Hi @JJ Lucarelli ,
Welcome to Microsoft Q&A forum.
I'm interested in displaying a Bootstrap 5 toast notification when a page first opens based on whether a query string is included in the URL. For instance, the query string might be "?msg=notallowed" and if this msg query string is not null and not blank, then a toast would appear. I am able to trigger toast from a button click, but never from an initial load. Is it even possible?
It is possible to display the toast after page load.
After the document is loaded, you can use window.location.href to get the current url, then get the msg parameters from the URL, if the msg contains value, you can display the toast via JS. You can refer the following sample:
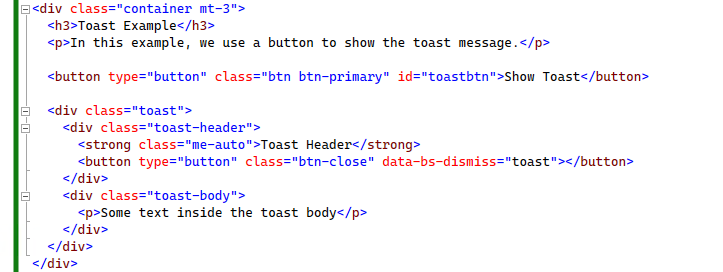
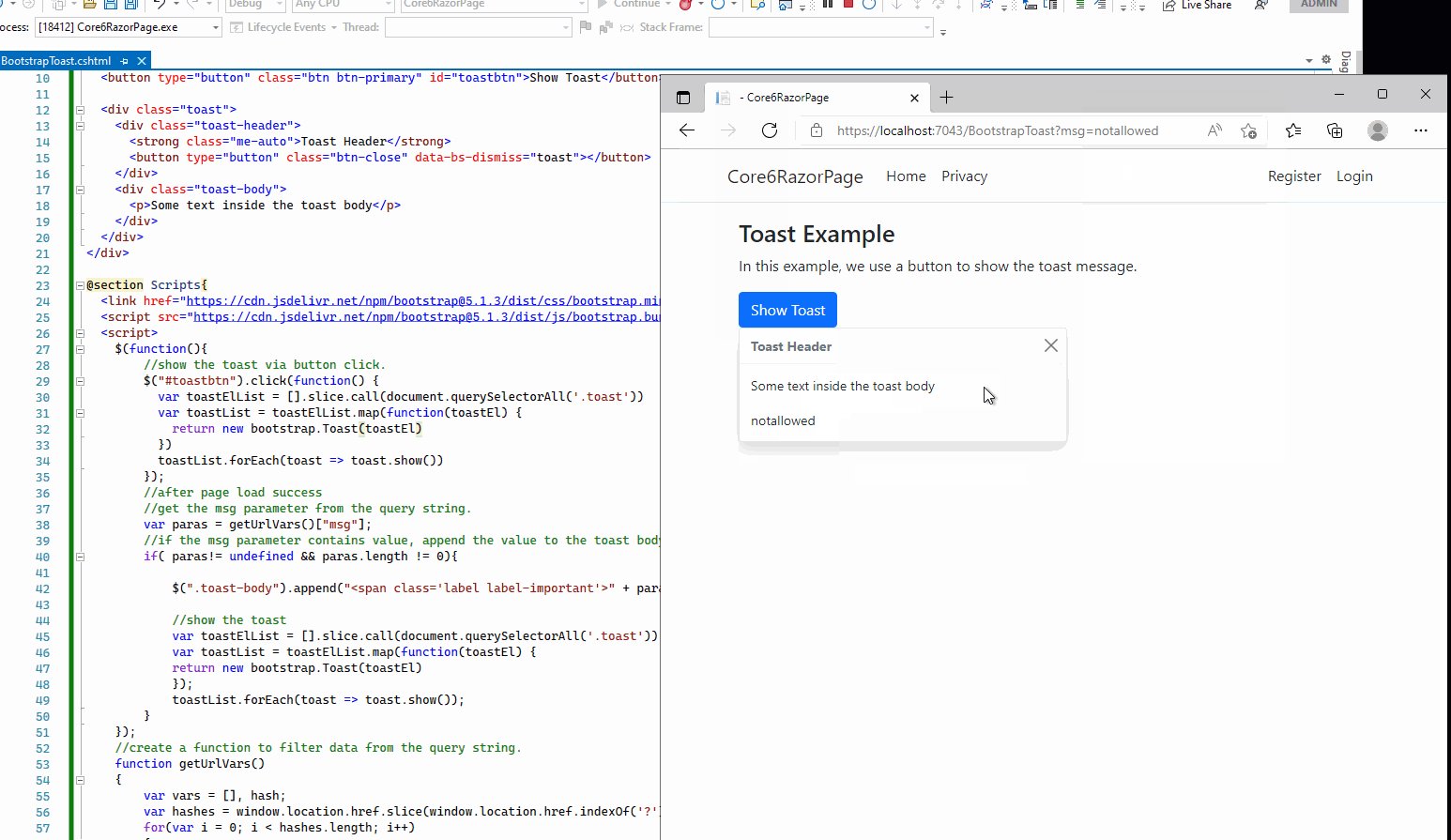
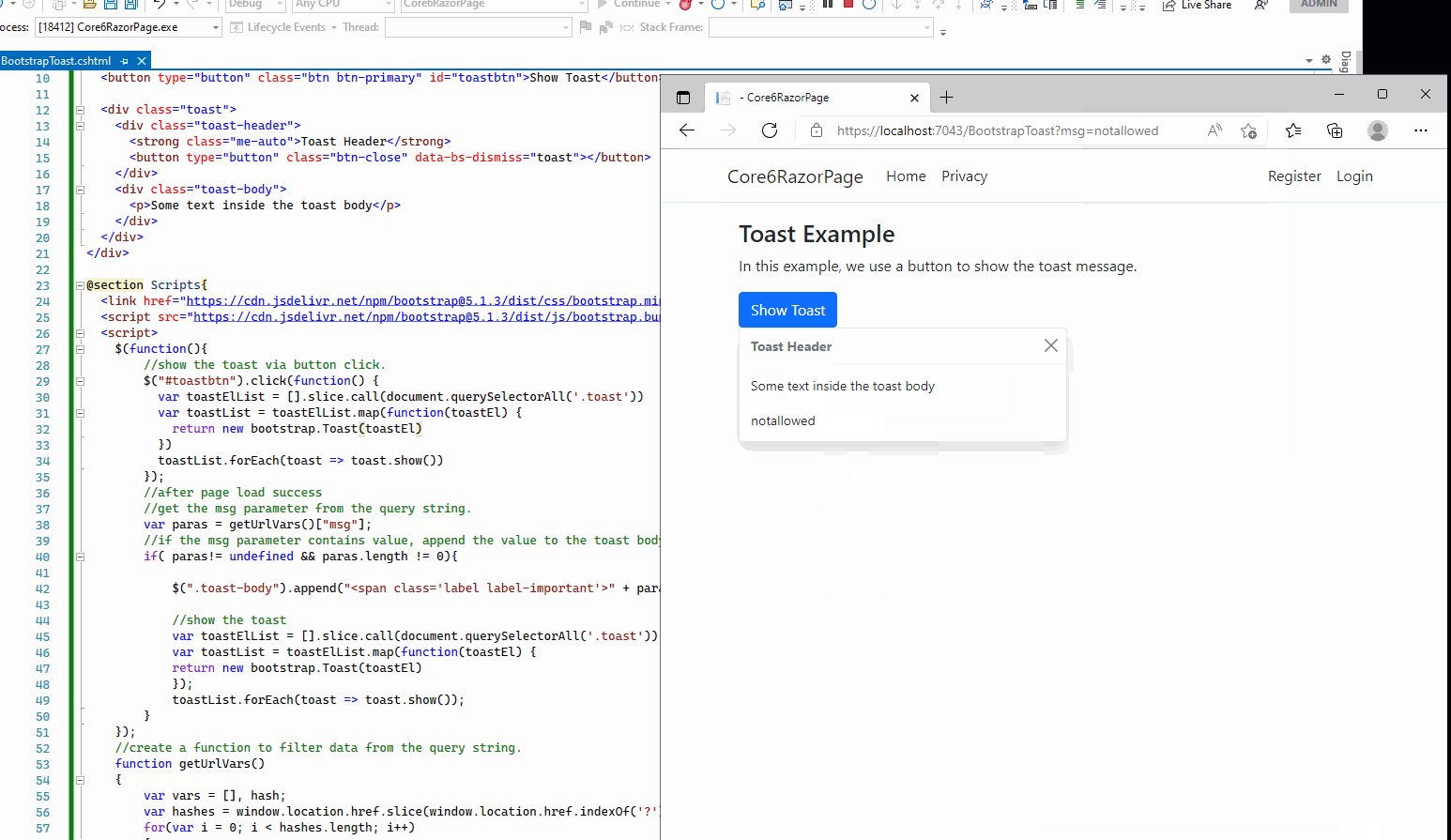
Create a BootstrapToast.cshtml page with the following code:

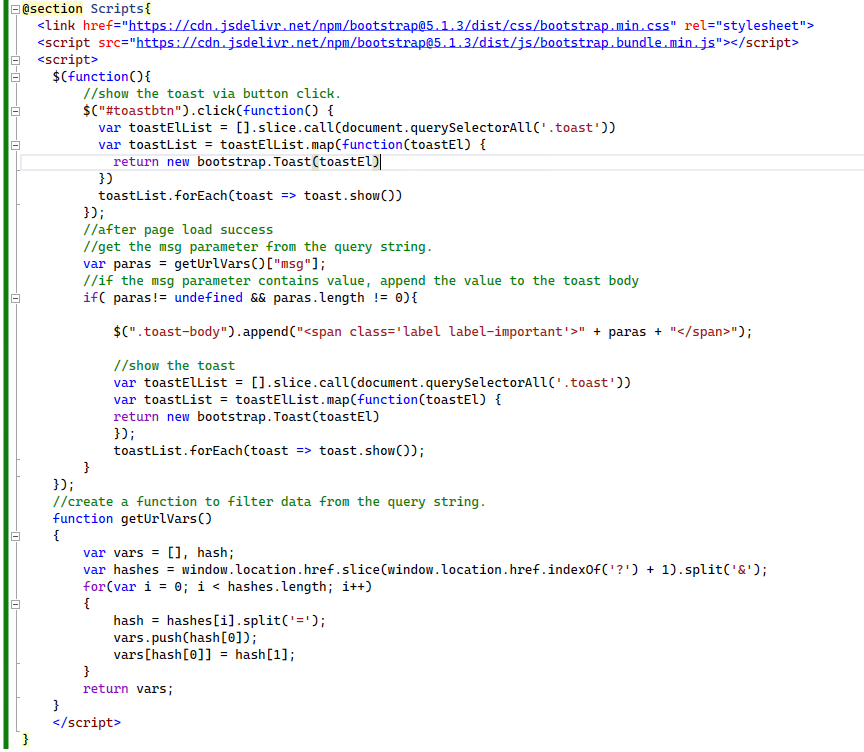
Add the following JavaScript scripts:

You can view the BootstrapToast.cshtml page code from here: 172073-bootstraptoast.txt
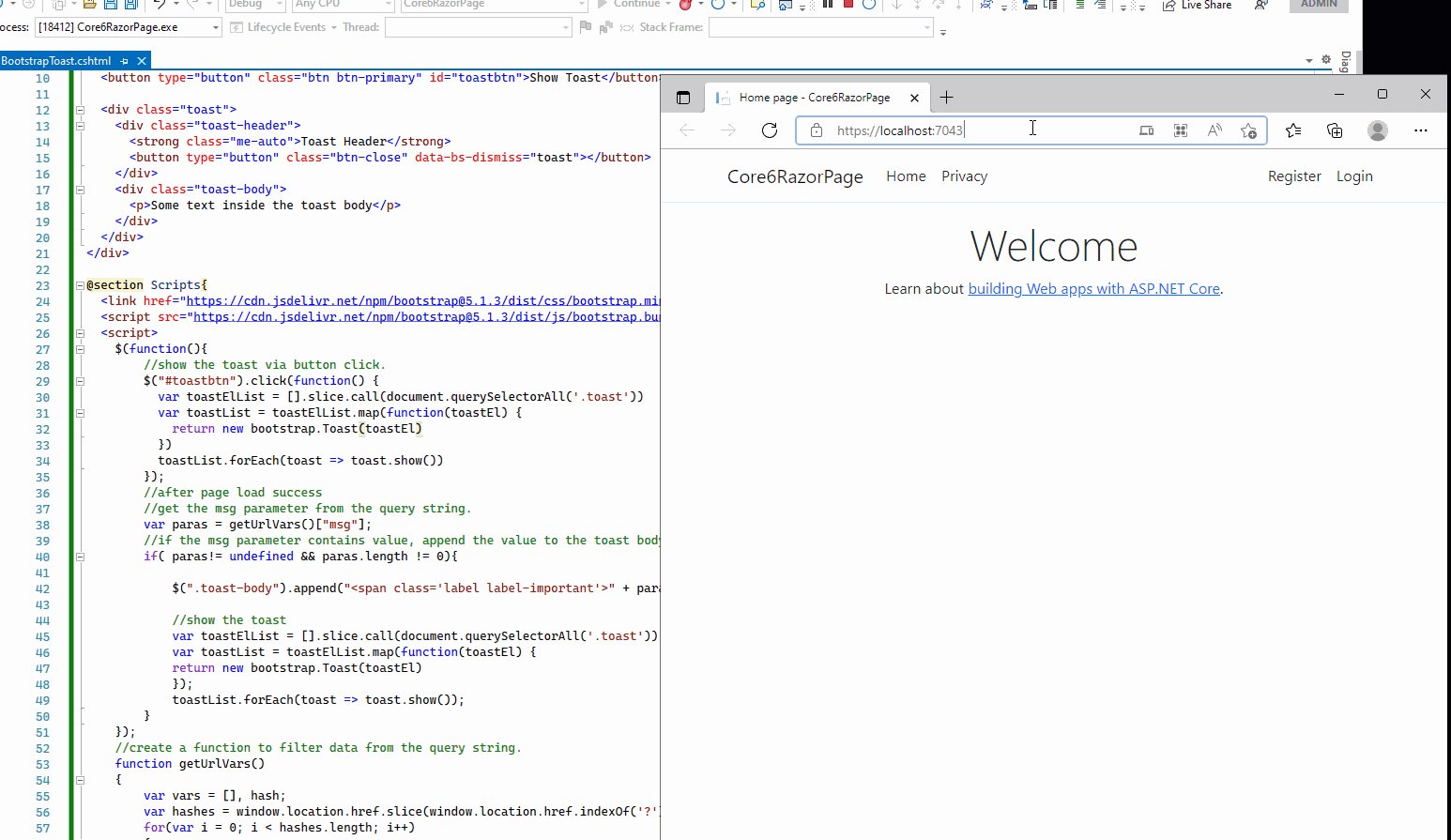
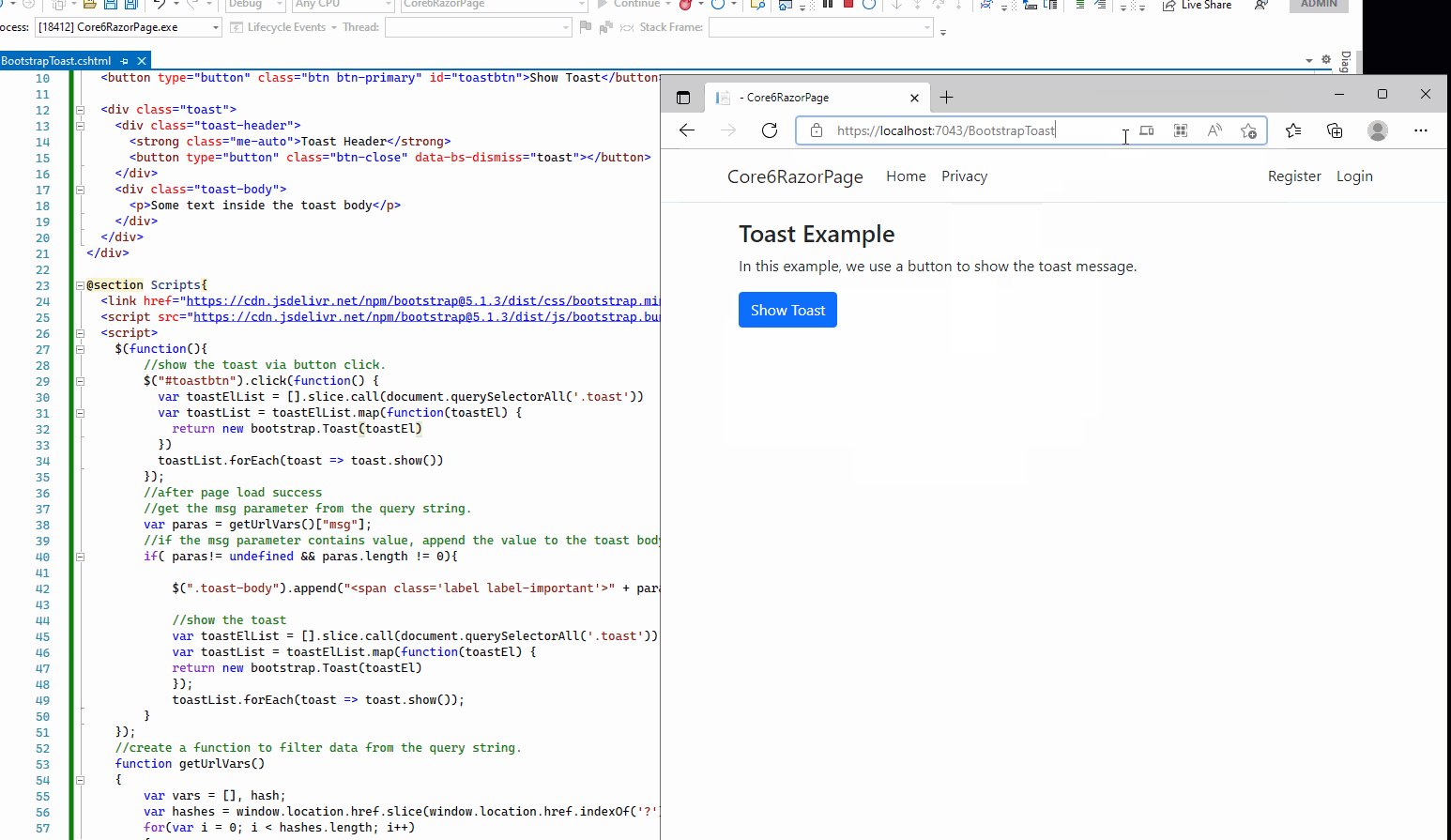
Then the result is like this: if the URL doesn't contain the msg parameter, we can display the toast by clicking the button, if the request URL contains the msg parameter, it will directly show the toast when the page loaded.

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion
