Hi @Pat M. McNeil ,
While it says the image requires "at least" 918x120 to get best result, it doesn't mean we can use any image as long as its width is larger than 918 and the height is larger than 120 per my understanding.
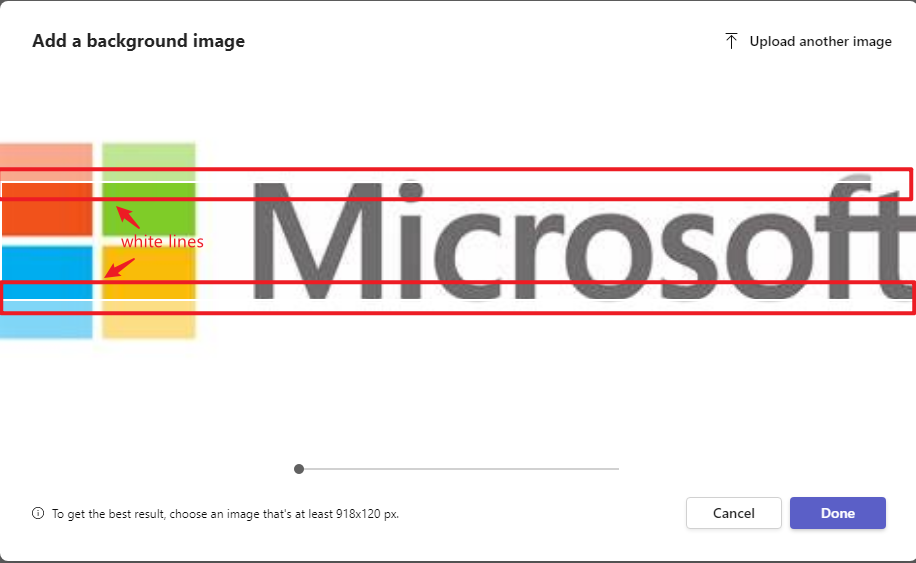
Based on my test, the size ratio of the image displayed in the final invitation would be close to the ratio of "918:120". And in your case, when the width is already 918, the image would be auto adjusted to match the size ration required, that is to say, the excessive part would be cut off. The two white lines just indicated the blurry part outside the lines would be cut off.
Below are some screenshots in my test with an image that doesn't have a close ratio of "918:120" for reference:
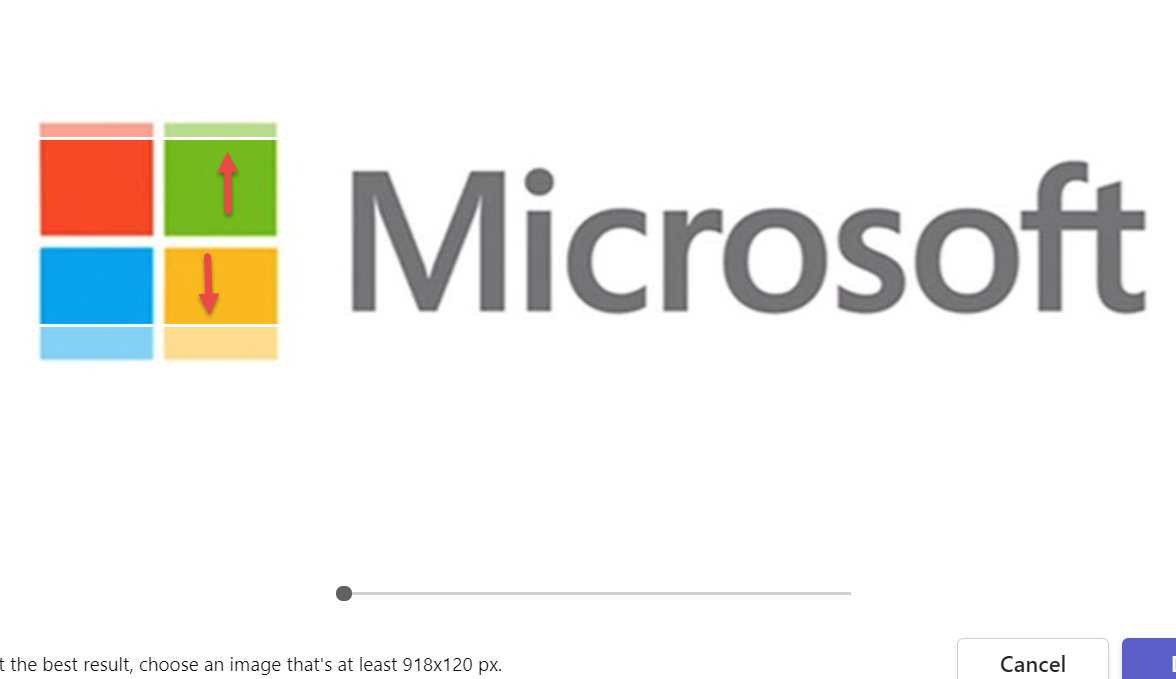
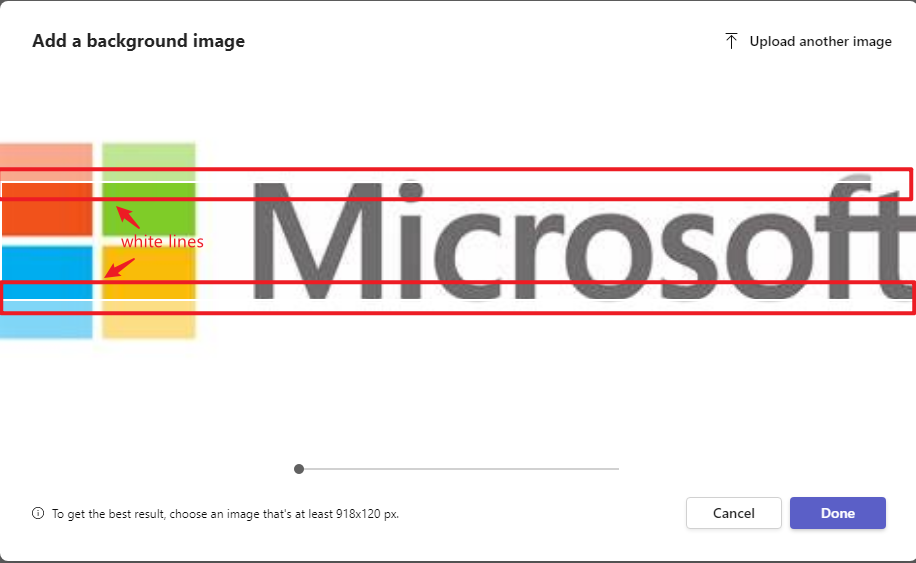
- When uploading the image, the image is auto adjusted and I can reproduce the two white lines as you mentioned:

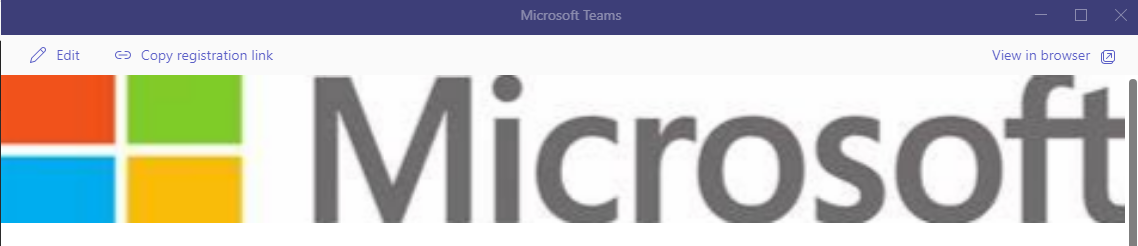
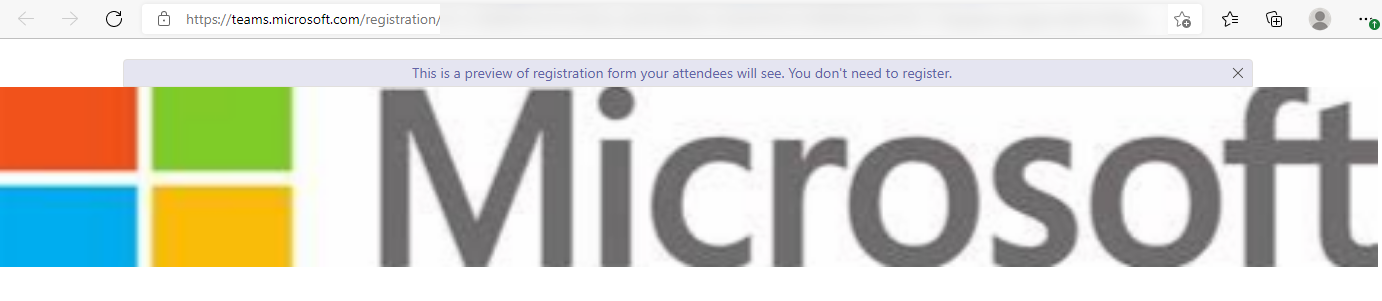
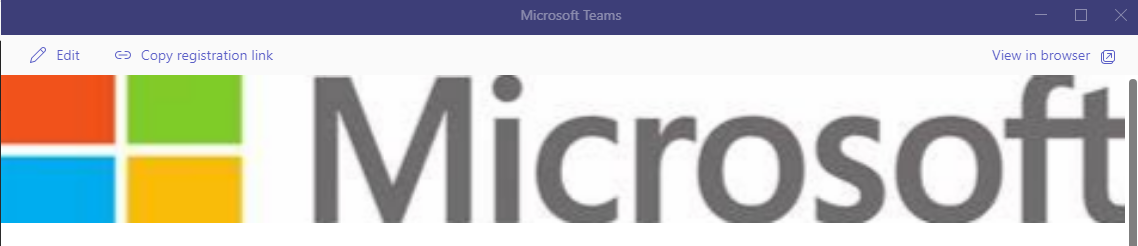
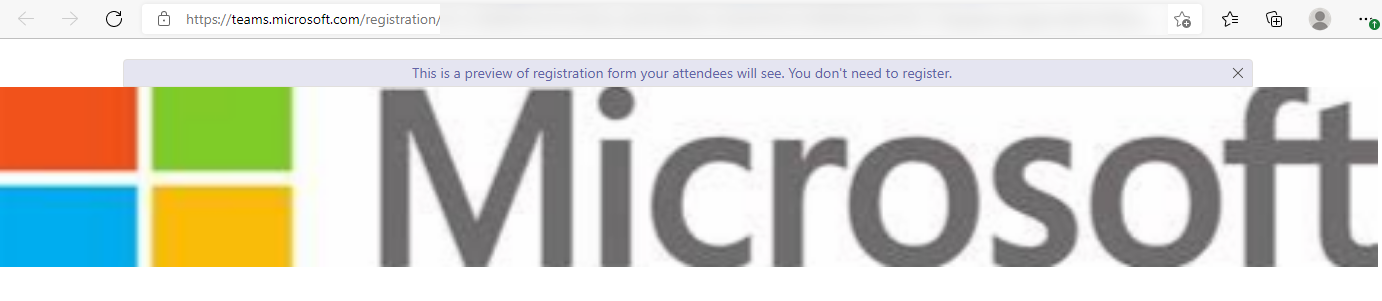
- The excessive part are cut off after uploading:


With the above besing said, I'd recommend resizing your image, making its ratio as close as 918x120.
If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.