here is a good article on masonry layout:
https://css-tricks.com/piecing-together-approaches-for-a-css-masonry-layout/
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
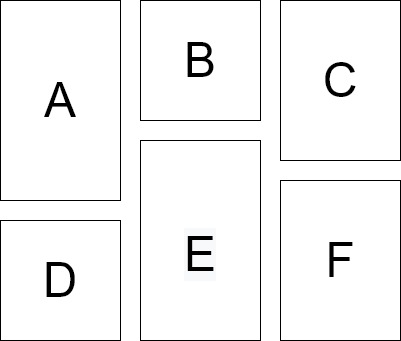
I would like to render a grid like in the picture using razor + bootstrap.
Currently by using rows, you get whitespace when an element is shorter.
How can i render this like displayed in the picture ?
The orderening should be left to right 3 elements per 'row'.

razor syntax
<div class="row">
@foreach (Boeket boeket in Model)
{
<div class="col-md-4">
<div>
<div class="ribbon2 shadow">
<div class="likes">
<i class="bi bi-heart-fill"></i>
@boeket.NumberOfLikes<br />
</div>
<div class="comments">
<i class="bi bi-chat-left-fill"></i>
@boeket.NumberOfComments
</div>
</div>
</div>
<div class="boeket">
<figure>
<img src="@Url.Content(boeket.Foto)" alt="Image" class="img-fluid" />
<figcaption class="figure-caption">@boeket.Titel</figcaption>
<figcaption class="figure-caption">Gebruikersnaam</figcaption>
</figure>
</div>
</div>
}
</div>
here is a good article on masonry layout:
https://css-tricks.com/piecing-together-approaches-for-a-css-masonry-layout/
Hi @Rene ,
As Bruce-SqlWork said, you could try to use the masonry layout, you can refer the following sample:
<div class="container ">
<div class="row" data-masonry='{"horizontalOrder": true }'>
@foreach (var item in Model.Cards)
{
<div class="col-4">
<div class="card border-primary">
<div class="card-body">
<h3 class="card-title">@item.Title</h3>
<p class="card-text">@item.Text</p>
<a href="#" class="btn btn-outline-secondary">Outline</a>
</div>
</div>
</div>
}
</div>
</div>
<style type="text/css">
.col-4{
margin-bottom:10px;
}
</style>
@section Scripts{
< script src="https://cdnjs.cloudflare.com/ajax/libs/masonry/4.2.2/masonry.pkgd.min.js"></script>
< link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet">
< script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js"></script>
}
[Note]: Here we are using bootstrap 5.1.1 and masonry 4.2.2 version. And in the above sample, there has a space in the script tag (between '<' and "script"), please remember to remove it.
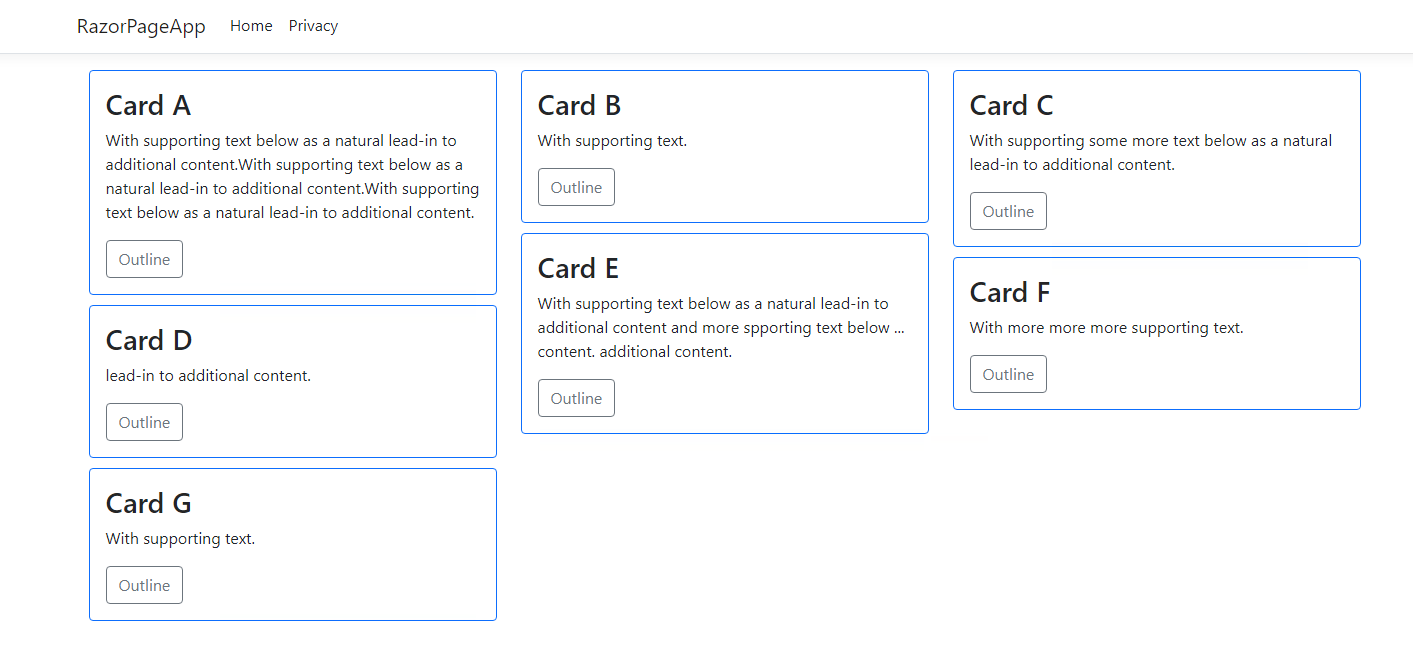
The result as below:

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion