
Branding Guielines for "Sign in" Button
We are developing an application that will use the Microsoft Identity Platform as a third-party identification provider (along with a few other third-party providers). We will need to use the Microsoft logo in a sign-in button that matches the style of our app, and stays uniform with buttons indicating other identity providers.
https://learn.microsoft.com/en-us/azure/active-directory/develop/howto-add-branding-in-azure-ad-apps
A few questions:
- Can you confirm that it is OK for us to use the Microsoft logo and "Sign in with Microsoft" in a button that matches the style of our app? We cannot use the recommended button style in the above article, as it is a different size, color, and font than the other identity providers we will support?
- Can you confirm that it is OK for us to use one single, system font (for instance 'San Fransisco' on OSX) for the "Sign in with Microsoft" text within our button? We will use this same font for all auth providers.
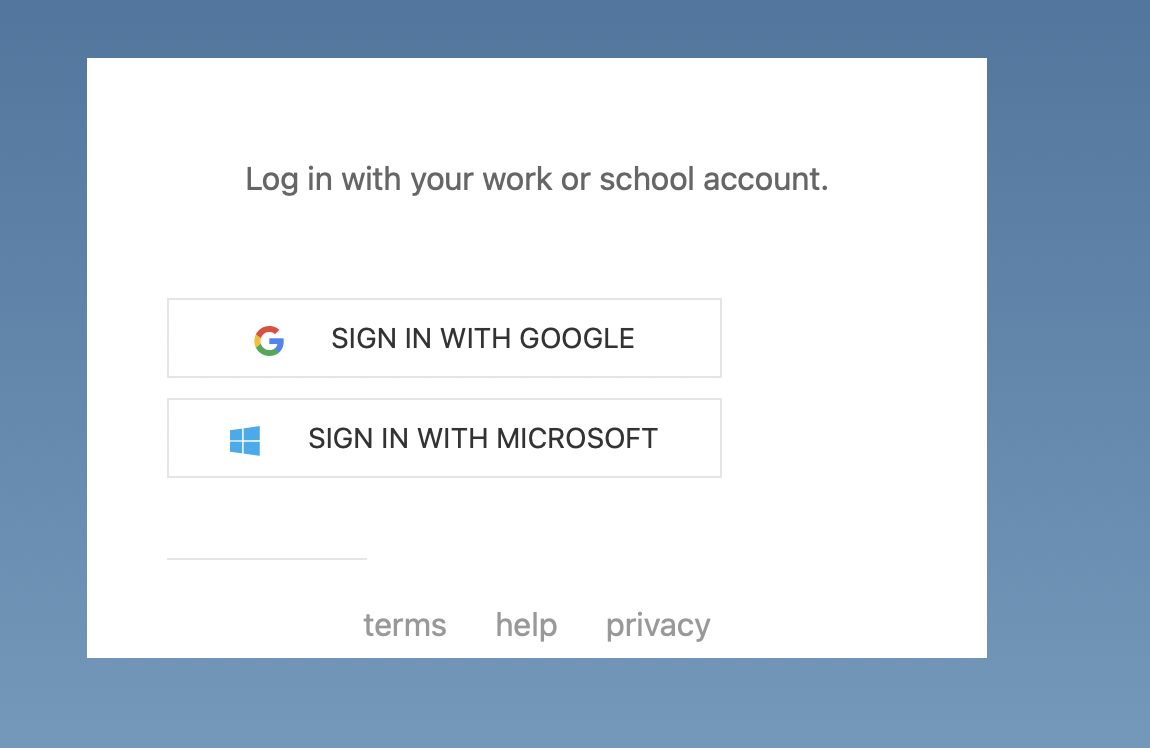
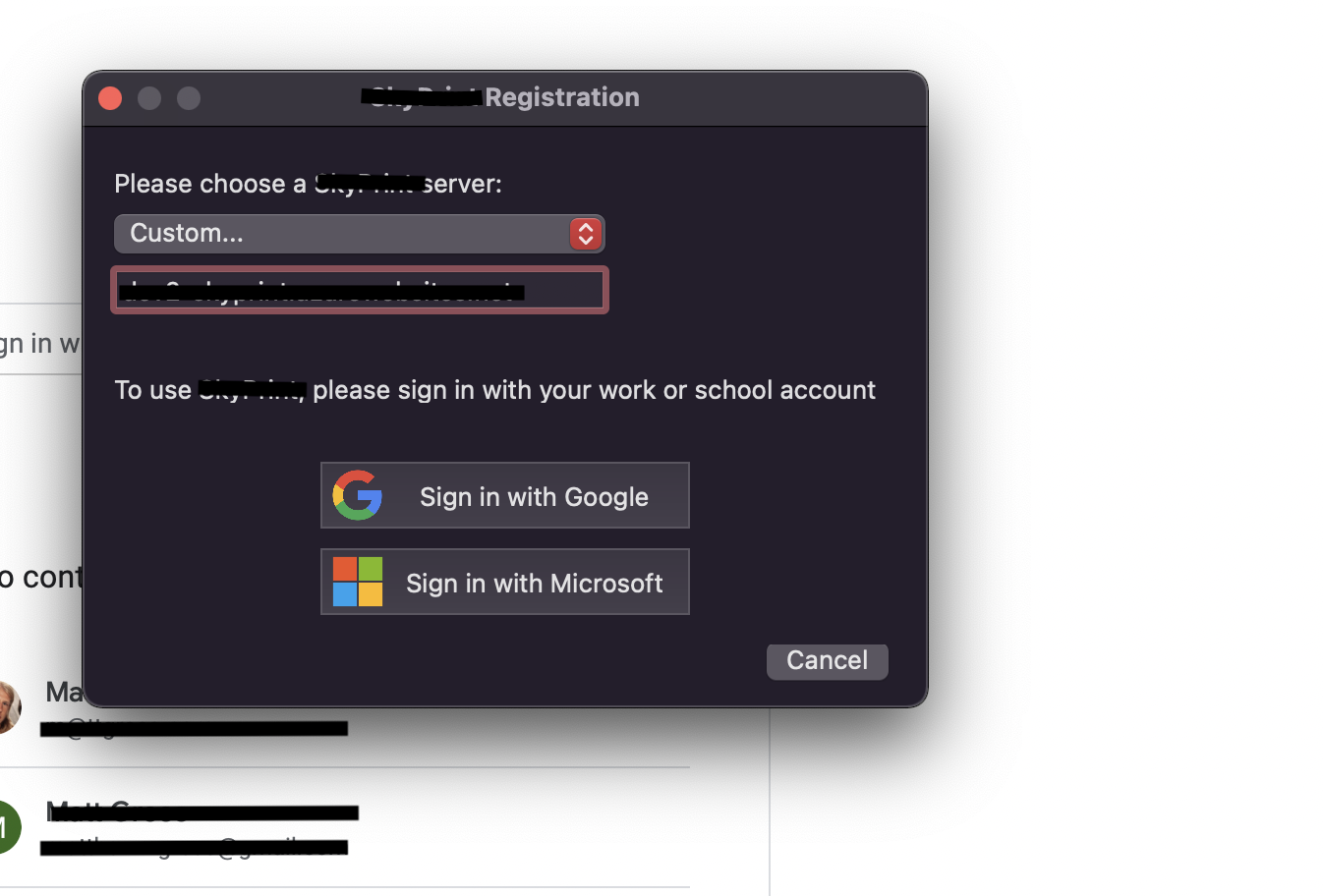
Here are a few examples from our initial prototypes:
Microsoft Security | Microsoft Identity Manager
2 answers
Sort by: Most helpful
-
-
Matt Greco 6 Reputation points
2021-11-18T21:23:50.26+00:00  For this one, we would increase the padding around the Microsoft logo to follow the recommendation.
For this one, we would increase the padding around the Microsoft logo to follow the recommendation.