Hi @Peter_1985 ,
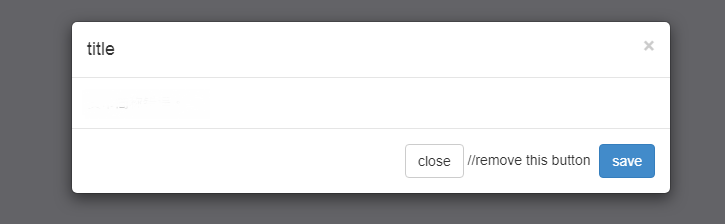
How do you write your modal? If you used bootstrap modal or jquery modal,you could remove the save button.Just like this:
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">title
</h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">
close
</button>
//remove this button
<button type="button" class="btn btn-primary">
save
</button>
</div>
</div>
<!-- /.modal-content -->
</div>
</div>
Best regards,
Yijing Sun
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.