So I've been using MSGraph to send email using O365 accounts with no problem. I have code that works and understand how MSGraph API so I thought uploading a file to my O365 sharepoint account should be fairly straightforward. The problem I'm getting is on the call to upload the stream I get "access denied error exception"
Code: accessDenied
Message: Access denied
Inner error:
AdditionalData:
date: 2021-09-08T22:14:25
request-id: c7a5d76d-eacf-4f37-9f4f-c90982079201
client-request-id: c7a5d76d-eacf-4f37-9f4f-c90982079201
ClientRequestId: c7a5d76d-eacf-4f37-9f4f-c90982079201
What I'm not clear about is what the site string value should be inside the brackets [ ]. The MS doc isn't clear on this. So after I properly authenticated I can successfully get information on specific Share point site using the code below ( our share point has a site "products" the url is (https://{company}.sharepoint.com/sites/Product.
When I login to my account I can manually upload files with no problem. As I said using this account with MSGraph I can send email with no problem after I get my access token
so this code works fine
var targetSite = await graphclient.Sites.GetByPath("sites/Product", "{companyName}.sharepoint.com").Request().GetAsync();
this returns information on the target site so I'm clearly interfacing with my 0365 account fine
So to upload a file I tried many different ways but I'm always getting the access deny exception
uploadedFile = await graphclient.Sites["{companyName}.com,23e84842-1377-473e-ae29-c2289b7eacfb,72d74744-ed95-45a2-ac52-d558fcd6c324"].Drive.Root.ItemWithPath("check1.pdf").Content.Request().PutAsync<DriveItem>(stream4);
the root.itemWithPath is suppose to be the name of the file after it's uploaded. The Site string inside [ ] is the thing that isn't clear.
I also tried this but also get the same access deny exception.
var targetSite = await graphclient.Sites.GetByPath("sites/Product", "{company}.com").Request().GetAsync();
var targetFolder2 = graphclient.Sites[targetSite.Id].Drive.Root;
var pathToFile = @"c:\testdata\check1.pdf";
using (var fileStream = new FileStream(pathToFile, FileMode.Open, FileAccess.Read))
{
var uploadedItem = await targetFolder2
.ItemWithPath("check1.pdf")
.Content
.Request()
.PutAsync<DriveItem>(fileStream);
}
I tried various different "site" strings but they give me a different exception (invalid URL) so I don't think that right.
sites/{company}.sharepoint.com:/sites/Product:/"
https://graph.microsoft.com/v1.0/sites/{company}.com,/Product:/"]
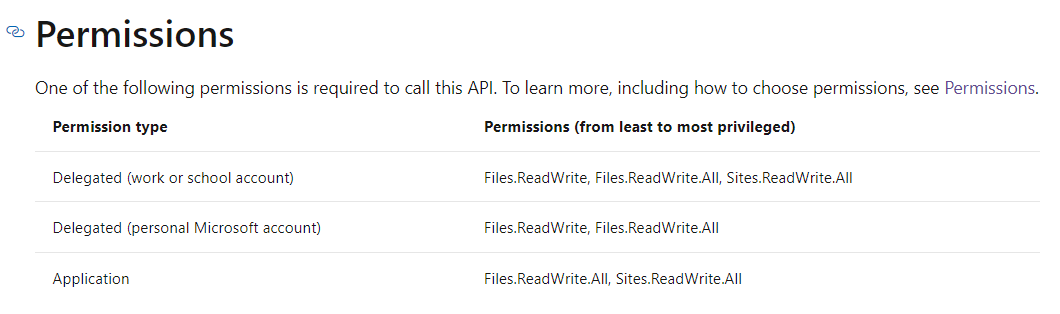
I have been reading Microsoft doc but no success figuring things out
https://learn.microsoft.com/en-us/graph/api/driveitem-put-content?view=graph-rest-1.0&tabs=csharp
pretty sure it has something to do with permission. Our O365 IT admin and I have been trying different things but no luck
Files.ReadWrite.All, Sites.ReadWrite.All
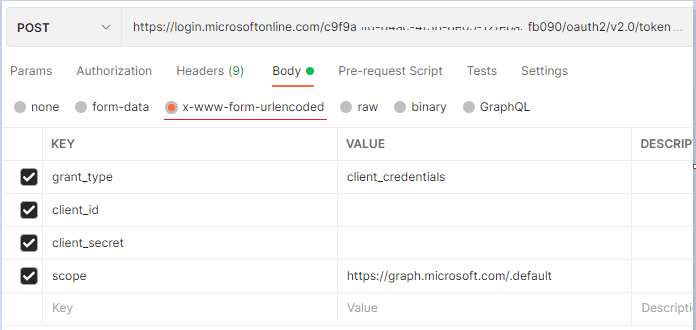
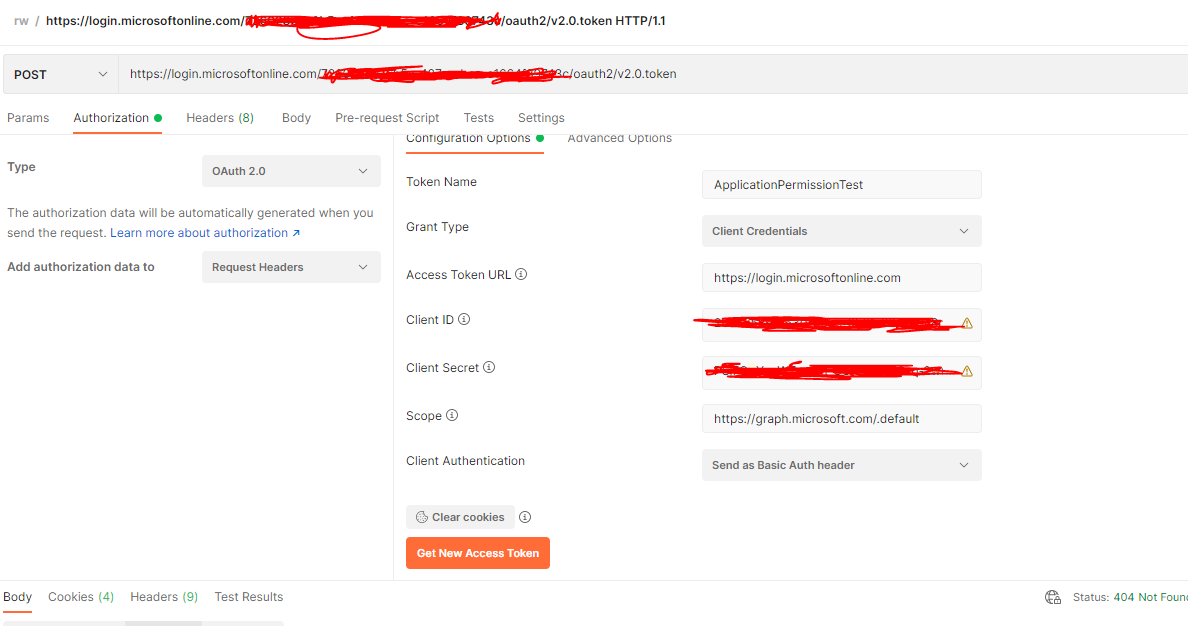
I'm thinking maybe I have to set my scopes to Sites.ReadWriteAll.?
My current scope may be missing something
//Set the scope for API call to user.read
string[] scopes = new string[] { "user.read", "mail.send", "User.ReadWrite.All"};