I just found a solution here
https://rachel53461.wordpress.com/2011/10/09/navigating-wpfs-visual-tree/
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
<Window x:Class="JlsaVrViewer.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:controls="clr-namespace:Jlsa.VrViewer.Controls;assembly=Jlsa.VrViewer.Controls"
mc:Ignorable="d"
Title="MainWindow" Height="500" Width="1000">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" Content="Load Jobsite" Click="LoadJobsiteButton_Click"/>
<controls:VrViewerControl Grid.Row="1" Name="VrViewerControl"/>
</Grid>
</Window>
<UserControl x:Class="Jlsa.VrViewer.Controls.VrViewerControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Jlsa.VrViewer.Controls"
mc:Ignorable="d"
d:DesignHeight="500" d:DesignWidth="1000">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ToolBarTray Background="Transparent" HorizontalAlignment="Stretch" Grid.ColumnSpan="2">
<ToolBar Background="Transparent" HorizontalAlignment="Stretch">
<Button Content="Afficher/Masquer liste des pieux" Margin="10,0,10,0"></Button>
<Button Grid.Column="1" x:Name="ResetPovButton" Content="Reinitialiser point de vue" Click="ResetPovButton_Click" Margin="10,0,10,0"/>
<Button Content="Activer/Desactiver rotation" Margin="10,0,10,0" x:Name="RotationButton" ></Button>
<Button Content="Exporter" Margin="10,0,10,0" x:Name="ExportButton"></Button>
<Button Content="Mode Plein Ecran" Margin="10,0,10,0" x:Name="FullScreenButton" Click="FullScreenButton_OnClick"></Button>
</ToolBar>
</ToolBarTray>
</Grid>
<WindowsFormsHost Grid.Row="1" Name="WinFormsHost"/>
</Grid>
</UserControl>
How to make the window on fullscreen when i click on FullScreenButton
I just found a solution here
https://rachel53461.wordpress.com/2011/10/09/navigating-wpfs-visual-tree/
You could set the button in the window to make the UserControl full screen. Please try to refer to the following code.
The code of UserControl:
<UserControl x:Class="WpfApp1.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Border BorderThickness="2" BorderBrush="Blue">
<Grid Margin="5">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="colIndex" Width="2*"/>
<ColumnDefinition x:Name="colContent" Width="*"/>
</Grid.ColumnDefinitions>
<ToolBarTray Background="Transparent" HorizontalAlignment="Stretch" Grid.ColumnSpan="2">
<ToolBar Background="Transparent" HorizontalAlignment="Stretch">
<Button Content="Afficher/Masquer liste des pieux" Margin="10,0,10,0"></Button>
<Button Grid.Column="1" x:Name="ResetPovButton" Content="Reinitialiser point de vue" Click="ResetPovButton_Click" Margin="10,0,10,0"/>
<Button Content="Activer/Desactiver rotation" Margin="10,0,10,0" x:Name="RotationButton" ></Button>
<Button Content="Exporter" Margin="10,0,10,0" x:Name="ExportButton"></Button>
<Button Content="Mode Plein Ecran" Margin="10,0,10,0" x:Name="FullScreenButton" Click="FullScreenButton_Click"></Button>
</ToolBar>
</ToolBarTray>
</Grid>
<WindowsFormsHost Grid.Row="1" Name="WinFormsHost"/>
</Grid>
</Border>
</UserControl>
Code for Windows xaml:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1" x:Name="Window_Main"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid x:Name="grdWrapper">
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="colIndex" Width="150"></ColumnDefinition>
<ColumnDefinition x:Name="colContent" Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition x:Name="rowHeader" Height="70"></RowDefinition>
<RowDefinition x:Name="rowContent" Height="*"></RowDefinition>
<RowDefinition x:Name="rowFooter" Height="50"></RowDefinition>
</Grid.RowDefinitions>
<local:UserControl1 x:Name="uc_Index" Grid.Column="1" Grid.Row="1"></local:UserControl1>
<ToggleButton x:Name="btnFullScreen" Grid.Column="1" Grid.Row="1" HorizontalAlignment="Right"
VerticalAlignment="Top" Margin="0,0,10,0" Checked="btnFullScreen_Checked_1"
Unchecked="btnFullScreen_Unchecked_1" Content="Full Screen"></ToggleButton>
</Grid>
</Window>
Code for Windows xaml.cs:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnFullScreen_Checked_1(object sender, RoutedEventArgs e)
{
colIndex.MaxWidth = 1;
rowHeader.MaxHeight = 1;
rowFooter.MaxHeight = 1;
btnFullScreen.Content = "Exit Full Screen";
Window_Main.WindowStyle = WindowStyle.None;
Window_Main.WindowState = WindowState.Maximized;
}
private void btnFullScreen_Unchecked_1(object sender, RoutedEventArgs e)
{
colIndex.MaxWidth = 100;
rowHeader.MaxHeight = 100;
rowFooter.MaxHeight = 100;
btnFullScreen.Content = "Full Screen";
Window_Main.WindowStyle = WindowStyle.ThreeDBorderWindow;
Window_Main.WindowState = WindowState.Maximized;
}
}
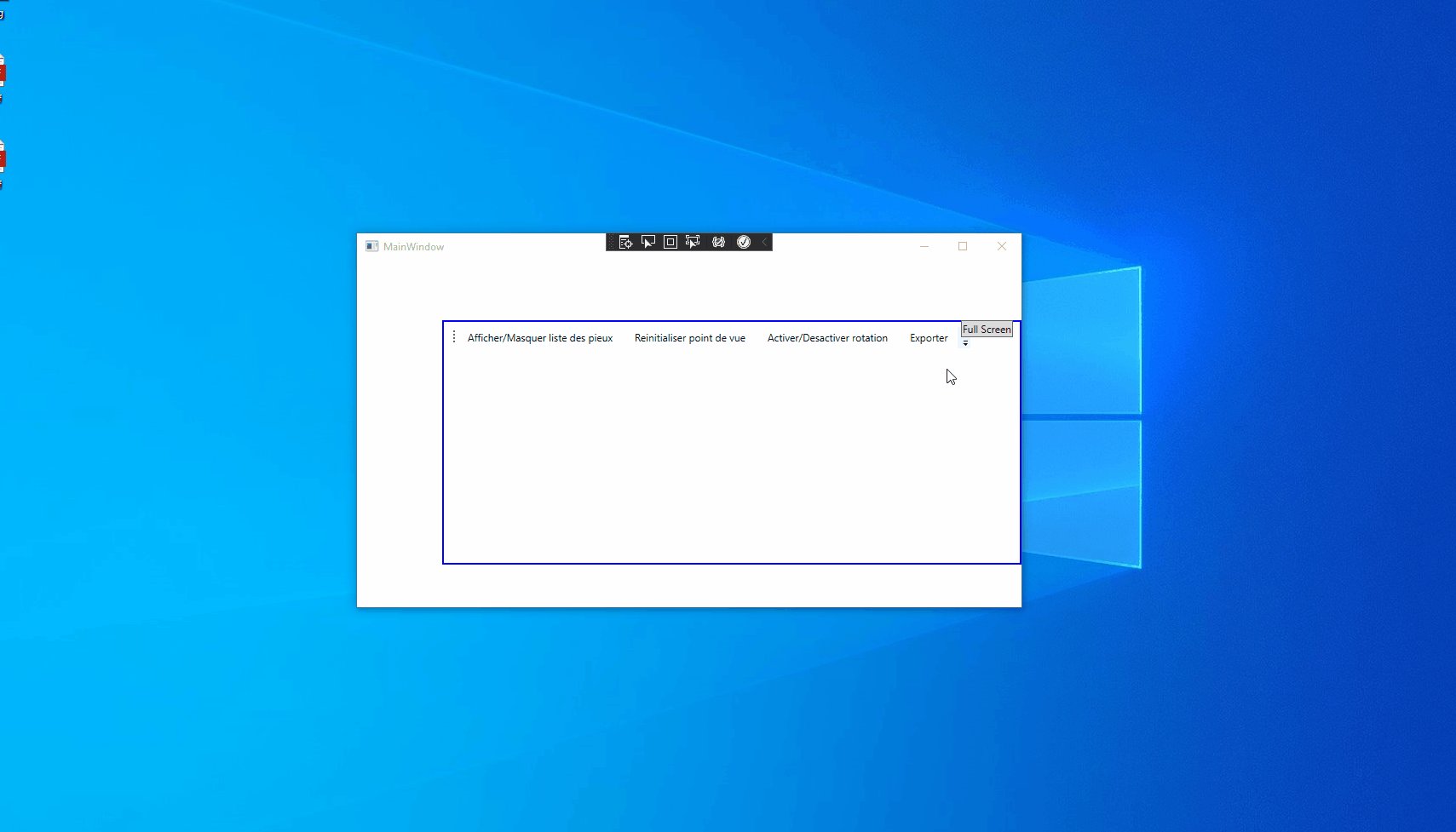
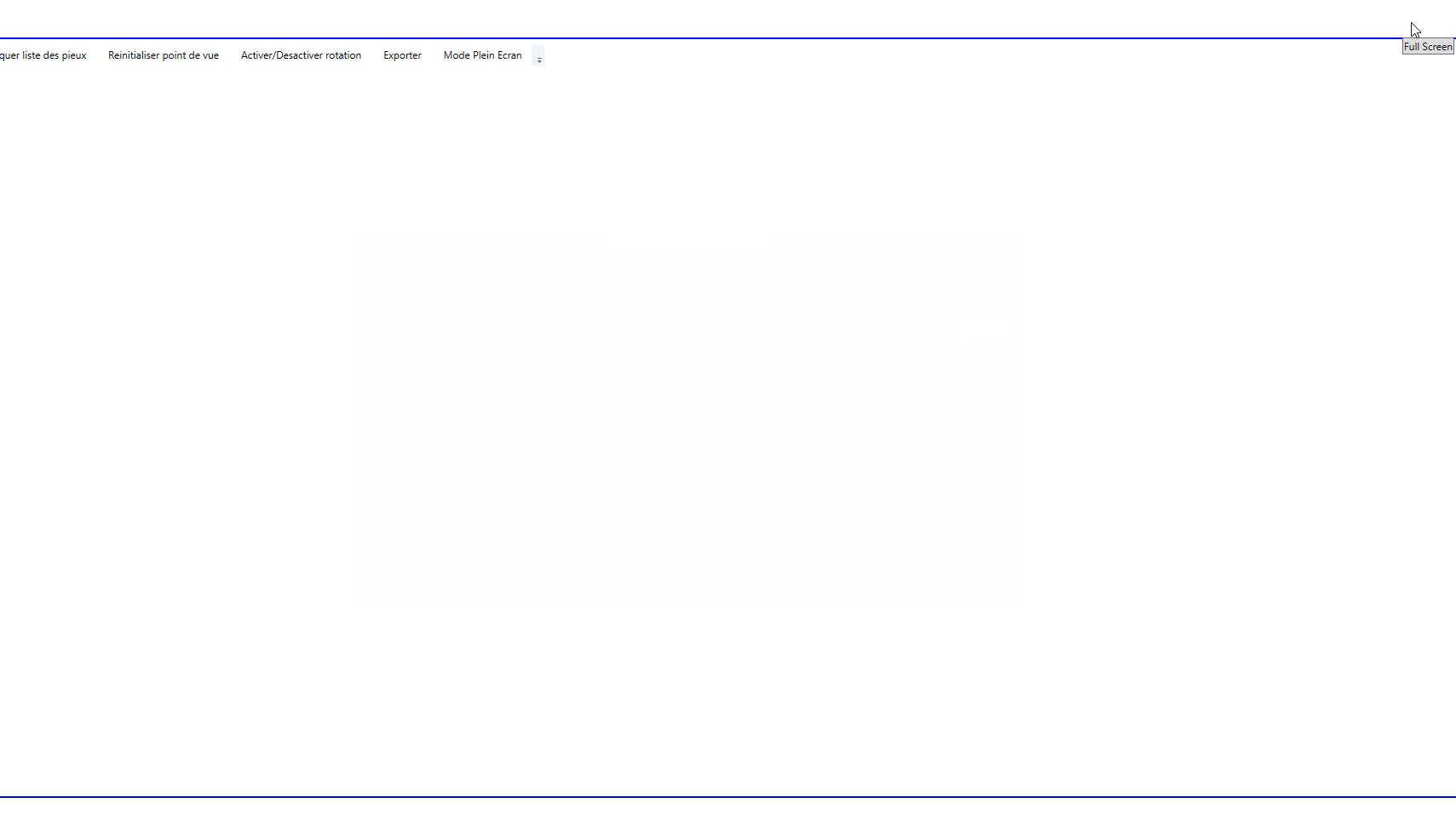
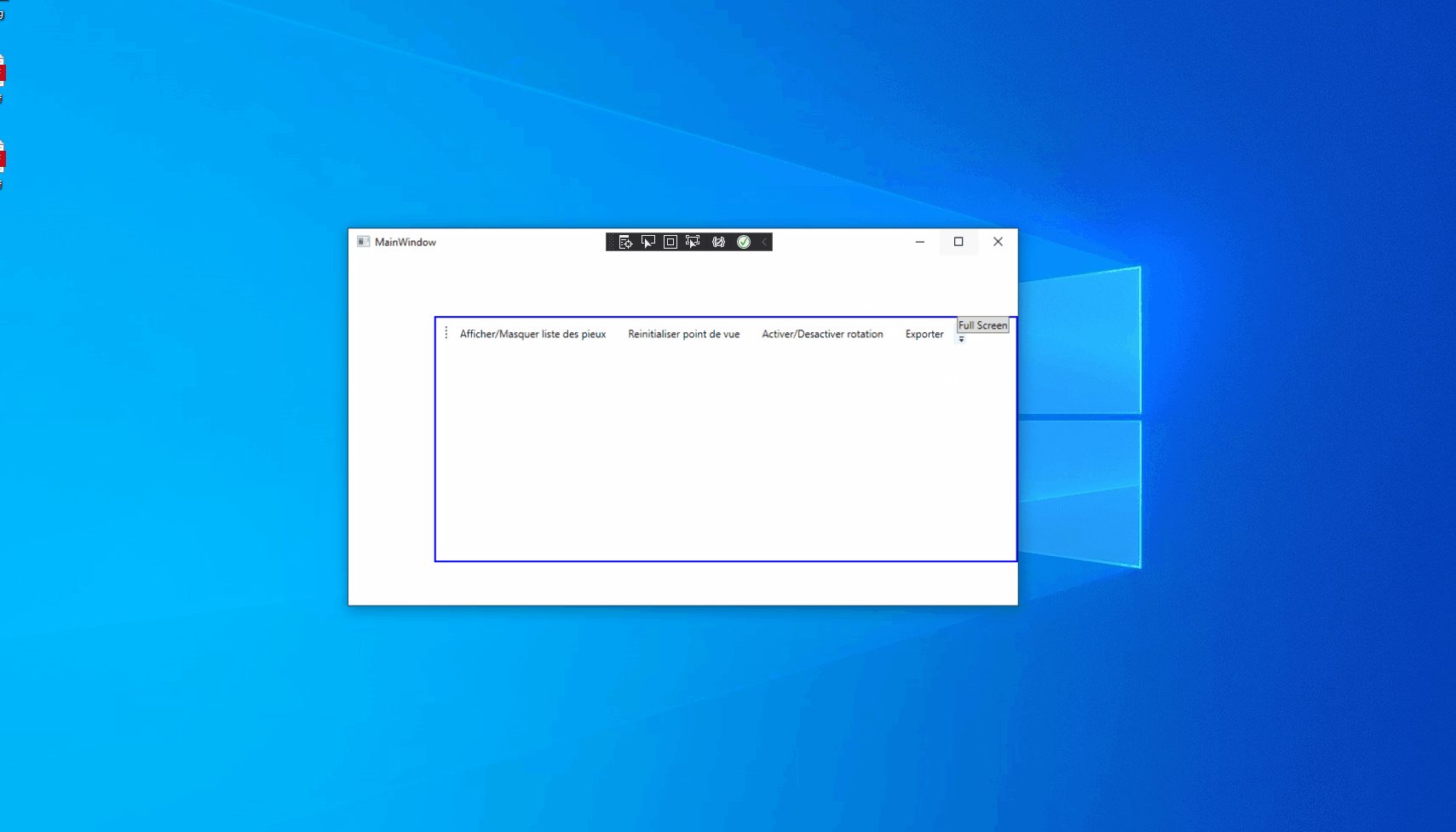
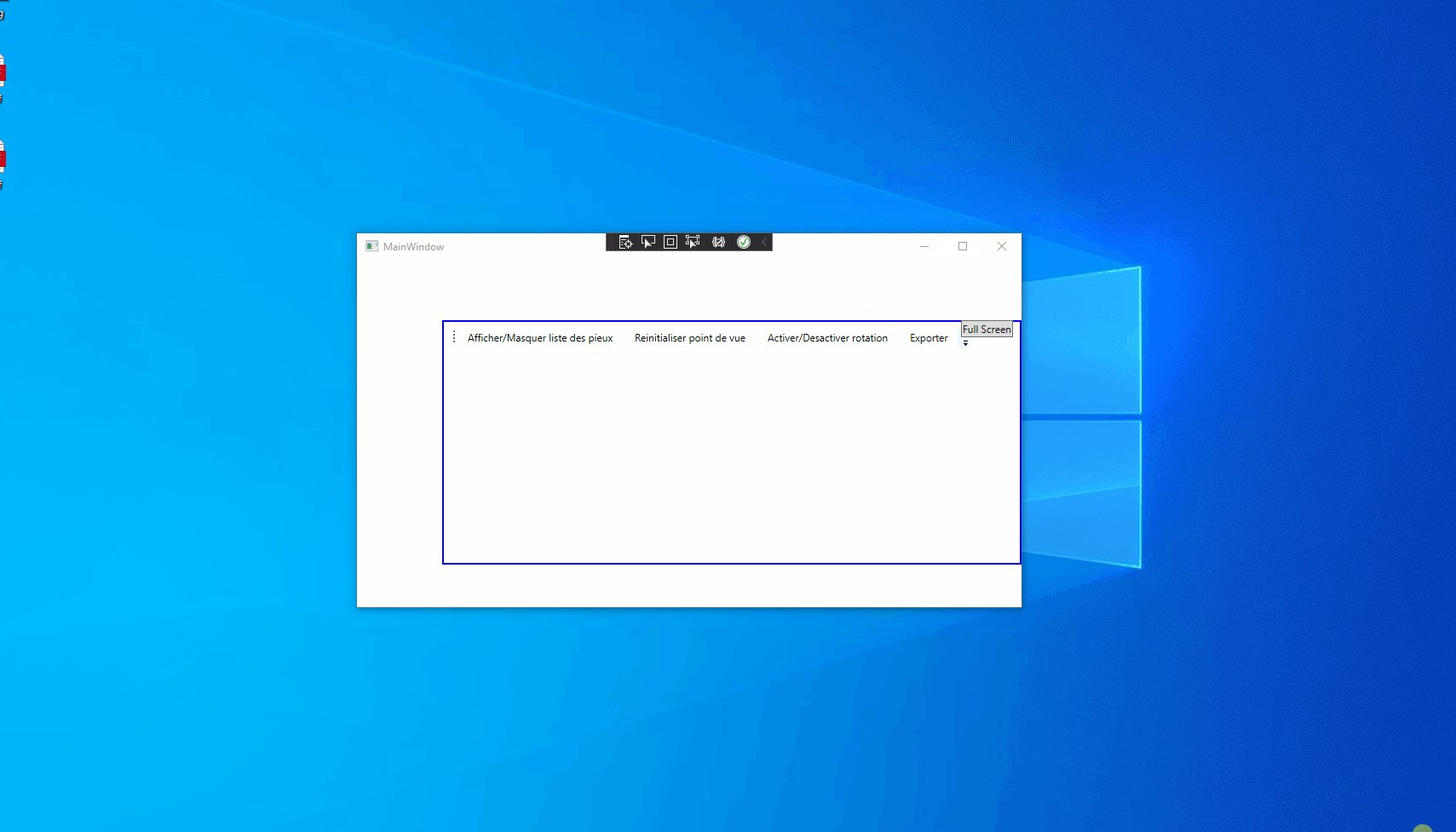
The picture of result:

If the answer is the right solution, please click Accept Answer and kindly upvote it. If you have extra questions about this answer, please click Comment.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
@Hui Liu-MSFT thanks for the answer but this is not the solution am searching for .
I want to let the full-screen button in the toolbar (inside the user control) not in the window