Hi @Enrico Rossini ,
if the C# code is getting a big long and we want to use a code behind file, we can get it instantly using the new extract block with code behind factoring
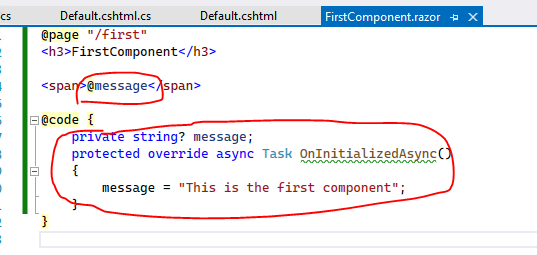
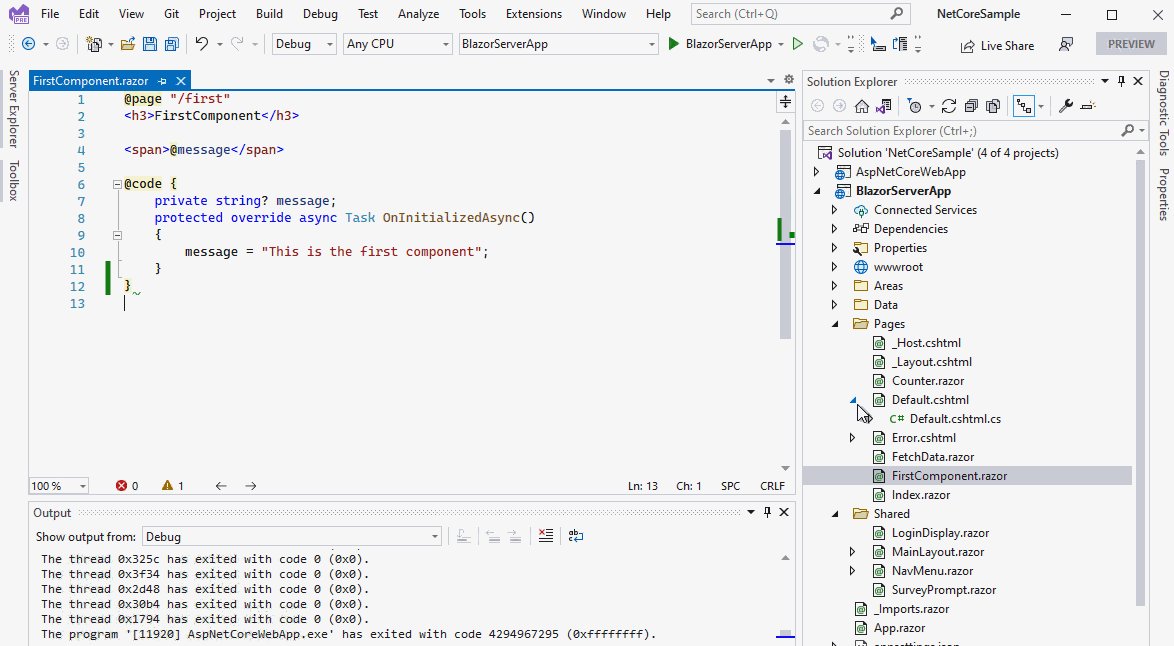
As we all known, when we create a Razor component, the component's UI is defined using Razor syntax, which consists of Razor markup, C#, and HTML. like this screenshot:

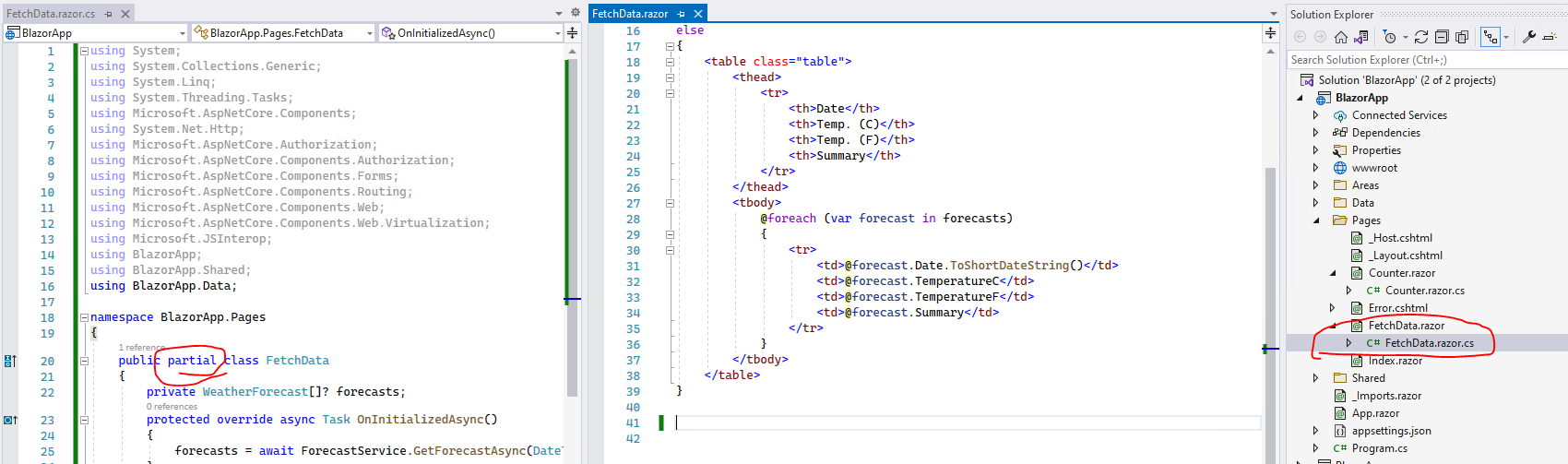
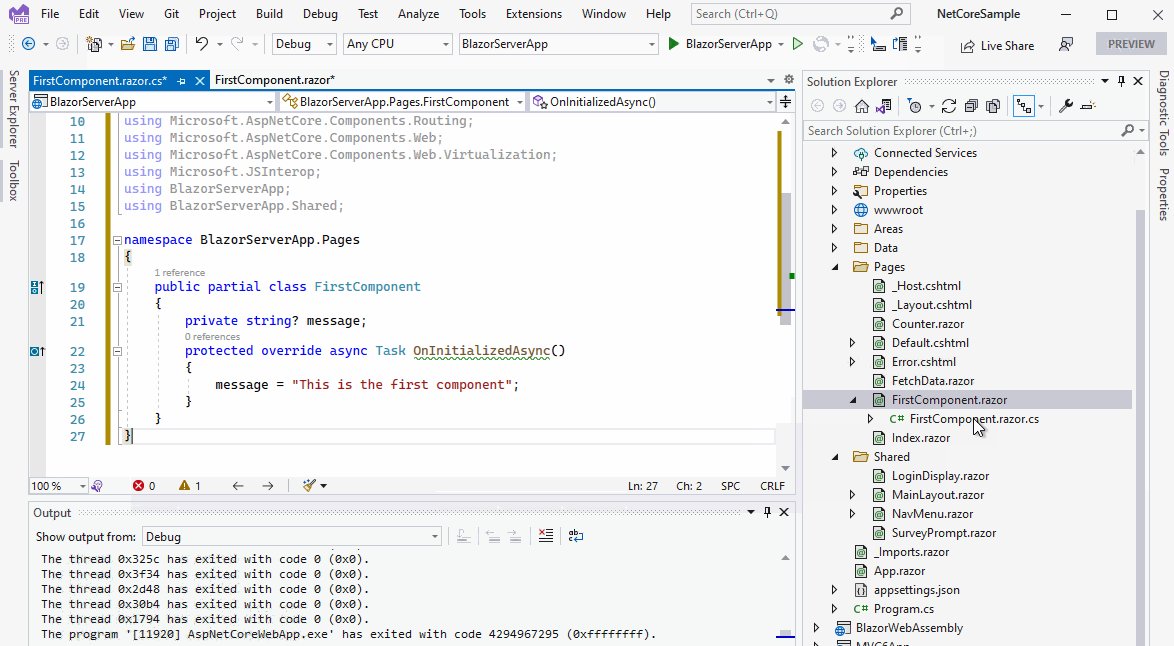
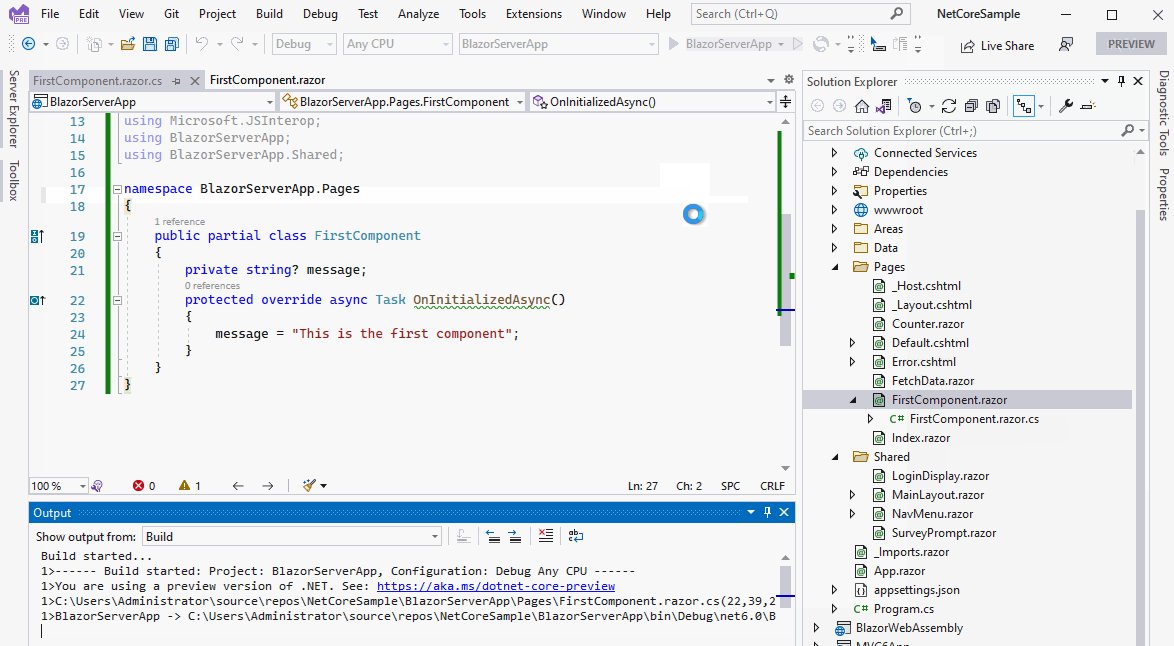
Since the above component also contains both the Html and the C# code, if the C# code is too long, it is hard to review or manage, so in Visual Studio 2022, there has a new feature, it can extract the content of the @code block to a code behind class file:
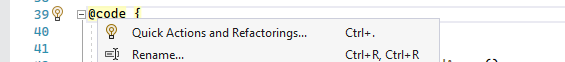
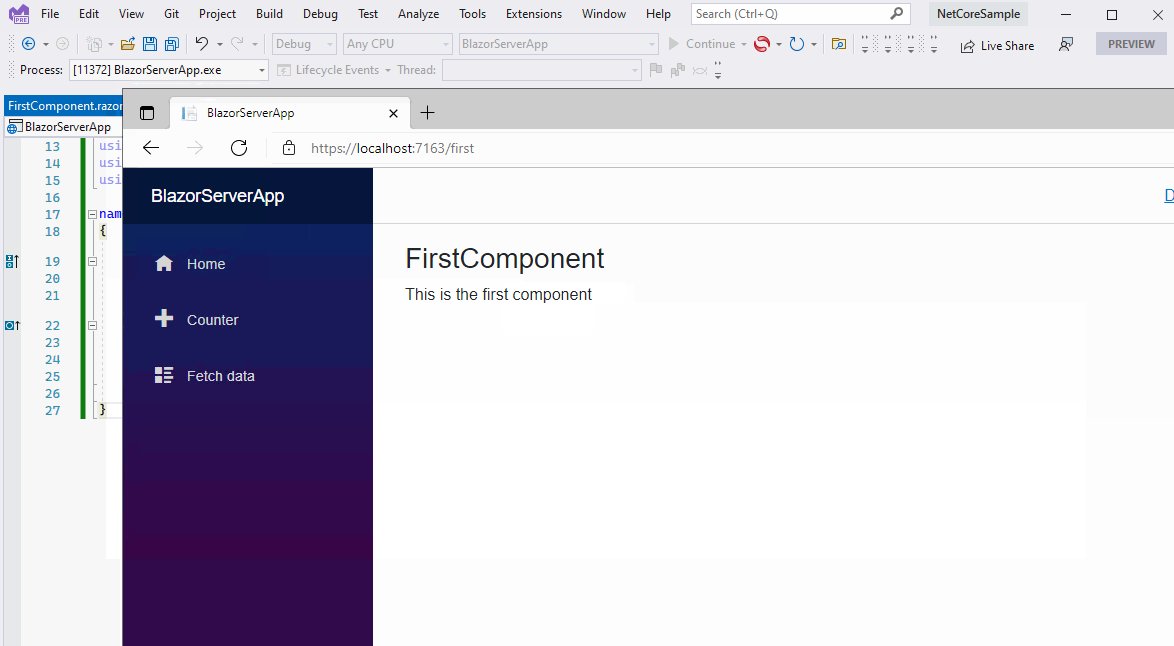
For example, in the above FirstComponent component, assume the C# code is too long, we can move the focus between the @ and code (or use the Ctrl + . key), it will show the "Extract block to code behind" option, after selecting it, it will generate the FirstComponent.razor.cs class file which contains the content of the @code block. Refer this screenshot:

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion