You could customize dependency properties(ShowScrollbar) for UserControl and bind HorizontalScrollBarVisibility to the dependency property.
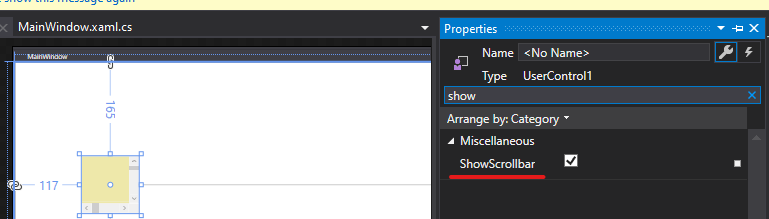
Then you can change the HorizontalScrollBarVisibility of ScrollViewer by setting the custom dependency property (ShowScrollbar) of UserControl in the property panel of the wpf program. The code is as follows.
The code of UserControl:
<UserControl x:Class="WpfControlLibrary1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfControlLibrary1"
mc:Ignorable="d"
d:DesignHeight="400" d:DesignWidth="300">
<ScrollViewer x:Name="scroll" HorizontalScrollBarVisibility="{Binding ShowScrollbar}">
<StackPanel Name="LayoutRoot" Background="AliceBlue">
<TextBlock Height="80" Width="320" Background="PaleGoldenrod"/>
<TextBlock Height="80" Background="PaleGoldenrod"/>
<TextBlock Height="80" Background="PaleGoldenrod"/>
<TextBlock Height="80" Background="PaleGoldenrod"/>
<TextBlock Height="80" Background="PaleGoldenrod"/>
<TextBlock Height="80" Background="PaleGoldenrod"/>
</StackPanel>
</ScrollViewer>
</UserControl>
The code of UserControl.cs:
using System.Windows;
using System.Windows.Controls;
namespace WpfControlLibrary1
{
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
public static readonly DependencyProperty ShowScrollbarProperty =
DependencyProperty.Register("ShowScrollbar", typeof(bool), typeof(UserControl1),
new FrameworkPropertyMetadata(new PropertyChangedCallback(AdjustControl)));
public bool ShowScrollbar
{
get
{
return (bool)GetValue(ShowScrollbarProperty);
}
set
{
SetValue(ShowScrollbarProperty, value);
}
}
private static void AdjustControl(DependencyObject source, DependencyPropertyChangedEventArgs e)
{
(source as UserControl1).UpdateControls((bool)e.NewValue);
}
private void UpdateControls(bool showScrollbar)
{
scroll.HorizontalScrollBarVisibility = (showScrollbar ? ScrollBarVisibility.Visible : ScrollBarVisibility.Hidden);
}
}
}
The code of xaml:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CustomScrollViewer"
xmlns:WpfControlLibrary1="clr-namespace:WpfControlLibrary1;assembly=WpfControlLibrary1" x:Class="CustomScrollViewer.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<WpfControlLibrary1:UserControl1 HorizontalAlignment="Left" Height="100" Margin="117,165,0,0" VerticalAlignment="Top" Width="100" ShowScrollbar="True"/>
</Grid>
</Window>
The picture of result:

If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our [documentation][5] to enable e-mail notifications if you want to receive the related email notification for this thread.
[5]: https://learn.microsoft.com/en-us/answers/articles/67444/email-notifications.html