I think you can use triggers to set label IsVisible property
understanding-triggers-in-xamarin-forms
Xamarin forms behaviors
I'm working on a project that uses a lot of User Inputs.
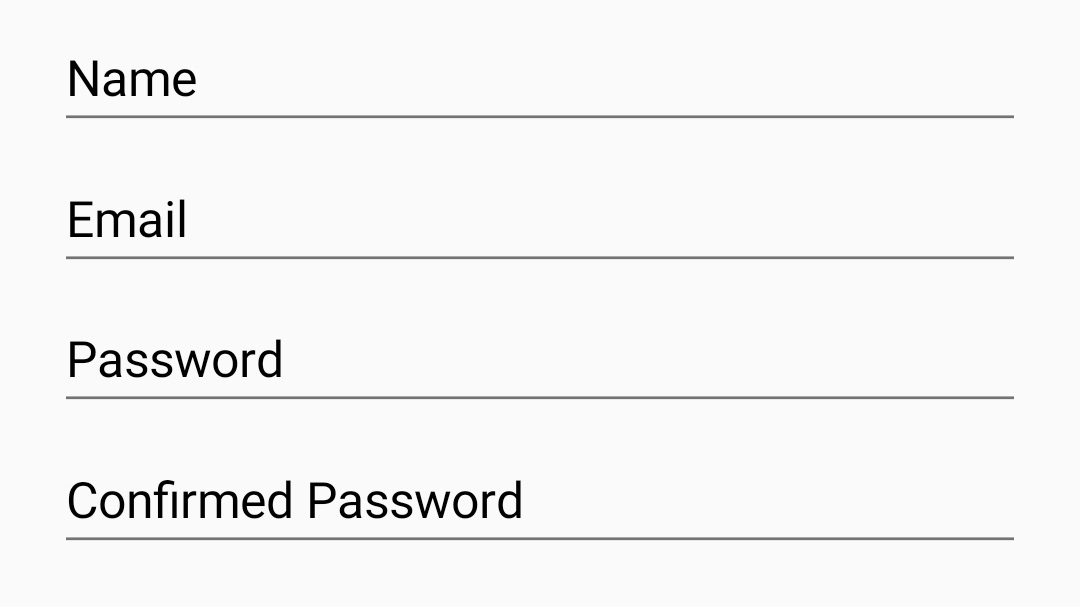
I have an input screen like this

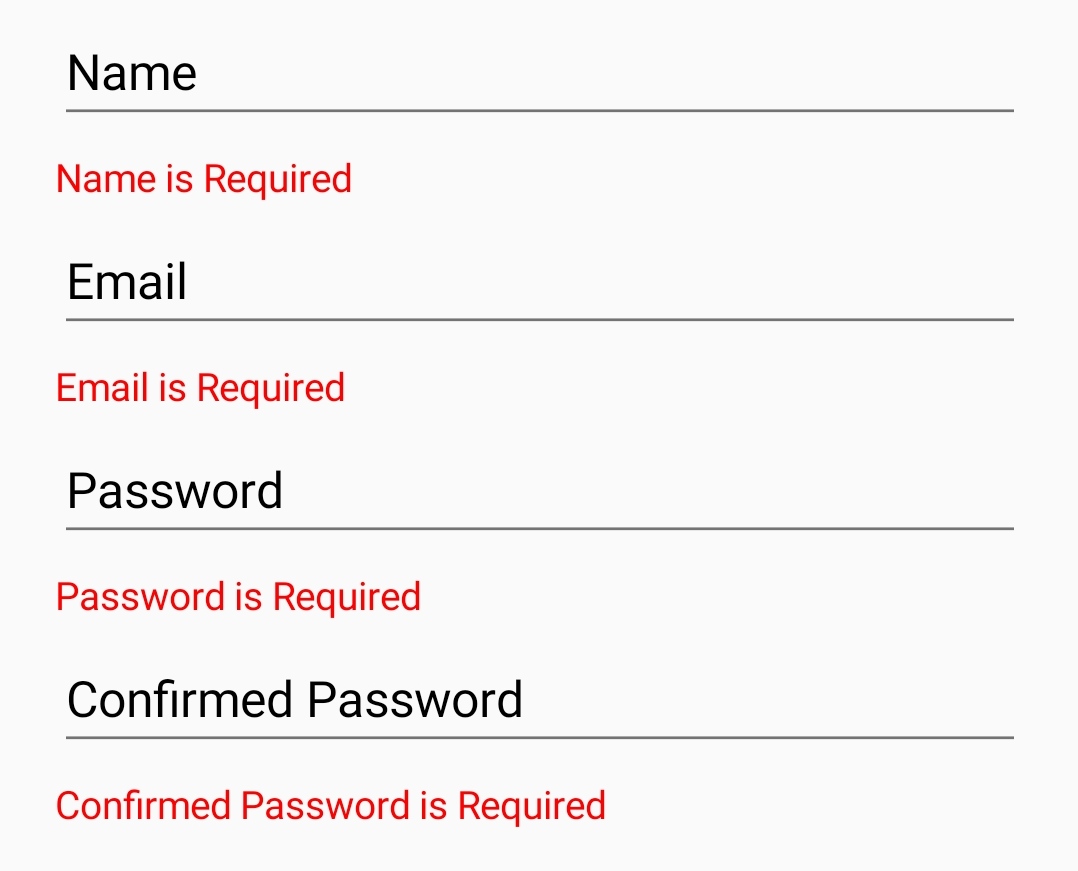
but i want to use behaviors to show labels with error messages like this

I've managed to achieve this without behaviors but it took a lot of code,
so I want to use behaviors to have more of a clean robust code.
I've watched a lot of tutorials that changes the entry text or color,
but as I mentioned above I'm trying to have error labels.
am not even sure that is possiple or not.
3 answers
Sort by: Most helpful
-
 Alessandro Caliaro 4,181 Reputation points
Alessandro Caliaro 4,181 Reputation points2021-11-03T05:18:29.703+00:00 -
Leon Lu (Shanghai Wicresoft Co,.Ltd.) 68,656 Reputation points Microsoft Vendor
2021-11-03T06:23:11.34+00:00 Hello,
Welcome to our Microsoft Q&A platform!
I am trying to bind the view property to th view model to validate it and change the UI based on the result.
If you want to acheve it with binding. I give write a ViewModel to judge the Name part, other part(Email, Password), you can create property like Name property. You can judge the Name property if is null in the
OnPropertyChangedmethod. if the Name is not null to set theNameErrorVisibilityto false.public class MyNewViewModel: INotifyPropertyChanged { public MyNewViewModel() { NameError = "Name is Required"; } string name; public string Name { set { if (name != value) { name = value; OnPropertyChanged("Name"); } } get { return name; } } bool _nameErrorVisibility = true; public bool NameErrorVisibility { get { return _nameErrorVisibility; } set { if (_nameErrorVisibility != value) { _nameErrorVisibility = value; OnPropertyChanged("NameErrorVisibility"); } } } public string NameError { get; set; } public event PropertyChangedEventHandler PropertyChanged; protected virtual void OnPropertyChanged(string propertyName) { if (propertyName == nameof(Name)) { //update controls here if (Name.Length == 0|| Name==null) { NameErrorVisibility= true; } else { NameErrorVisibility = false; }; } PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName)); } }For testing, you can copy your xaml code in new page, then copy my above
MyNewViewModel.cs, binding it in the new pages' constructor.public partial class Page4 : ContentPage { public Page4() { InitializeComponent(); BindingContext = new MyNewViewModel(); } }Best Regards,
Leon Lu
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
-
abanoub adly 41 Reputation points
2021-11-06T18:17:48.257+00:00 - am trying to use data trigger to bind behavior between the entry and its error label
- am trying to bind the view property to th view model to validate it and change the UI based on the result.
if it help that is my xaml code <!--Name-->
<Entry
Placeholder="{xct:Translate Name}"
Text="{Binding Name}"
Style="{StaticResource EntryStyle}"/><!--Name Error--> <Label Text="{Binding NameError}" Style="{StaticResource ErrorLabel}" IsVisible="{Binding NameErrorVisibility}" /> <!--Email--> <Entry Placeholder="{xct:Translate Email}" Text="{Binding Email}" Style="{StaticResource EntryStyle}"/> <!--Email Error--> <Label Style="{StaticResource ErrorLabel}" Text="{Binding EmailError}" IsVisible="{Binding EmailErrorVisibility}" /> <!--Password--> <Entry Placeholder="{xct:Translate Password}" Text="{Binding Password}" Style="{StaticResource EntryStyle}"/> <!--Password Error--> <Label Style="{StaticResource ErrorLabel}" Text="{Binding PasswordError}" IsVisible="{Binding PasswordErrorVisibility}" /> <!--Confirmed Password--> <Entry Placeholder="{xct:Translate ConfirmedPassword}" Text="{Binding ConfirmedPass}" Style="{StaticResource EntryStyle}"/> <!--Confirmed Password Error--> <Label Style="{StaticResource ErrorLabel}" Text="{Binding ConfirmedPassError}" IsVisible="{Binding ConfirmedPassErrorVisibility}" />