Complete Error Message :
System.NullReferenceException
HResult=0x80004003
Message=Object reference not set to an instance of an object.
Source=Derawala.Views
StackTrace:
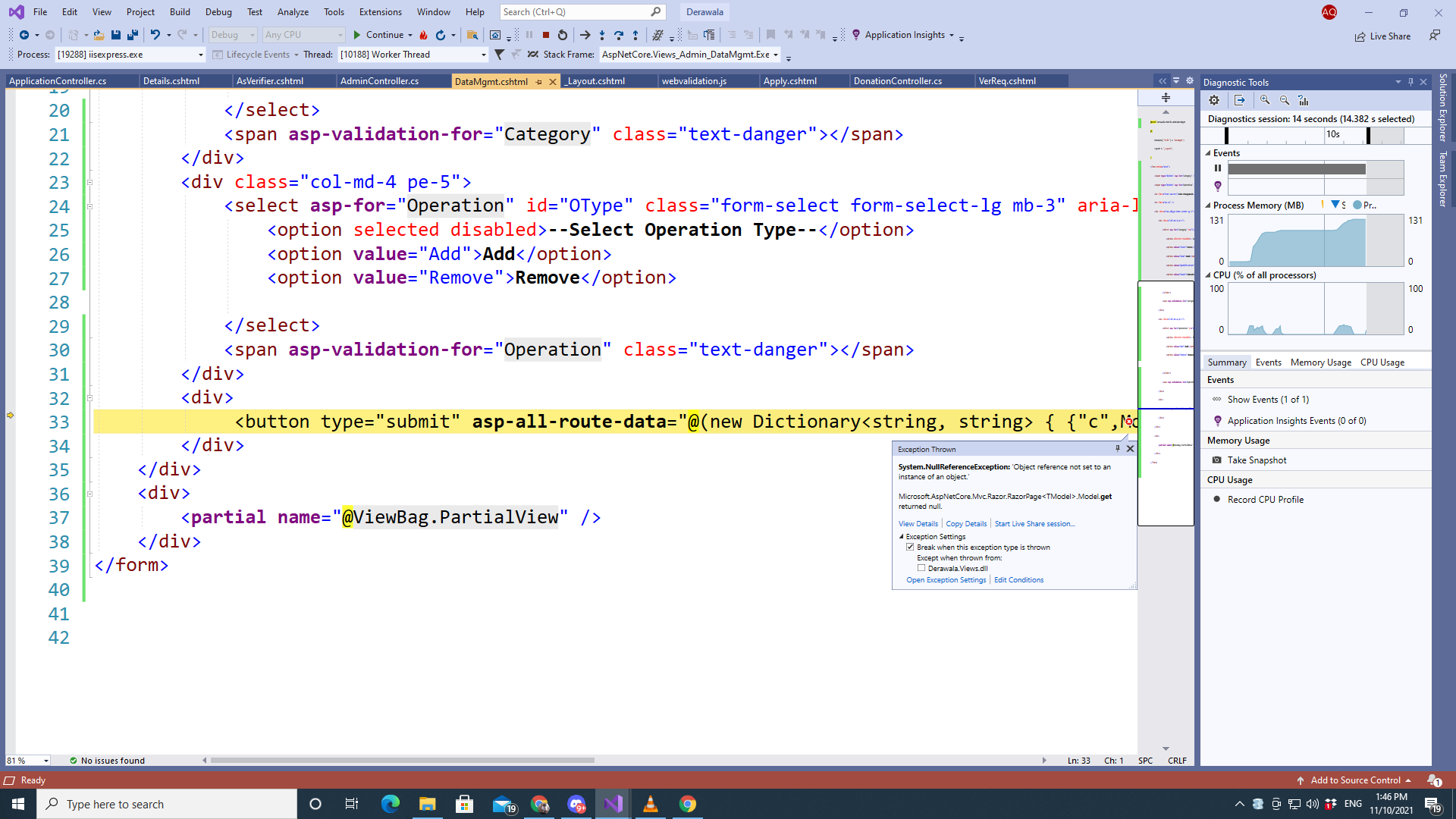
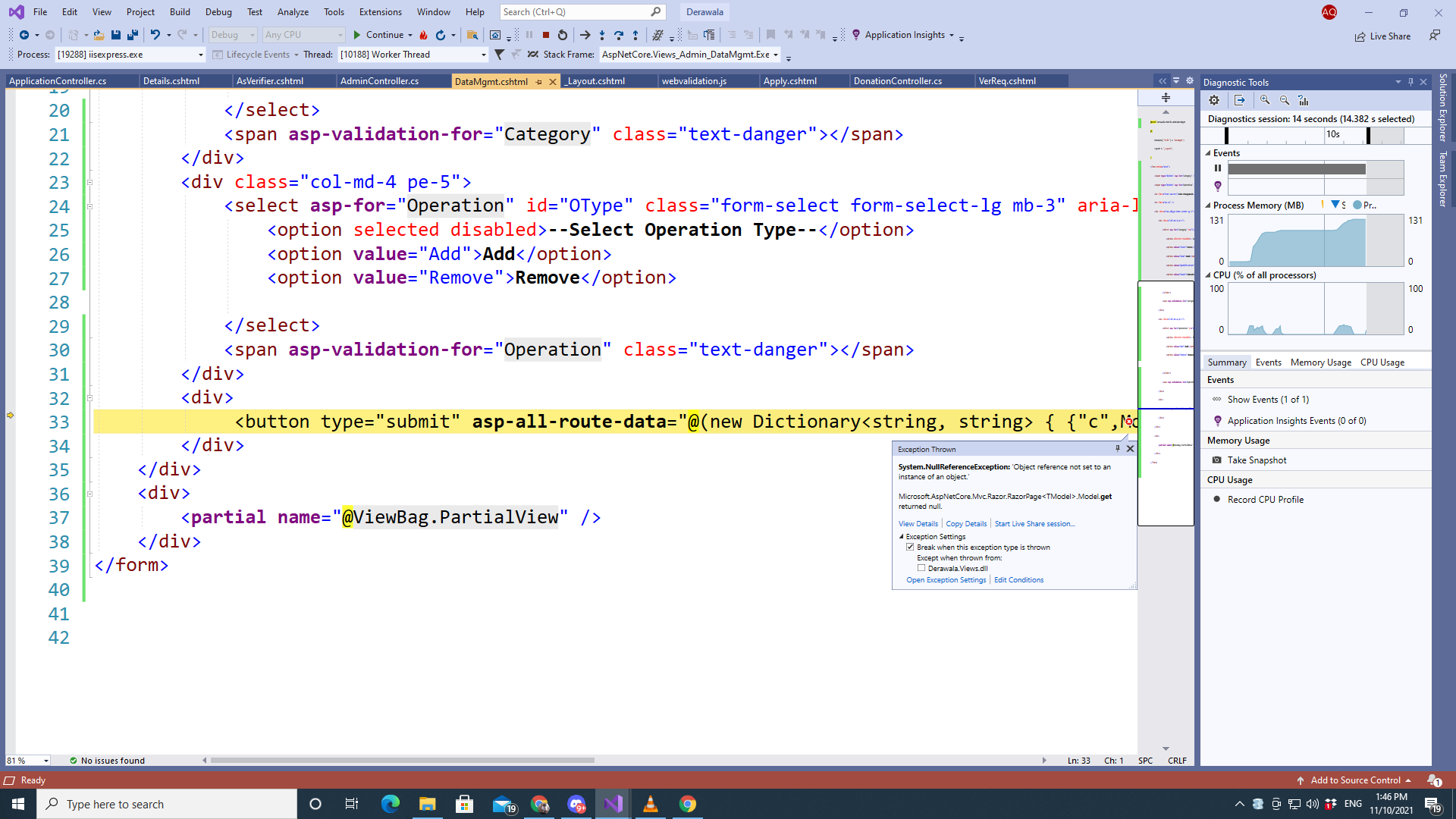
at AspNetCore.Views_Admin_DataMgmt.<<ExecuteAsync>b__30_0>d.MoveNext() in D:\ASP.Net Core Projects\Derawala\Views\Admin\DataMgmt.cshtml:line 33
I am trying to load DataMgmt.cshtml view by clicking on a link from my _Layout page but the page which should be loaded throws the above mentioned error.
Actually the button which throws this error is on DataMgmt.cshtml page. Without pressing that button, how could that button throw the NullReferenceException .
I am uploading the files and the error screeshot :

DataMgmt.cshtml - view file
@model Derawala.Models.AdminDataMgmt
@{
ViewData["Title"] = "DataMgmt";
Layout = "_Layout";
}
<form method="post">
<input type="hidden" asp-for="Category" />
<input type="hidden" asp-for="Operation" />
<h1 class="text-success">Data Management</h1>
<hr class="mx-n3" />
<div class="row align-items-center py-3">
<div class="col-md-8 pe-5">
<select asp-for="Category" id="CType" class="form-select form-select-lg mb-3" aria-label=".form-select-lg example">
<option selected disabled>--Select A Category To Manage--</option>
<option value="State">State</option>
<option value="Bank">Bank</option>
<option value="Qualification">Qualification</option>
<option value="Board">Education Board</option>
</select>
<span asp-validation-for="Category" class="text-danger"></span>
</div>
<div class="col-md-4 pe-5">
<select asp-for="Operation" id="OType" class="form-select form-select-lg mb-3" aria-label=".form-select-lg example">
<option selected disabled>--Select Operation Type--</option>
<option value="Add">Add</option>
<option value="Remove">Remove</option>
</select>
<span asp-validation-for="Operation" class="text-danger"></span>
</div>
<div>
<button type="submit" asp-all-route-data="@(new Dictionary<string, string> { {"c",Model.Category},{"o",Model.Operation } })" class="btn btn-primary btn-lg m-3" id="gobtn">Go!</button>
</div>
</div>
<div>
<partial name="@ViewBag.PartialView" />
</div>
</form>
AdminController.cs File :
public IActionResult DataMgmt()
{
ViewBag.PartialView = "_DefaultDataMgmt";
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult DataMgmt(string c,string o)
{
if (c == "State" && o== "Add")
{
ViewBag.PartialView = "_StatePartial";
}
else
{
ViewBag.PartialView = "_DefaultDataMgmt";
}
return View();
}