The ViewBox control is useful for stretching the UI. You could try to replace WrapPanel with ViewBox. The control will be stretched by setting Stretch="Fill" and StretchDirection="Both" , and you can modify the layout to make the controls sized appropriately.
<Viewbox Stretch="Fill" StretchDirection="Both">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="350" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="110" />
<ColumnDefinition Width="400" />
</Grid.ColumnDefinitions>
Your code…
</Grid>
</Viewbox>
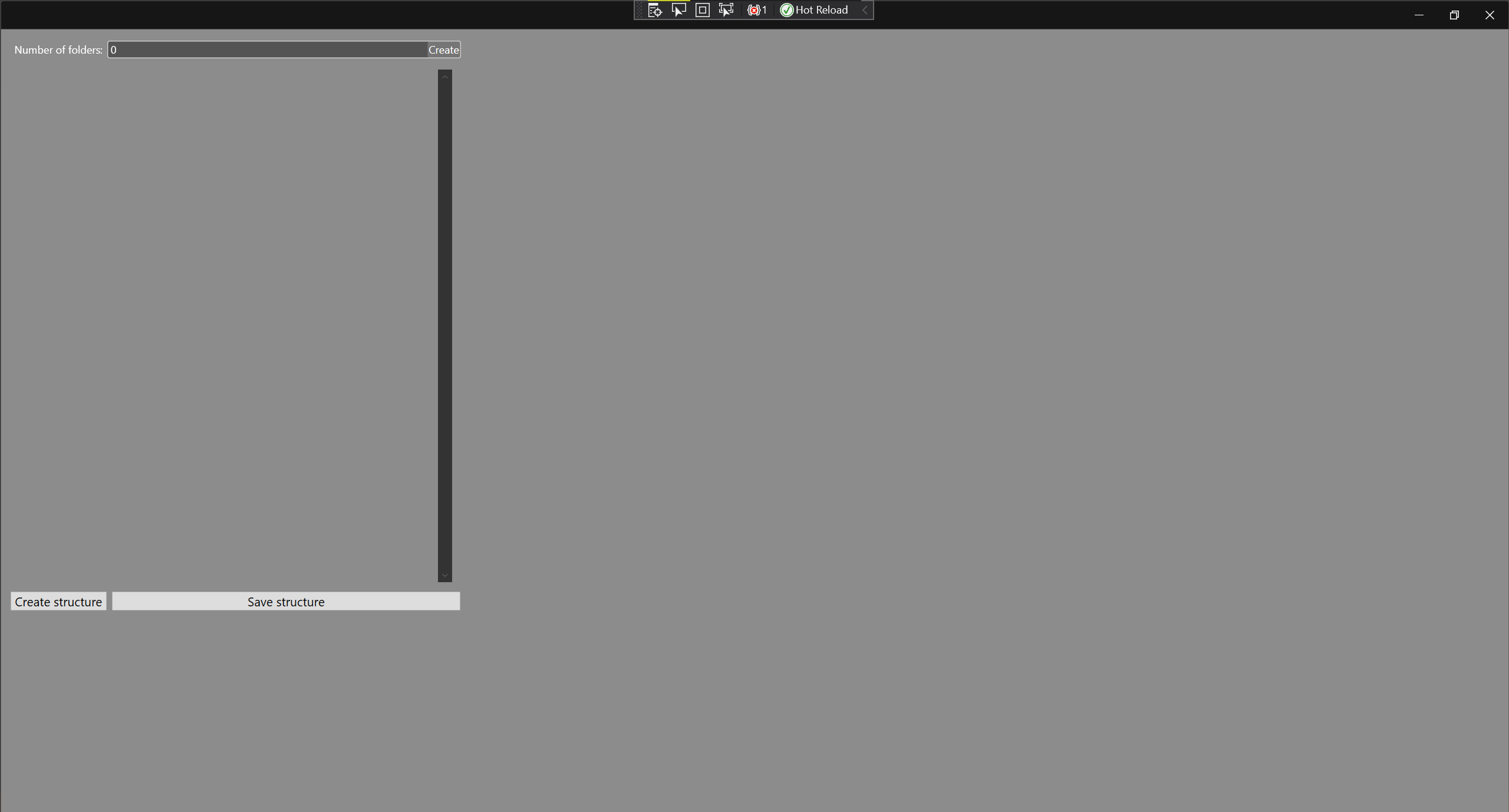
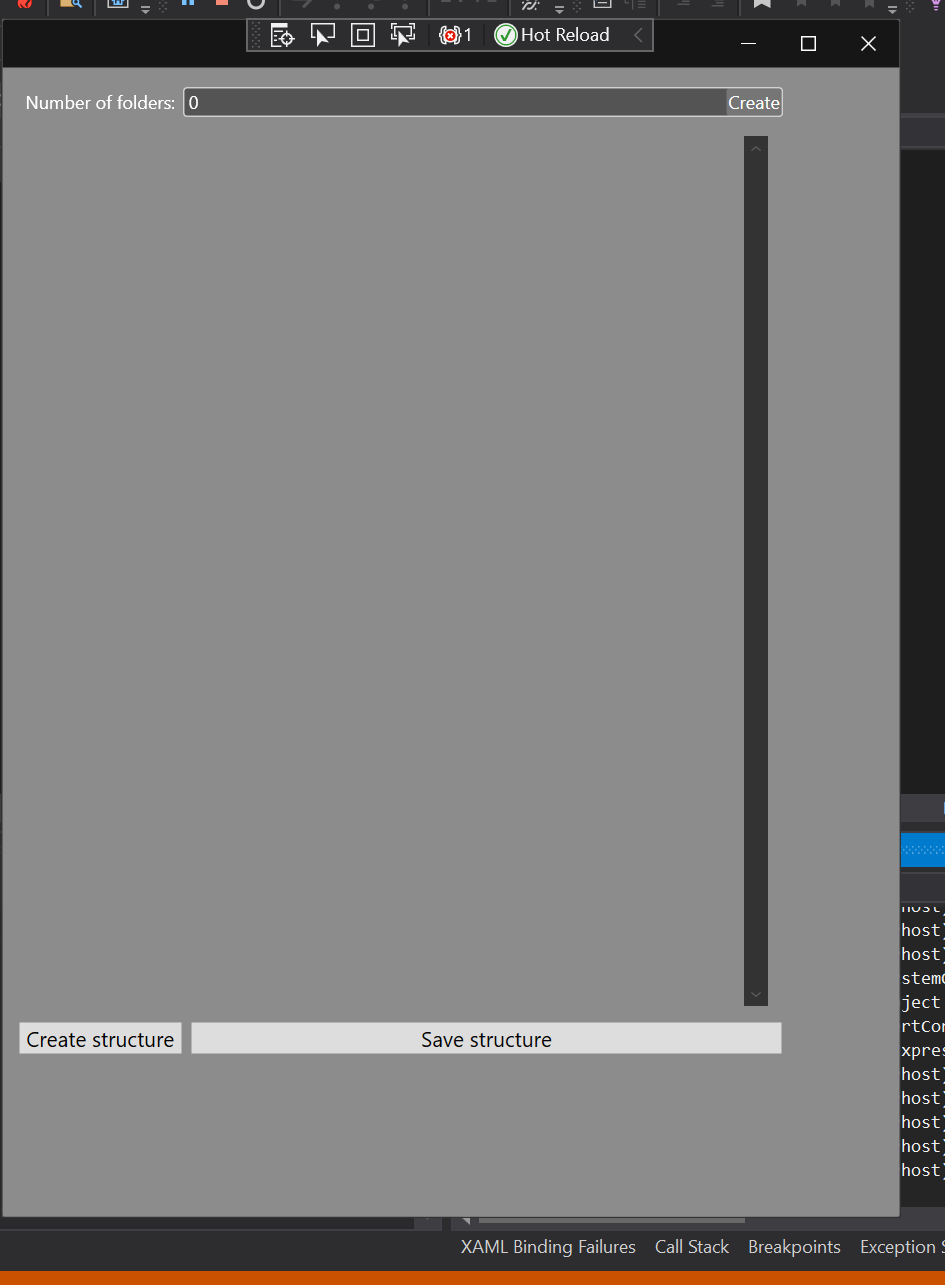
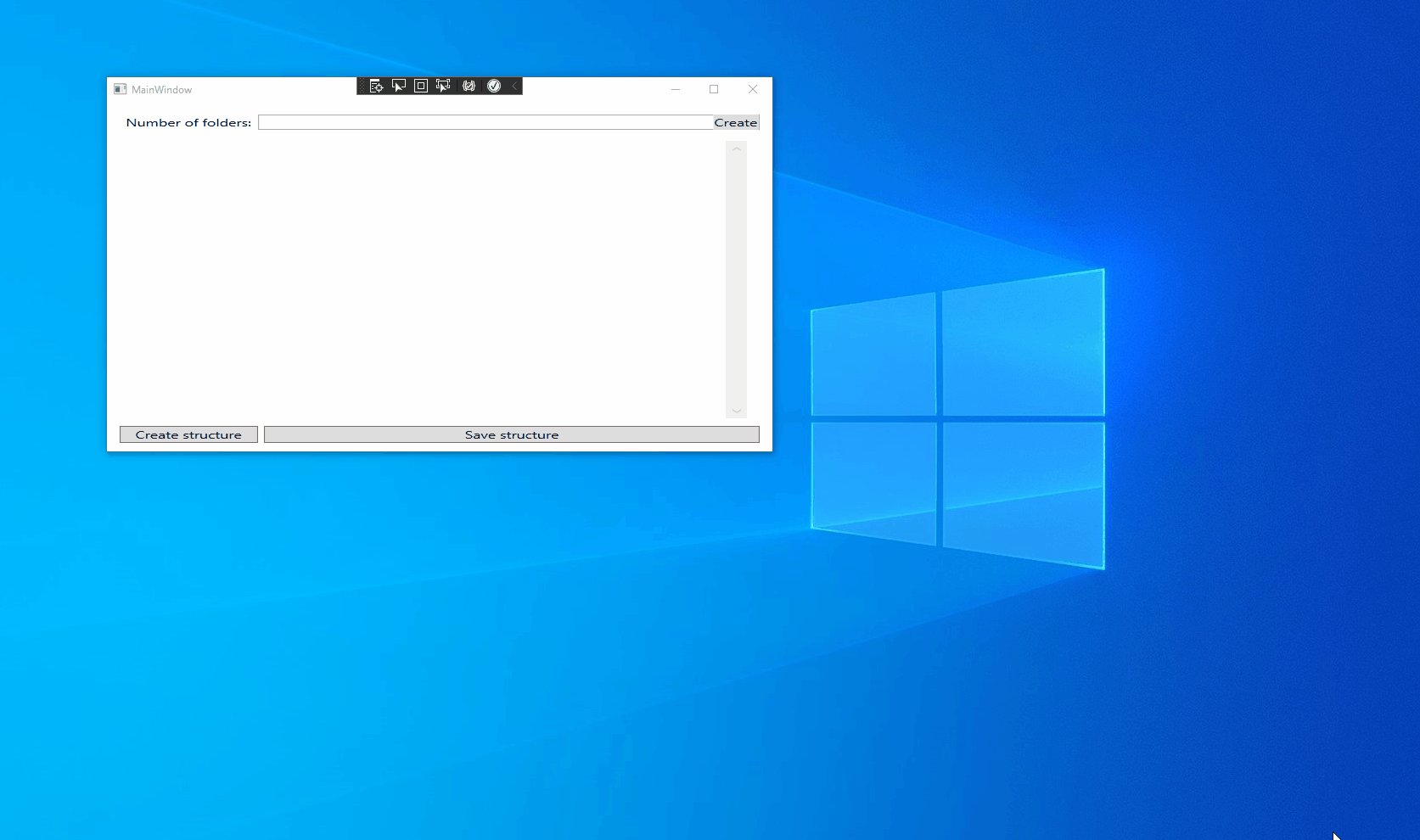
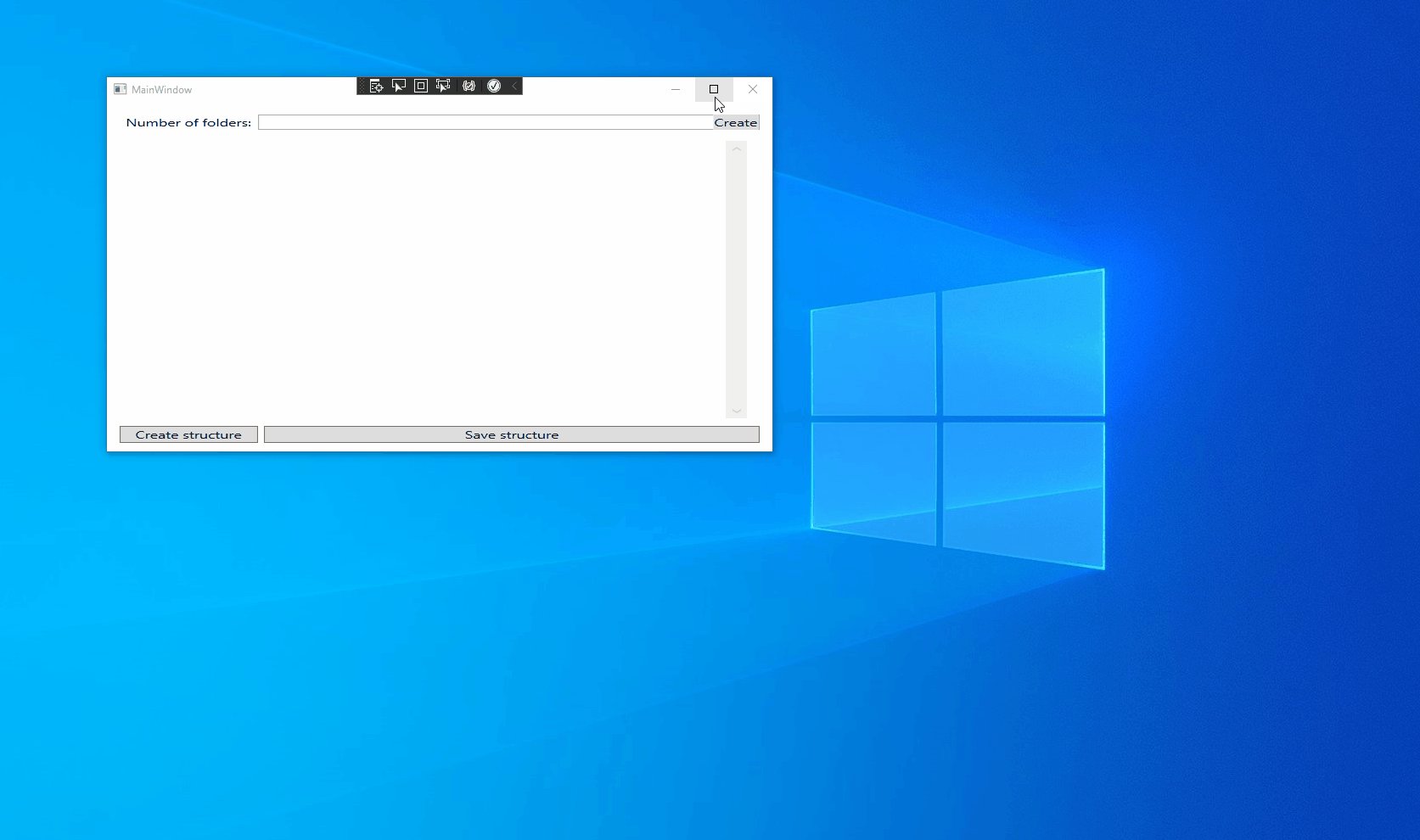
The picture of result:

If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.