Ah, ok, you have the need to display 3 columns in the drop down.
MS-Access is one such example that dropdowns (combo boxes) allow display of multiple columns. this is a "great" feature that we don't have in web land.
However, there are 2 solutions I can think of that work quite well.
First, put in a textbox, and put in a button beside it, and when you click on that "fake" dropdown, you actually display a gridview for the drop selection. and it quite easy to display/show the grid on top of the rest of the forms content without having to use a popup (however, now that we are thinking about this, a popup gridview is also a great idea!!!!).
And the next idea (one that I post some code for) is to use a fixed font size, and THEN pre-process the data for the multiple columns to be padded with blanks (spaces), so we actually see/get a multi-column display and drop down.
Now, I am ALSO going to assume that like VERY high % of dropdowns, we have some database PK id, and then the text/description part.
A drop down has the ability to display a text column value, and also have a hidden value
The Text value is DataTextField, and the hidden value is DataValueFeild.
Also, we can't JUST pad the columns in the dropdown with a space. We have to use what is called a "non breaking" space, or the so called nbsp.
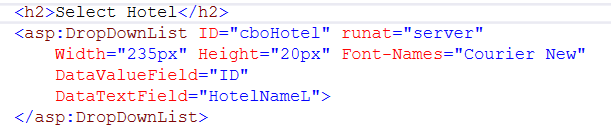
So, lets drop a combo (dropdown) list into the page. We have this:

So, NOTE how we used a FIXED font size in above.
With a fixed font size, the we can "pad up" the display text column for EACH of the multiple columns we want to display.
So, our code now will look like this:
(I built a little helper function - since I did not want to re-type my padding expression over multiple times).
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadCombo()
End If
End Sub
Sub LoadCombo()
Dim rstHotels As DataTable = New DataTable
Using conn As New SqlConnection(My.Settings.TEST4)
Dim strSQL As String =
"SELECT ID, HotelName, City, Province FROM tblHotels ORDER BY HotelName"
Using cmdSQL As New SqlCommand(strSQL, conn)
conn.Open()
rstHotels.Load(cmdSQL.ExecuteReader)
End Using
End Using
rstHotels.Columns.Add("HotelNameL", GetType(String))
For Each OneRow As DataRow In rstHotels.Rows
OneRow("HotelNameL") =
Lpad(OneRow("HotelName").ToString, 30) &
Lpad(OneRow("City").ToString, 15) &
Lpad(OneRow("Province").ToString, 15, False)
Next
cboHotel.DataSource = rstHotels
cboHotel.DataBind()
End Sub
Function Lpad(str As String, ToPad As Integer, Optional Adddelim As Boolean = True) As String
Dim nbsp As String = Chr(160) ' non breaking space
Dim strResult As String = ""
strResult = Left(str, ToPad).PadRight(ToPad, nbsp)
If Adddelim Then
strResult &= "|"
End If
Return strResult
End Function
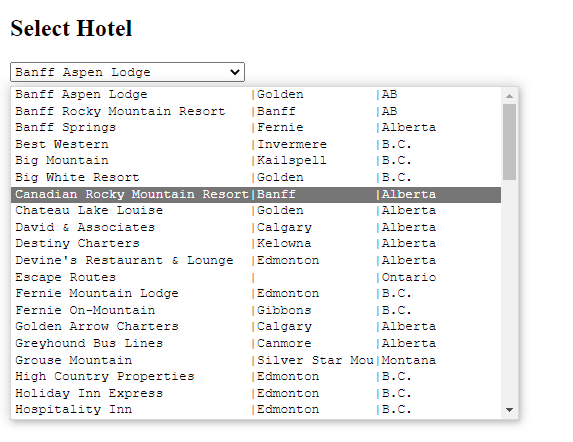
And the result is now this:

It not super great looking, but it not all too bad. Unfortantly, unlike say MS-Access, the columns don't have a heading.
If you REALLY needed a bit more formatting, then I would consider then dropping down (display) of a GridView, as that would give a better layout, and also have headings for the columns. But, the above is one approach I have used for a multi-column display combo box.
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada

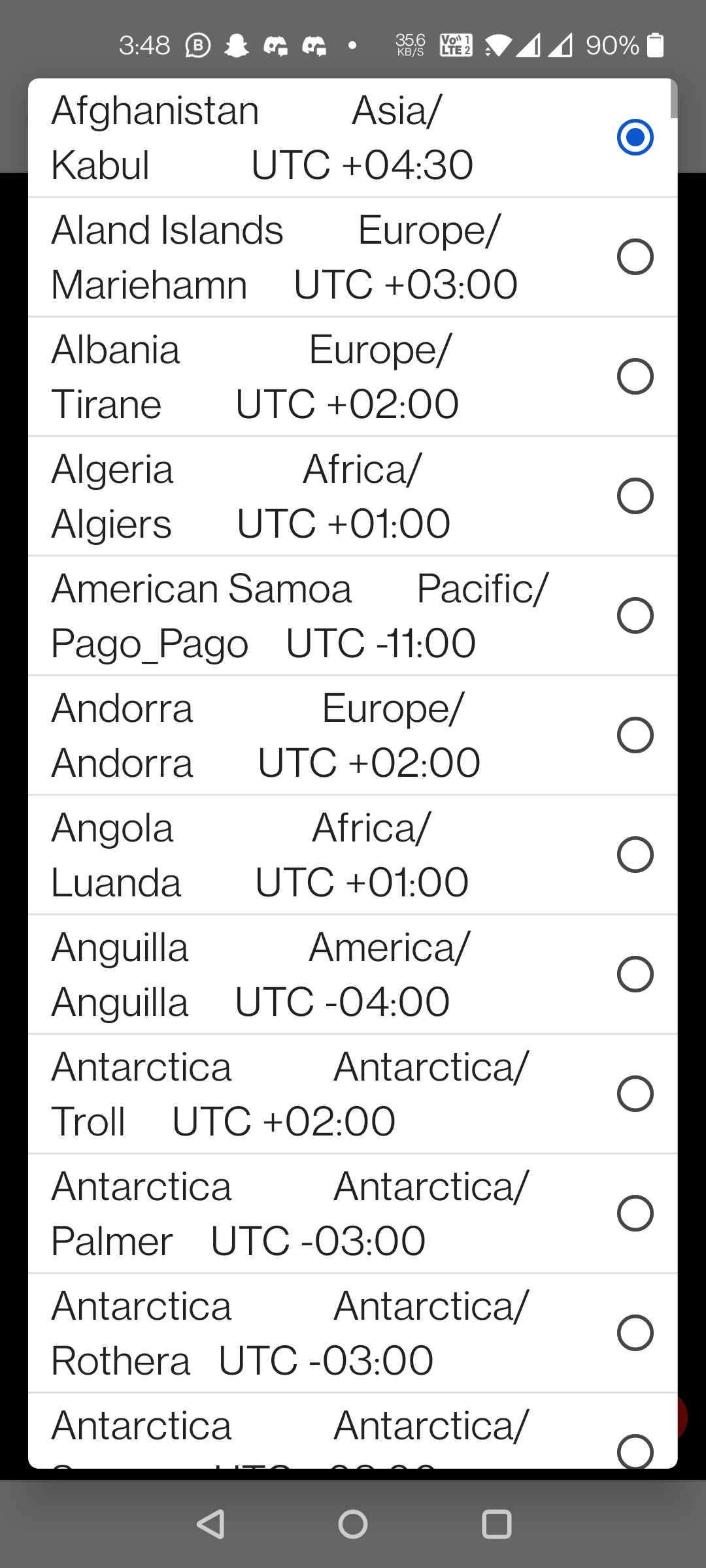
 ange it across mobile devices. It looks very messy on mobile.
ange it across mobile devices. It looks very messy on mobile.