Horizontal Viewpager2 and Vertical Recyclerview issue

Dimitris Christoforidis
301
Reputation points
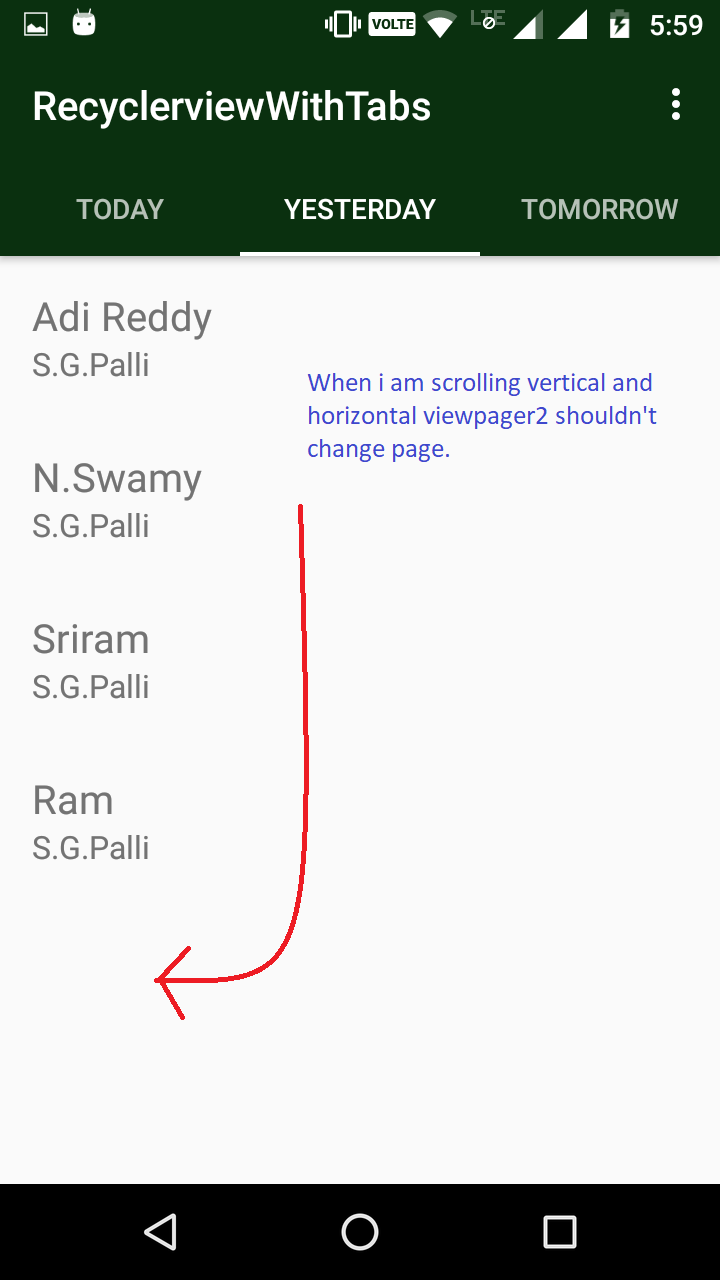
I am using a horizontal viewpager2 and a vertical Recyclerview inside. So sometimes when i scrolling to the end or to the top of recyclerview (Vertical) it changes page in viewpager2 . How is this possible to fix it?
In my main page xml
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="40dp"
app:tabMode="scrollable" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Recyclerview fragment xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/InventoryList"/>
</LinearLayout>
Developer technologies | .NET | Xamarin
5,381 questions
Sign in to answer