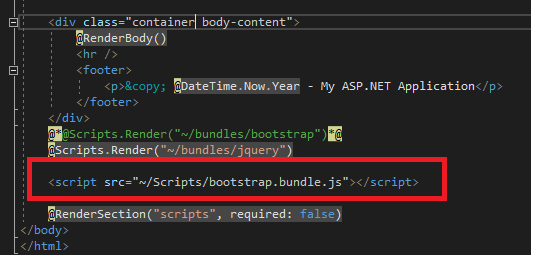
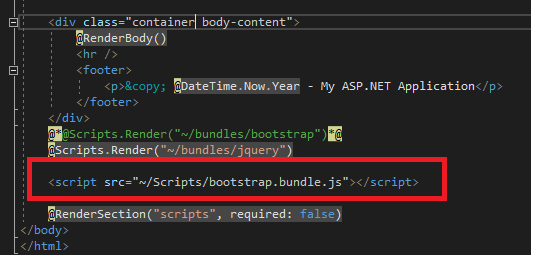
If this issue is not resolved yet you can use the traditional way of approach, like in the image.

This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.

If this issue is not resolved yet you can use the traditional way of approach, like in the image.

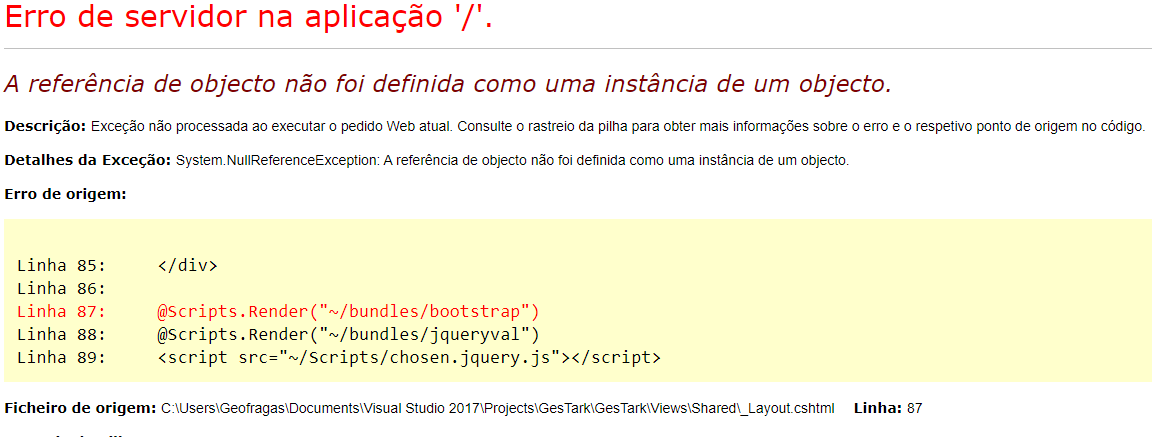
You're using server side bundling. That means you have a BundleConfig.cs or similar file in your code where the bundles are defined. If you look in that file then it'll have a bundle defined for Bootstrap. Often when using server side bundling the code references the JS files and those files are contained in a versioned-path. If you updated bootstrap then you need to ensure you also updated the bundle configuration to use the new path otherwise you'll get runtime errors.
Hi @GILBERTO GEOFRAGAS ,
I think,you need to check your bootstrap.js in BundleConfig.cs inside App_Start folder. Just like this:
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
Best regards,
Yijing Sun
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Bootstrap v5 has no dependency on Jquery anymore so, I think including jquery and bootstrap.js in the same bundle object causes this issue. Check this URL: https://blog.webnersolutions.com/nuget-packages-update-scripts-bundle-error-caused-by-bootstrap-5-x-in-net-mvc-application/