thanks
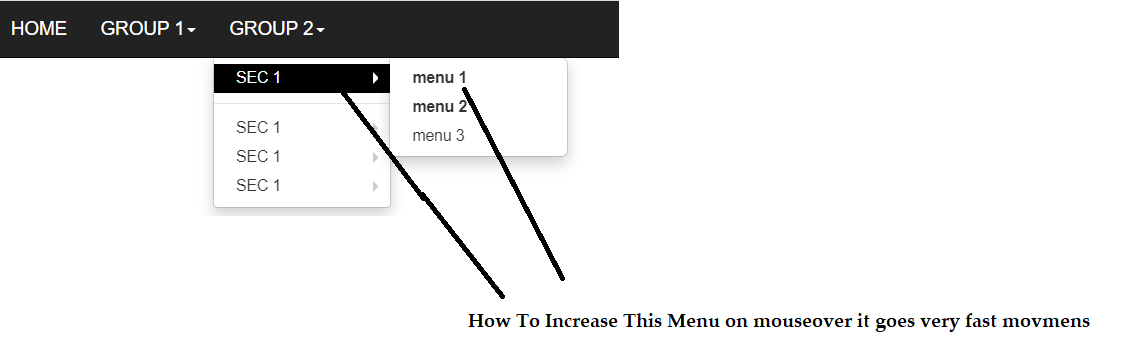
how to make text in middle its showing upper so menu looking unsized
Menu moving very fast also want to increase size

Hello
This is my code im using now when i take mouseover its moveing very fast cant able to select menu i need two things
1) how to increase size
2) how to set time on mouse over so that whenver we take mouseover it work smoth
this is my code im using header all this files jquery-ui.css,chosen.css, bootstrap.min.css, chosen.jquery.js jquery-3.2.1.min.js bootstrap.min.js, chosen.css
<style type="text/css">
.dropdown-submenu {
position:relative;
}
.navbar-inverse .navbar-nav > li > a:hover,
.navbar-inverse .navbar-nav > li > a:focus {
color: #ff6a00;
}
li:hover > ul {
display: block;
}
.dropdown-submenu>.dropdown-menu {
top:0;
left:100%;
margin-top:-6px;
margin-left:-1px;
-webkit-border-radius:0 6px 6px 6px;
-moz-border-radius:0 6px 6px 6px;
border-radius:0 6px 6px 6px;
}
.dropdown-submenu:hover>.dropdown-menu {
display:block;
}
.dropdown-menu
{
color: #00000;
}
.dropdown-submenu>a:after {
display:block;
content:" ";
float:right;
width:0;
height:0;
border-color:transparent;
border-style:solid;
border-width:5px 0 5px 5px;
border-left-color:#cccccc;
margin-top:5px;
margin-right:-10px;
}
.dropdown-submenu:hover>a:after {
border-left-color:#ffffff;
}
.dropdown-submenu.pull-left {
float:none;
}
.dropdown-submenu.pull-left>.dropdown-menu {
left:-100%;
margin-left:10px;
-webkit-border-radius:6px 0 6px 6px;
-moz-border-radius:6px 0 6px 6px;
border-radius:6px 0 6px 6px;
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
background-color: #000000
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #FFFFFF
}
</style>
<table>
<tr>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a style="color:White;font-size:larger;" href="Home.aspx">HOME</a></li>
<li class="dropdown">
<a style="color:White;font-size:larger;" href="Cus_Order.aspx" class="dropdown-toggle" data-toggle="dropdown">GROUP 1<b class="caret"></b></a>
<ul class="dropdown-menu">
<li class="dropdown-submenu">
<a href="A.aspx" target="_blank">MENU 1</a>
<ul class="dropdown-menu">
<li><a href="B.aspx">MENU 2</a></li>
<li><a href="C.aspx">MENU 3</a></li>
</ul>
</li>
<li class="divider"></li>
<li><a href="D.aspx" ><span>MENU 4</span></a></li>
<li class="divider"></li>
<li><a href="E.aspx" ><span>MENU 5</span></a></li>
<li class="divider"></li>
</ul>
</li>
<li class="dropdown">
<a style="color:White;font-size:larger;" href="#" class="dropdown-toggle" data-toggle="dropdown">GROUP 2<b class="caret"></b></a>
<ul class="dropdown-menu">
<li class="dropdown-submenu">
<a href="#">SEC 1</a>
<ul class="dropdown-menu">
<li><a href="AA.aspx"><b>menu 1</b></a></li>
<li><a href="BB.aspx"><b>menu 2</b></a></li>
<li><a href="CC.aspx" target="_blank">menu 3</a></li>
</ul>
</li>
<li class="divider"></li>
<li class="dropdown-submenu">
<a href="#">SEC 1</a>
<ul class="dropdown-menu">
<li><a href="AA.aspx"><b>menu 1</b></a></li>
<li><a href="BB.aspx"><b>menu 2</b></a></li>
<li><a href="CC.aspx" target="_blank">menu 3</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a href="#">SEC 1</a>
<ul class="dropdown-menu">
<li><a href="AA.aspx"><b>menu 1</b></a></li>
<li><a href="BB.aspx"><b>menu 2</b></a></li>
<li><a href="CC.aspx" target="_blank">menu 3</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a href="#">SEC 1</a>
<ul class="dropdown-menu">
<li><a href="AA.aspx"><b>menu 1</b></a></li>
<li><a href="BB.aspx"><b>menu 2</b></a></li>
<li><a href="CC.aspx" target="_blank">menu 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<!--/.navbar-collapse-->
</nav>
</tr>
<tr>
<td colspan="1" rowspan="1" style="width: 1279px">
</td>
</tr>
</table>
thank you
Developer technologies | ASP.NET | Other
-
 RAVI 1,076 Reputation points
RAVI 1,076 Reputation points2021-11-27T07:41:01.413+00:00
1 additional answer
Sort by: Most helpful
-
Yijing Sun-MSFT 7,096 Reputation points
2021-11-26T03:35:22.587+00:00 Hi @RAVI ,
1) how to increase size
For the problem, you need to add the height of the dropdown-submenu and the hover height.Just like this:
.dropdown-submenu { position: relative; height:40px; } .dropdown-submenu > ul > li { height:40px; } .dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus { background-color: #000000; height:40px; }how to set time on mouse over so that whenver we take mouseover it work smoth
If you want to add time on mouse over,I think you could set transition of 2 seconds:
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus { background-color: #000000; height:40px; transition-duration: 2s; }However, I think you only need to increate the height to hover the menu.
Best regards,
Yijing Sun
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.