The app itself would run as a Windows Service, listening on port 443 on one of the workstations
In my opinion, IIS is much easier to configure and deploy to. Plus, IIS comes with Windows. I'm pretty sure you'll need to tweak Windows Defender or your virus checker to allow access to port 443 regardless of the service you decide to use.
But how do we tell Blazor to use a self-signed TLS cert for that hostname?
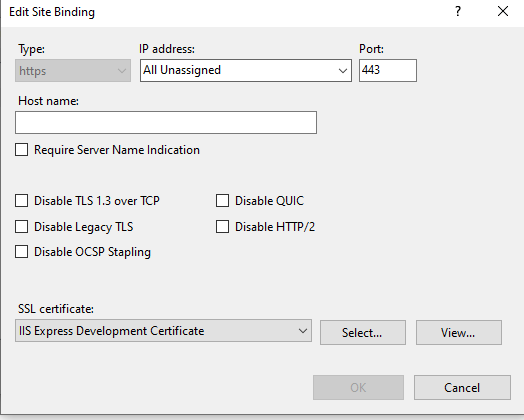
This is straight forward configuration in IIS.

I would use the computer name to create the certificate. DNS is required to register domains otherwise you must update all the client's hosts file if you want to use https://reception. If you go with the DNS or hosts file route then use "reception" when creating the certificate. The domain and the certificate must match otherwise the browser will report a warning.
Generate self-signed certificates with the .NET CLI
Host ASP.NET Core in a Windows Service

