Thank you for your interest. I know it's a logical error. However, I could not figure out where I think wrong. In the View Controller sections, I share the add, edit parts with get and posts below.
[HttpGet]
//[Route("admin-about/{id}")]
public ActionResult EditAbout(int id)
{
var aboutvalue = aboutManager.GetById(id);
return View(aboutvalue);
}
[HttpPost]
public ActionResult EditAbout(About about )
{
if (Request.Files.Count > 0)
{
string imageol = about.AboutImage1FileName;
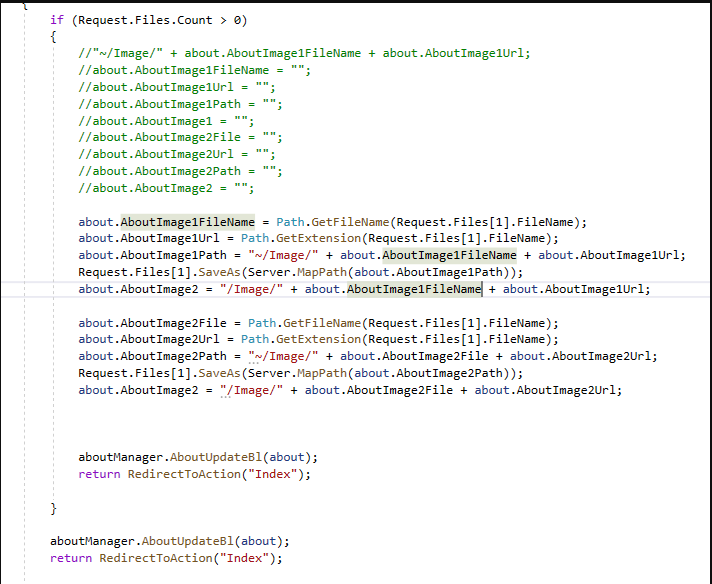
about.AboutImage1FileName = Path.GetFileName(Request.Files[1].FileName);
about.AboutImage1Url = Path.GetExtension(Request.Files[1].FileName);
about.AboutImage1Path = "~/Image/" + about.AboutImage1FileName + about.AboutImage1Url;
Request.Files[1].SaveAs(Server.MapPath(about.AboutImage1Path));
about.AboutImage2 = "/Image/" + about.AboutImage1FileName + about.AboutImage1Url;
about.AboutImage2File = Path.GetFileName(Request.Files[1].FileName);
about.AboutImage2Url = Path.GetExtension(Request.Files[1].FileName);
about.AboutImage2Path = "~/Image/" + about.AboutImage2File + about.AboutImage2Url;
Request.Files[1].SaveAs(Server.MapPath(about.AboutImage2Path));
about.AboutImage2 = "/Image/" + about.AboutImage2File + about.AboutImage2Url;
aboutManager.AboutUpdateBl(about);
return RedirectToAction("Index");
}
aboutManager.AboutUpdateBl(about);
return RedirectToAction("Index");
}
[HttpGet]
public ActionResult AddAbout()
{
return View();
}
[HttpPost]
public ActionResult AddAbout(About about)
{
if (Request.Files.Count>0)
{
about.AboutImage1FileName = Path.GetFileName(Request.Files[0].FileName);
about.AboutImage1Url = Path.GetExtension(Request.Files[0].FileName);
about.AboutImage1Path = "~/Image/" + about.AboutImage1FileName + about.AboutImage1Url;
Request.Files[0].SaveAs(Server.MapPath(about.AboutImage1Path));
about.AboutImage1 = "/Image/" + about.AboutImage1FileName + about.AboutImage1Url;
about.AboutImage2File = Path.GetFileName(Request.Files[1].FileName);
about.AboutImage2Url= Path.GetExtension(Request.Files[1].FileName);
about.AboutImage2Path = "~/Image/" + about.AboutImage2File + about.AboutImage2Url;
Request.Files[1].SaveAs(Server.MapPath(about.AboutImage2Path));
about.AboutImage2 = "/Image/" + about.AboutImage2File + about.AboutImage2Url;
//ViewBag.pth = about.AboutImage1;
aboutManager.AboutAddBL(about);
}
aboutManager.AboutAddBL(about);
return View();
}
public PartialViewResult ImageAdd(About about)
{
return PartialView();
}
View;
Add ;
@model EntityLayer.Concrete.About
@{
ViewBag.Title = "AddAbout";
Layout = "~/Views/Shared/_AdminLayout.cshtml";
}
<br />
<h2>Hakkında Ekleme Sayfası</h2>
<br />
@using (Html.BeginForm("AddAbout", "AdminAbout", FormMethod.Post,new { enctype="multipart/form-data"}))
{
<div class="form-group">
@Html.HiddenFor(x => x.AboutID, new { @class = "form-control" })
@Html.Label("Hakkında Detayı")
@Html.TextBoxFor(x => x.AboutDetails1, new { @class = "form-control" })
<br />
@Html.Label("Hakkında Detayı2")
@Html.TextBoxFor(x => x.AboutDetails2, new { @class = "form-control" })
<br />
@Html.Label("Hakkında Resim 1")<br />
<div>@Html.Action("ImageAdd","AdminAbout")</div>
<br />
@Html.Label("Hakkında Resim 2")<br />
<input type="file" name="AboutImage2" />
<input type="submit" value="Kaydet" />
<br />
<br />
<button class=" btn btn-success">Kaydet</button>
</div>
}
Edit;
@model EntityLayer.Concrete.About
@{
ViewBag.Title = "AdminEdit";
Layout = "~/Views/Shared/_AdminLayout.cshtml";
}
<br />
<h2>Hakkında Sayfası Düzenleme</h2>
<br />
@using (Html.BeginForm("EditAbout", "AdminAbout", FormMethod.Post))
{
<div class="form-group">
@Html.TextBoxFor(x => x.AboutID, new { @class = "form-control" })
<br />
@Html.Label("Hakkında Detayı")
@Html.TextBoxFor(x => x.AboutDetails1, new { @class = "form-control" })
<br />
@Html.Label("Hakkında Detayı")
@Html.TextBoxFor(x => x.AboutDetails2, new { @class = "form-control" })
<br />
@Html.Label("Hakkında Resim 1")<br />
<div>@Html.Action("ImageAdd", "AdminAbout")</div>
<br />
@Html.Label("Hakkında Resim 2")<br />
<input type="file" name="AboutImage2" />
<input type="submit" value="Kaydet" />
<br />
<br />
<br />
<button class=" btn btn-success">Güncelle</button>
</div>
}