In the controller you should set the model values from session
MVC Core Razor page
1.@azzedinehtmlsql .TextBoxFor(m => m.emp.name, new { @class = "form-control", @required = "required", @Value =
@HttpContextAccessor.HttpContext.Session.GetString("xyz")})
This is my code in cshtml page where I want to show session value to textbox, but syntax is not working .What will be the right syntax.
- Male:@azzedinehtmlsql .RadioButtonFor(m => m.employee.Gender, "Male", new { @checked = true })
Female @azzedinehtmlsql .RadioButtonFor(m => m.employee.Gender, "Female", false)
In number 2 radionbutton checked not working
Thanks In Advance
Developer technologies | ASP.NET | ASP.NET Core
2 answers
Sort by: Most helpful
-
-
Anonymous
2021-09-13T02:57:22.12+00:00 Hi @anil kumar ,
I could reproduce the problem by using your code, it seems that we can't set the
Html.TextBoxFor's value via that method. As a workaround, I suggest you could use the tag helpers to display the textbox and the radio button. Please refer the following sample:First, please refer the Session document to configure your application use session (remember to check the session expired time).
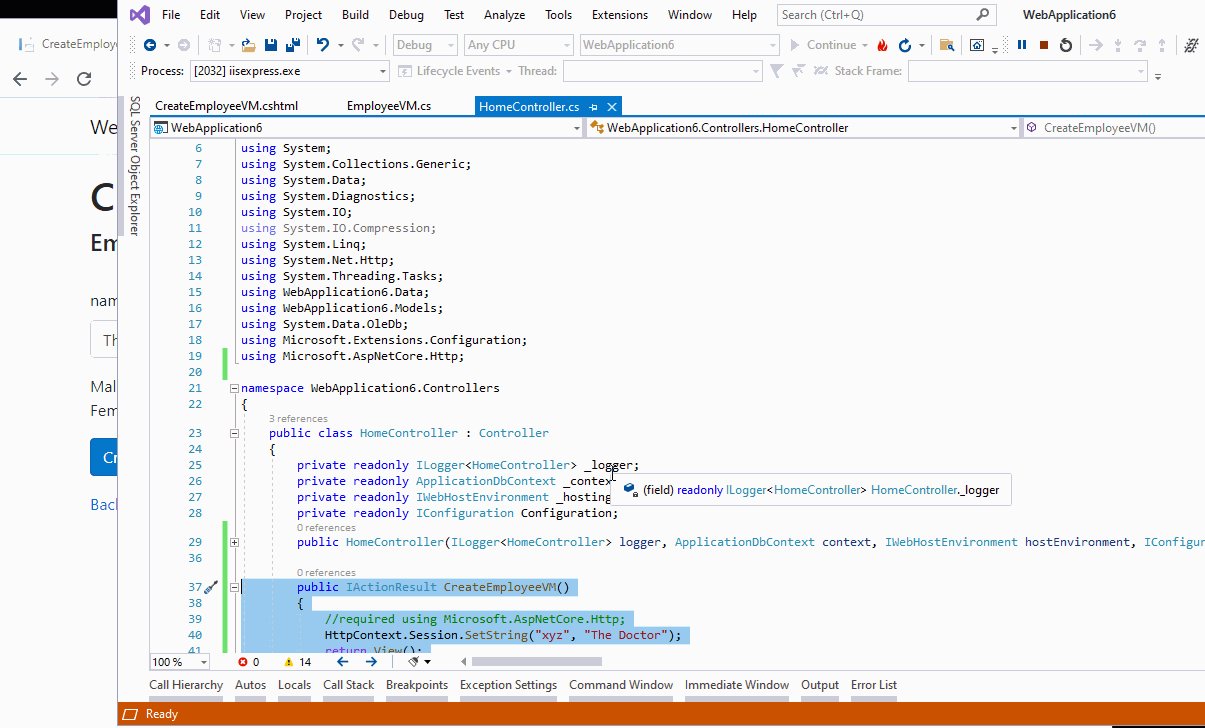
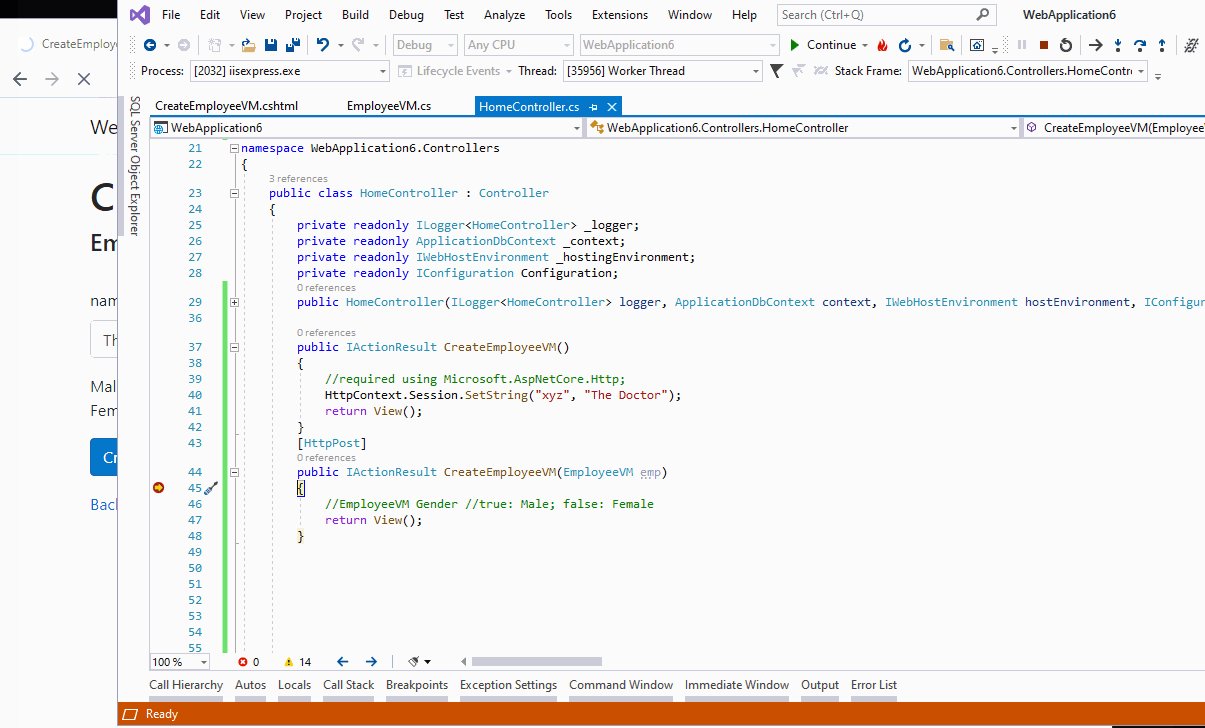
Second, set the session value in the controller, like this:
public IActionResult CreateEmployeeVM() { //required using Microsoft.AspNetCore.Http; HttpContext.Session.SetString("xyz", "The Doctor"); return View(); } [HttpPost] public IActionResult CreateEmployeeVM(EmployeeVM emp) { //EmployeeVM Gender //true: Male; false: Female return View(); }The EmployeeVM model like this:
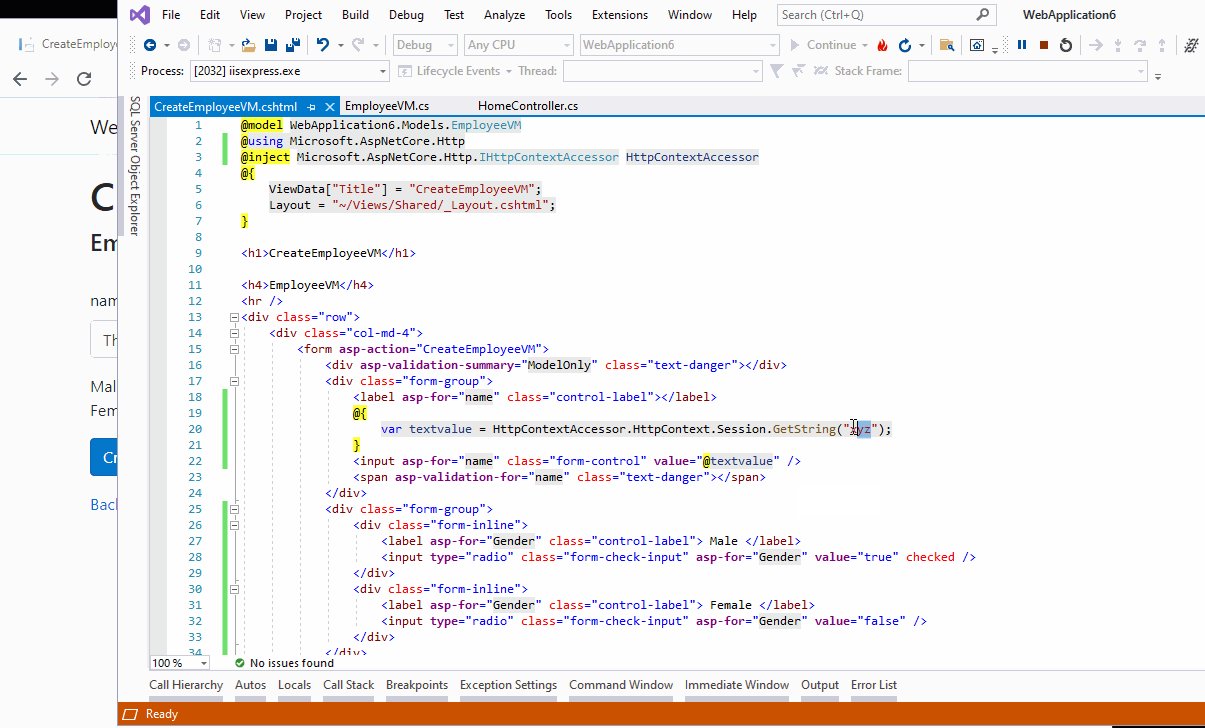
public class EmployeeVM { [Key] public int Id { get; set; } public string name { get; set; } public bool Gender { get; set; } //true: Male; false: Female }Then, in the View page, use the Tag Helpers to display the model property and value:
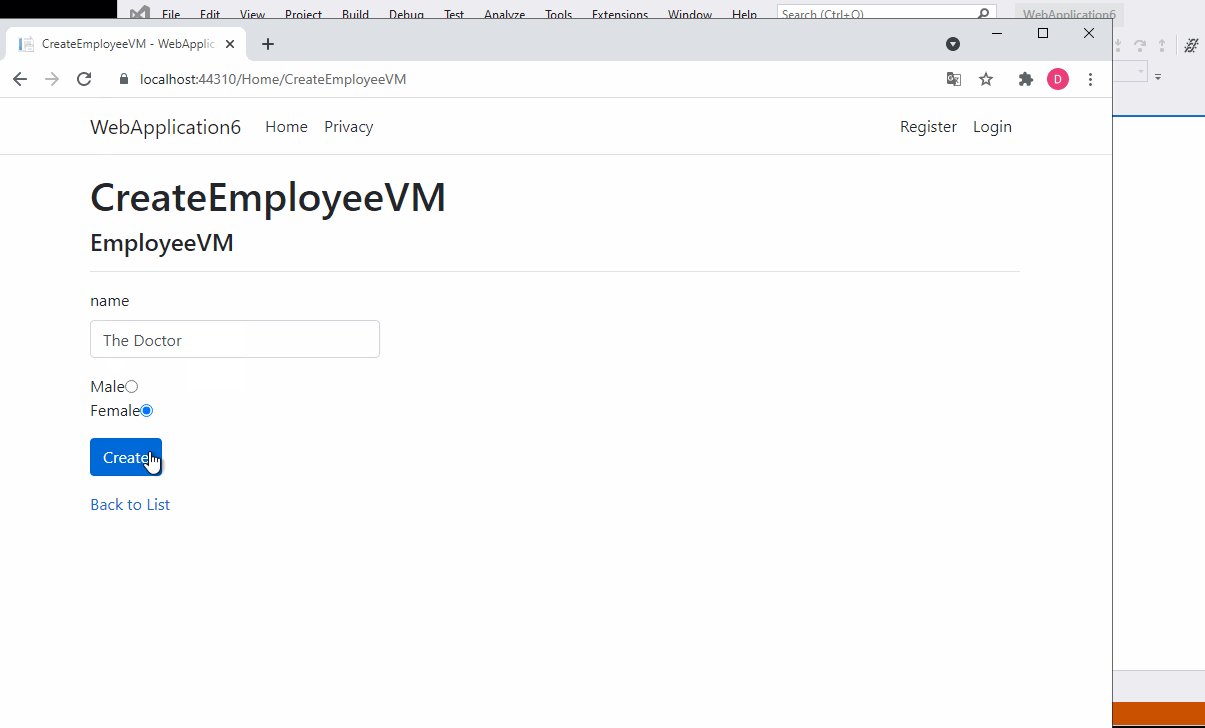
@model WebApplication6.Models.EmployeeVM @using Microsoft.AspNetCore.Http @inject Microsoft.AspNetCore.Http.IHttpContextAccessor HttpContextAccessor @{ ViewData["Title"] = "CreateEmployeeVM"; Layout = "~/Views/Shared/_Layout.cshtml"; } <div class="row"> <div class="col-md-4"> <form asp-action="CreateEmployeeVM"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="name" class="control-label"></label> @{ var textvalue = HttpContextAccessor.HttpContext.Session.GetString("xyz"); } <input asp-for="name" class="form-control" value="@textvalue" /> <span asp-validation-for="name" class="text-danger"></span> </div> <div class="form-group"> <div class="form-inline"> <label asp-for="Gender" class="control-label"> Male </label> <input type="radio" class="form-check-input" asp-for="Gender" value="true" checked /> </div> <div class="form-inline"> <label asp-for="Gender" class="control-label"> Female </label> <input type="radio" class="form-check-input" asp-for="Gender" value="false" /> </div> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form> </div> </div>The result as below:

Besides, if you still want to use the
Html.TextBoxFor(), you could get the session value in the Controller action method and set the default value for the model, then return this model (with the default value) to the client. Code like this:public IActionResult CreateEmployeeVM() { //required using Microsoft.AspNetCore.Http; HttpContext.Session.SetString("xyz", "The Doctor"); EmployeeVM emp = new EmployeeVM(); emp.name = HttpContext.Session.GetString("xyz"); return View(emp); }Then in the view page, there is no need to set the value from session:
@model WebApplication6.Models.EmployeeVM @Html.TextBoxFor(m => m.name, new { @class = "form-control", @required = "required", })
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.Best regards,
Dillion