2,856 questions
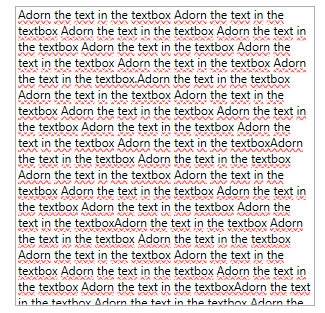
Wavy underline of a text in the textbox using adorner.
Naveen kumar
1
Reputation point
//pathPen is used to draw line with square cap at start and end.
Pen pathPen = new Pen(new SolidColorBrush(Colors.Red), 0.2);
pathPen.EndLineCap = PenLineCap.Square;
pathPen.StartLineCap = PenLineCap.Square;
//pathGeometry is used to draw segment of wave line by usig BezierSegment.
Point pathStart = new Point(0, 1);
BezierSegment pathSegment = new BezierSegment(new Point(1, 0), new Point(2, 2), new Point(3, 1), true);
PathFigure pathFigure = new PathFigure(pathStart, new PathSegment[] { pathSegment }, false);
PathGeometry pathGeometry = new PathGeometry(new PathFigure[] { pathFigure });
//squigglyBrush is customized to darw a tile of pathGeometry.
DrawingBrush squigglyBrush = new DrawingBrush();
squigglyBrush.Viewport = new Rect(0, 0, 6, 4.6);
squigglyBrush.ViewportUnits = BrushMappingMode.Absolute;
squigglyBrush.TileMode = TileMode.Tile;
squigglyBrush.Drawing = new GeometryDrawing(null, pathPen, pathGeometry);
I have used this squigglyBrush to draw the underline of the text. But line not drawn properly in some places. How to draw a proper wavy line?
Developer technologies | Windows Presentation Foundation
Sign in to answer
