Hi Greg,
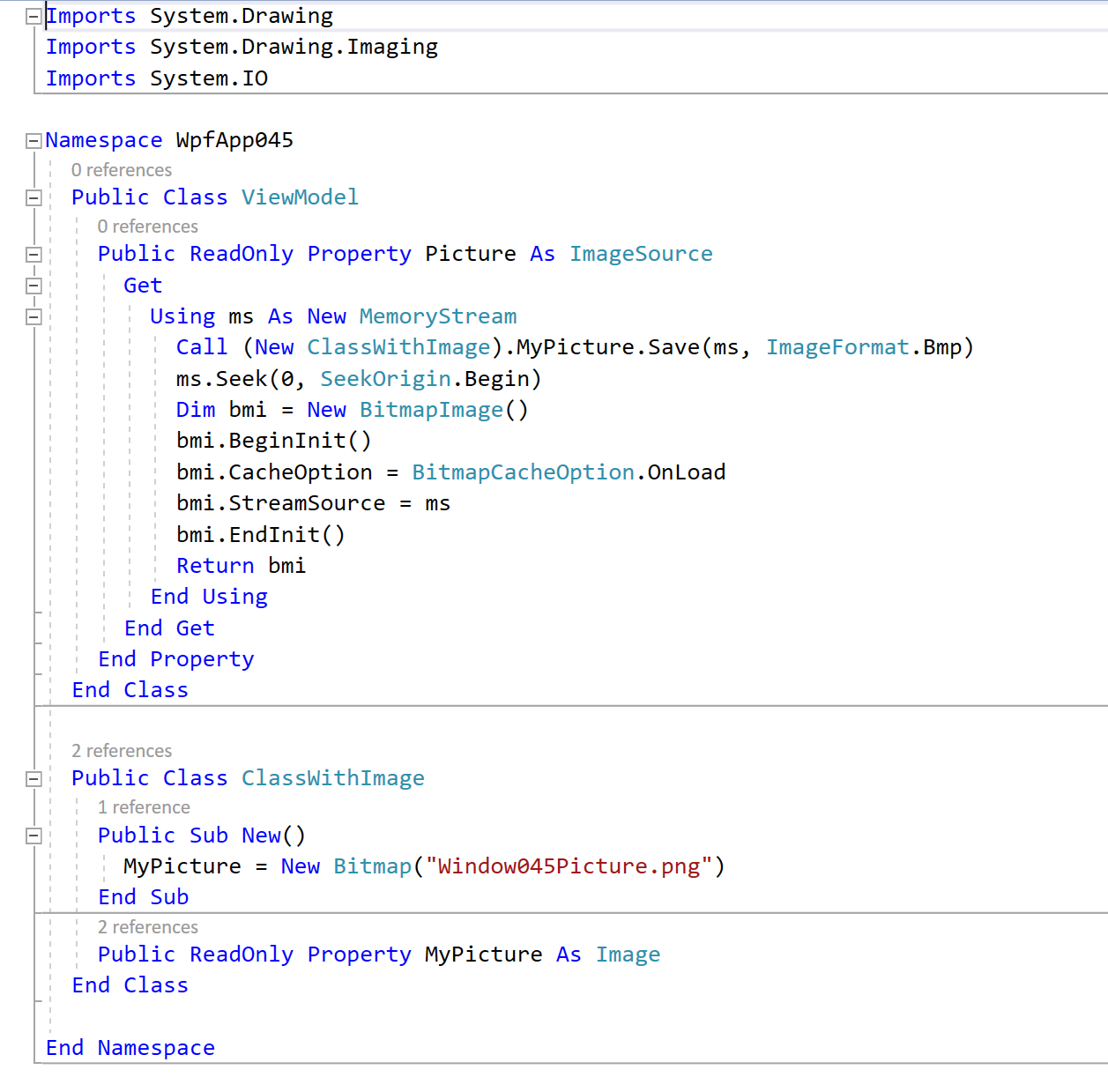
bind Source of Image to ImageSource property. The ImageSource property save the image from Image property in your object to MemoryStream and fill the ImageSource from memoryStream.
<Window x:Class="Window045"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1.WpfApp045"
mc:Ignorable="d"
Title="Window045" Height="450" Width="800">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<Image Source="{Binding Picture}"/>
</Grid>
</Window>

Code in CSharp:
public ImageSource Picture
{
get
{
using (System.IO.MemoryStream ms = new System.IO.MemoryStream())
{
(new ClassWithImage()).MyPicture.Save(ms, System.Drawing.Imaging.ImageFormat.Bmp);
ms.Seek(0, SeekOrigin.Begin);
var bmi = new BitmapImage();
bmi.BeginInit();
bmi.CacheOption = BitmapCacheOption.OnLoad;
bmi.StreamSource = ms;
bmi.EndInit();
return bmi;
}
}
}
}
public class ClassWithImage
{
public ClassWithImage() => MyPicture = new System.Drawing.Bitmap("Window045Picture.png");
public System.Drawing.Image MyPicture { get; }
}

