Hi @Aedma Martin ,
In the Asp.net core Minimal API application, you can use the Results.File to return file to download from your minimal APIs handler, like this:
app.MapGet("/video", (int id) =>
{
var filename = "file_example.mp4";
//Build the File Path.
string path = Path.Combine(_hostenvironment.WebRootPath, "files/") + filename; // the video file is in the wwwroot/files folder
var filestream = System.IO.File.OpenRead(path);
return Results.File(filestream, contentType: "video/mp4", fileDownloadName: filename, enableRangeProcessing: true);
});
Then, in the main view page, use the video tag to display the video:
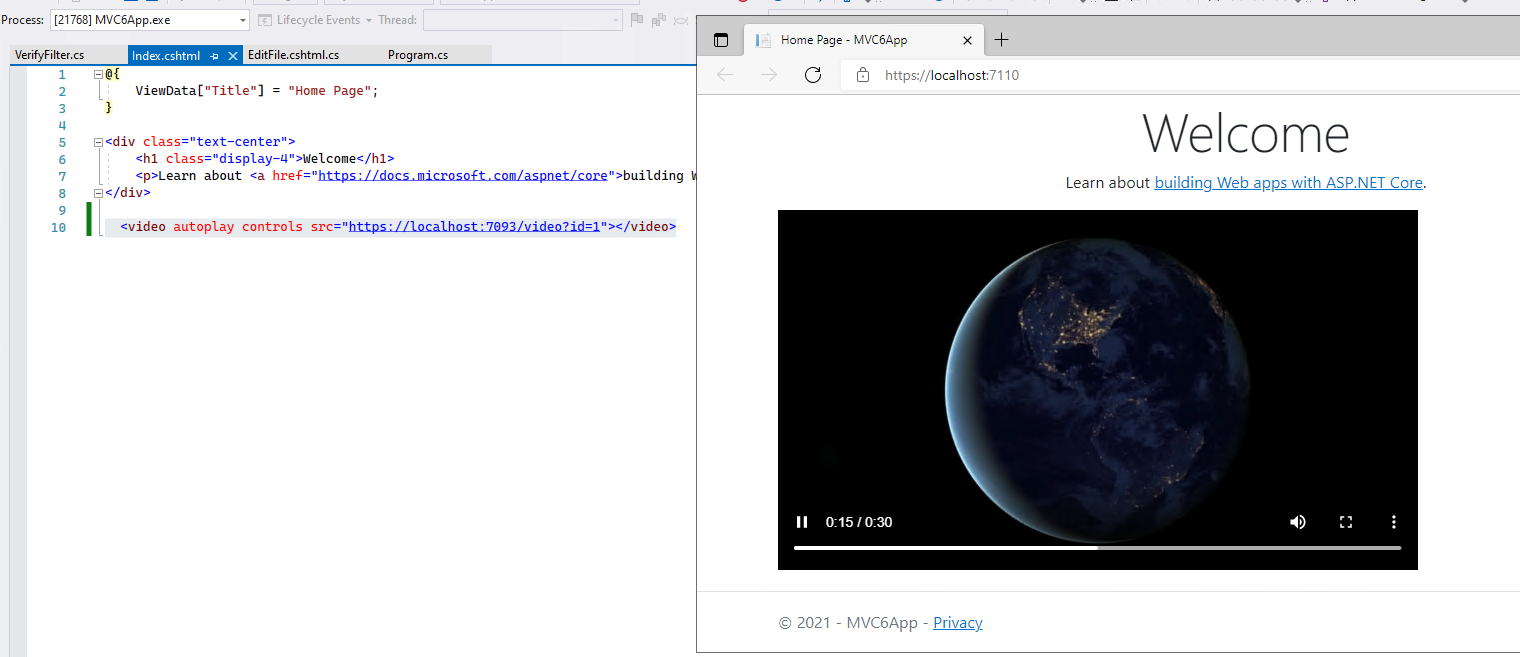
<video autoplay controls src="https://localhost:7093/video?id=1"></video>
The result is like this:

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion