pull-right was dropped in bootstrap 4. Use float-right
Problem with Boostrap 5 , form-inline pull-right class is not working
Polachan Paily
91
Reputation points
Recently I have replaced boostrap from 4 into 5, after that many of the class is not working properly. One of the problem is faced now with form-inline pull-right. I am trying to show username label and value at the right side of the menu bar as in line form but not working in bootstrap 5. The username label and its value is not shown in same line at the right hand side of the menu

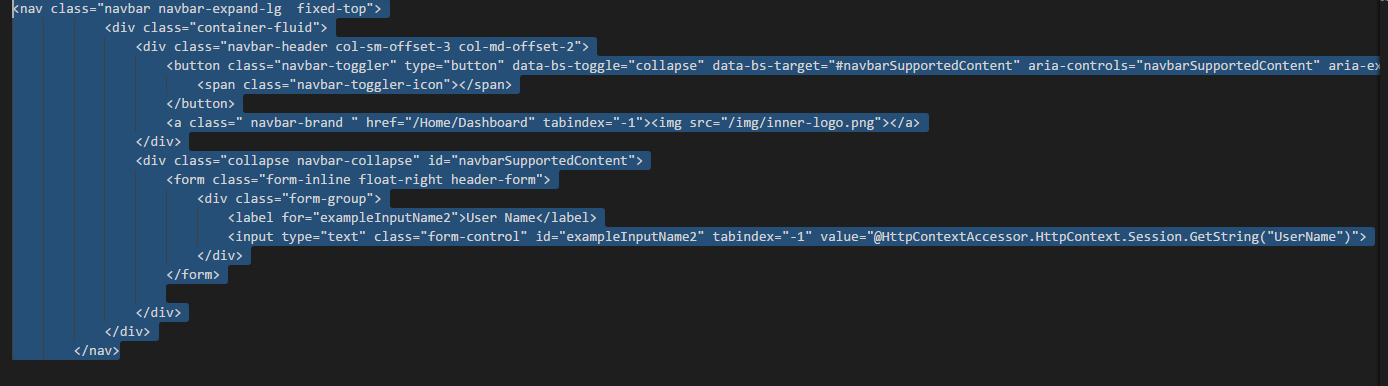
<div class="container-fluid">
<div class="navbar-header col-sm-offset-3 col-md-offset-2">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class=" navbar-brand " href="/Home/Dashboard" tabindex="-1"><img src="/img/inner-logo.png"></a>
</div>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<form class="form-inline pull-right header-form">
<div class="form-group">
<label for="exampleInputName2">User Name</label>
<input type="text" class="form-control" id="exampleInputName2" tabindex="-1" value="TestUser TestDatabase" autocomplete="off">
</div>
</form>
</div>
</div>
Developer technologies ASP.NET ASP.NET Core
4,815 questions
2 answers
Sort by: Most helpful
-
Bruce (SqlWork.com) 77,686 Reputation points Volunteer Moderator
2021-09-23T14:43:18.363+00:00 -
 AgaveJoe 30,126 Reputation points
AgaveJoe 30,126 Reputation points2021-09-24T12:44:41.257+00:00 I think you'll be interested in reading the bootstrap navbar documentation. The docs have clear examples that match your requirement.