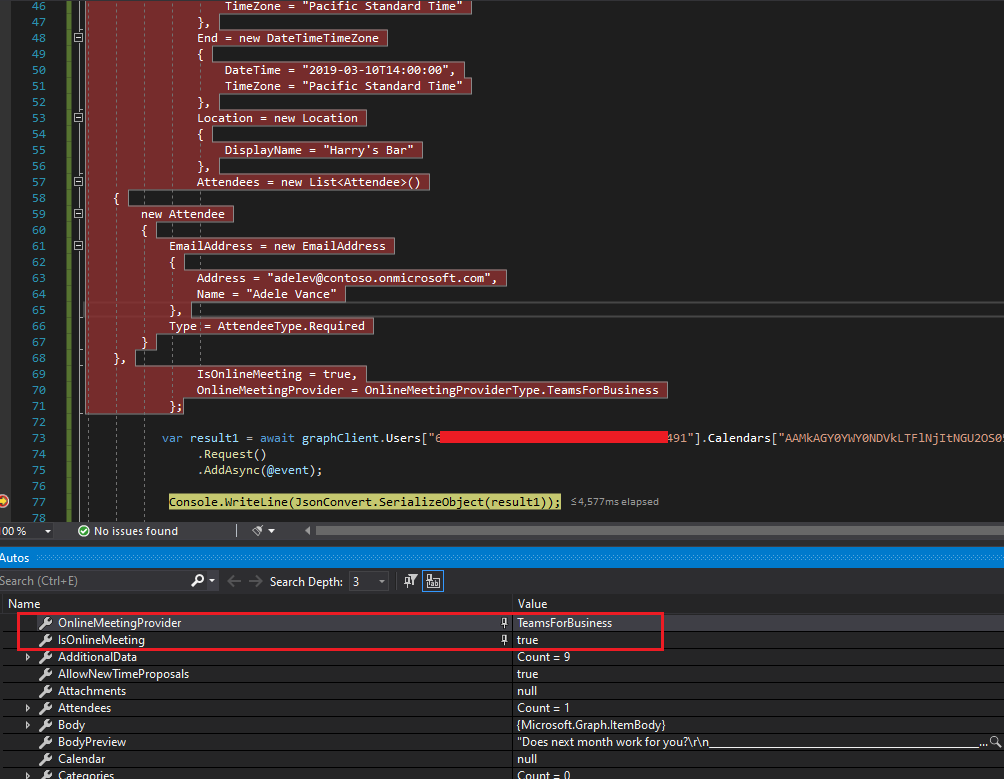
There seems to be a problem with the code you create the event, try this:
using Microsoft.Graph;
using Microsoft.Graph.Auth;
using Microsoft.Identity.Client;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
namespace test
{
class Program
{
static async System.Threading.Tasks.Task Main(string[] args)
{
IConfidentialClientApplication app;
app = ConfidentialClientApplicationBuilder.Create("{client id}")
.WithClientSecret("{client secret}")
.WithAuthority(new Uri("https://login.microsoftonline.com/{tenant id}"))
.Build();
AuthenticationResult result = null;
string[] scopes = new string[] { "https://graph.microsoft.com/.default" };
result = await app.AcquireTokenForClient(scopes).ExecuteAsync();
string accesstoken = result.AccessToken;
//Console.WriteLine(accesstoken);
ClientCredentialProvider authProvider = new ClientCredentialProvider(app);
GraphServiceClient graphClient = new GraphServiceClient(authProvider);
var @event = new Event
{
Subject = "Let's go for lunch",
Body = new ItemBody
{
ContentType = BodyType.Html,
Content = "Does next month work for you?"
},
Start = new DateTimeTimeZone
{
DateTime = "2019-03-10T12:00:00",
TimeZone = "Pacific Standard Time"
},
End = new DateTimeTimeZone
{
DateTime = "2019-03-10T14:00:00",
TimeZone = "Pacific Standard Time"
},
Location = new Location
{
DisplayName = "Harry's Bar"
},
Attendees = new List<Attendee>()
{
new Attendee
{
EmailAddress = new EmailAddress
{
Address = "adelev@contoso.onmicrosoft.com",
Name = "Adele Vance"
},
Type = AttendeeType.Required
}
},
IsOnlineMeeting = true,
OnlineMeetingProvider = OnlineMeetingProviderType.TeamsForBusiness
};
await graphClient.Users["{user id}"].Calendars["{calendar id}"].Events
.Request()
.AddAsync(@event);
}
}
}

If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.