for IIS to support .net core, you need to install asp.net core module:
https://learn.microsoft.com/en-us/aspnet/core/host-and-deploy/aspnet-core-module?view=aspnetcore-6.0
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
I have developed my API with .NET 6 and locally, I can see all controllers working and using them through swagger.
However when I publish to IIS, I am getting 404 not found.
I also have install Net 6.0.1. Windows Server Hosting, Net Runtime 6.0.1 x64, Net Runtime 6.0.1 x86, ASP.NET Core 6.0.1 Shared Framework.
What could be the problem ?
for IIS to support .net core, you need to install asp.net core module:
https://learn.microsoft.com/en-us/aspnet/core/host-and-deploy/aspnet-core-module?view=aspnetcore-6.0
It was done already, but having the same issue.

You did not tell us what URL you going to or how your routes are configured. Did you add /api to the URL or are going to the application root? If you are going to the application root, did you configure an action or swagger, or something to handle a request to the root?
When local, it' set to /api/Test1 for example and it works fine.
When in production, If I put the same root /api/Test1 it returns me 404.
The website in IIS points to my folder which contains the following structure:
runtimes (folder)
appsettings.Development
appsettngs
My.API.dll
My.API.exe
My.API.pdb
Swashbuckle.AspnetCore.Swagger.dll
Swashbuckle.AspnetCore.SwaggerUI.dll
other dlls
web.config
My web.config
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<!-- To customize the asp.net core module uncomment and edit the following section.
For more info see https://go.microsoft.com/fwlink/?linkid=838655 -->
<!--
<system.webServer>
<handlers>
<remove name="aspNetCore"/>
<add name="aspNetCore" path="" verb="" modules="AspNetCoreModule" resourceType="Unspecified"/>
</handlers>
<aspNetCore processPath="%LAUNCHER_PATH%" arguments="%LAUNCHER_ARGS%" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" />
</system.webServer>
-->
<system.webServer>
<handlers>
<add name="aspNetCore" path="" verb="" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\My.API.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" />
</system.webServer>
</configuration>
<!--ProjectGuid: C5317EFD-2BF7-4399-BAA3-B78E604EF52A-->
etc
Hi @ANB ,
First, after installing the .NET Core Hosting Bundle, please remember to restart the server or execute net stop was /y followed by net start w3svc in a command shell.
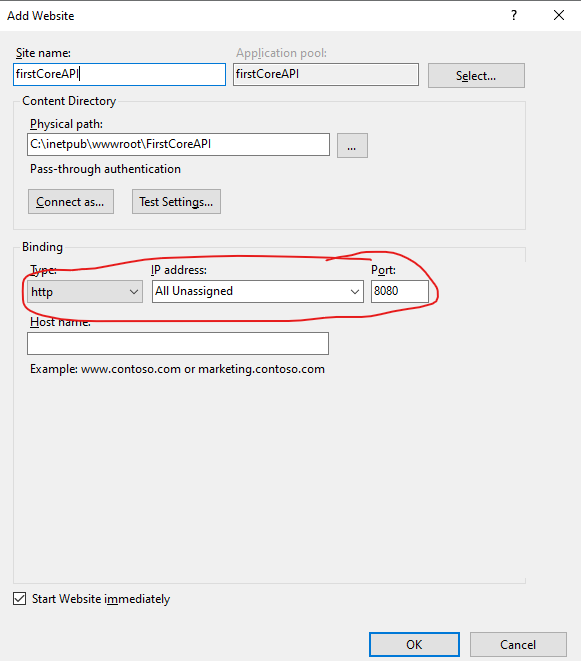
Second, when create the IIS site in IIS Manager and provide the Binding configuration, which port or IP address you are setting? When you access the page, you should use the same port.
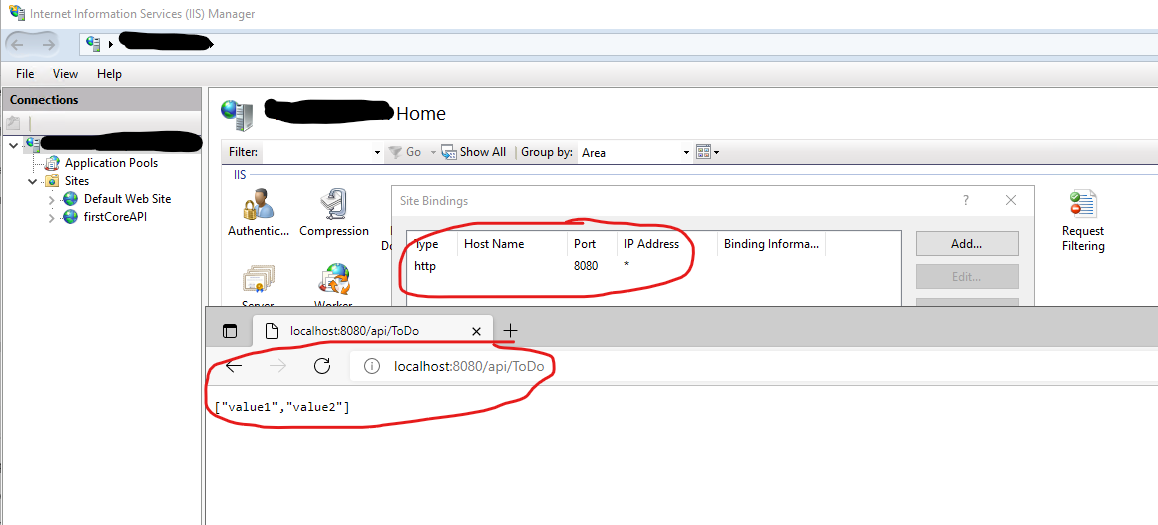
For example, I create a firstCoreAPI site in IIS Manager and use the 8080 port:

When access the web site, the result as below:

More detail information about publishing an ASP.NET Core app to IIS, see Publish an ASP.NET Core app to IIS
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion