Hello,
Welcome to our Microsoft Q&A platform!
Firstly, please add HasUnevenRows="True" to your <ListView> tag. If records will appear.
If records still do not show it.
Please I do not know what is your Viewmodel's code, I make following steps.
- Remove
x:DataType="models:UpcomingJobs"in theDataTemplate. keep theHasUnevenRows="True"to your<ListView>tag, And add ItemsSource for listview, Here is listview's layout. <StackLayout>
<Label Text="Welcome to Jobs Page!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" /><ListView x:Name="JobsListView" ItemsSource="{Binding JobsList}" HasUnevenRows="True"> <ListView.ItemTemplate> <DataTemplate > <ViewCell> <StackLayout Orientation="Vertical"> <Label Text="Welcome to HS Staff Jobs Page 2" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand" TextColor="#6e6d72" /> <Label Text="Welcome to Jobs Page 3" Padding="0" Margin="0" TextColor="#6e6d72"/> <Grid RowDefinitions="Auto" ColumnDefinitions="47,48,8,52,Auto" Padding="0" Margin="0" ColumnSpacing="0"> <Label Grid.Column="0" Padding="0" Margin="0" Text="{Binding Date1, StringFormat='{0:dd MMM}'}" HorizontalOptions="Start" VerticalOptions="Center" /> <Label Grid.Column="1" Padding="0" Margin="0" Text="{Binding From, StringFormat='{0:HH:mm}'}" HorizontalOptions="End" VerticalOptions="Center" /> <Label Grid.Column="2" Padding="0" Margin="0" Text="-" HorizontalOptions="Center" VerticalOptions="Center" /> <Label Grid.Column="3" Padding="0" Margin="0" Text="{Binding To1, StringFormat='{0:HH:mm}'}" HorizontalOptions="Start" /> <Label Grid.Column="4" Padding="0" Margin="0" Text="{Binding Client}" HorizontalOptions="Center" /> </Grid> </StackLayout> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> </StackLayout>
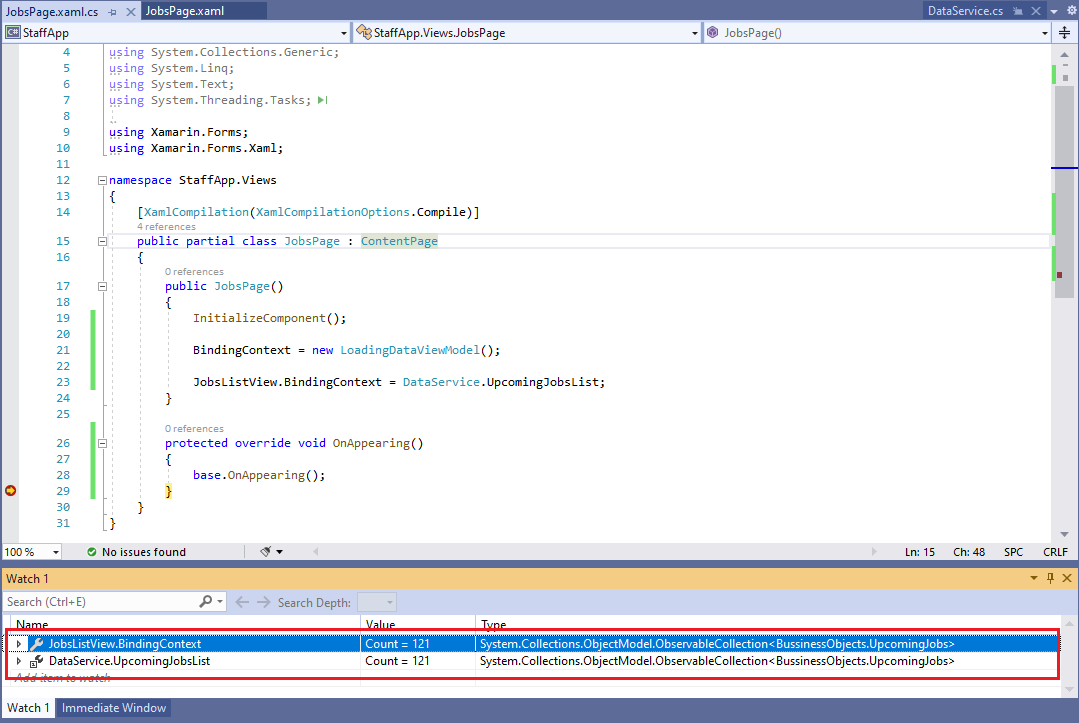
2.I do not know why you changed the BindingContext in the Background, I recomand you to not set two times(bindingContext), set onetime. then binding it.
Here is layout background code. If you dataSource comes from a static class, I will add these data to the LoadingDataViewModel, In the end I binding it
public partial class Page1 : ContentPage
{
public Page1()
{
InitializeComponent();
LoadingDataViewModel loadingDataViewModel = new LoadingDataViewModel();
foreach (var item in DataService.UpcomingJobsList)
{
loadingDataViewModel.JobsList.Add(item);
}
BindingContext = loadingDataViewModel;
}
}
Here is LoadingDataViewModel.cs Due to I binding the itemsource for listview, So I add an empty ObservableCollection, when we get the data, I will add data to this ObservableCollection. I add my testMyModel.cs and static DataService.cs.
public class LoadingDataViewModel{
public ObservableCollection<MyModel> JobsList { get; set; }
public LoadingDataViewModel()
{
JobsList = new ObservableCollection<MyModel>();
}
}
public class MyModel
{
public string Date1 { get; set; }
public string From { get; set; }
public string To1 { get; set; }
public string Client { get; set; }
}
public static class DataService
{
public static ObservableCollection<MyModel> UpcomingJobsList = new ObservableCollection<MyModel>() { new MyModel() { Client="client1", Date1=DateTime.Now.ToString(), From= DateTime.Now.ToString(), To1= DateTime.Now.ToString() } };
}
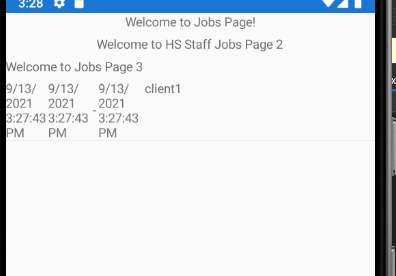
Here is running screenshot.

Best Regards,
Leon Lu
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.