Hi @Li, York
You could try the following code:
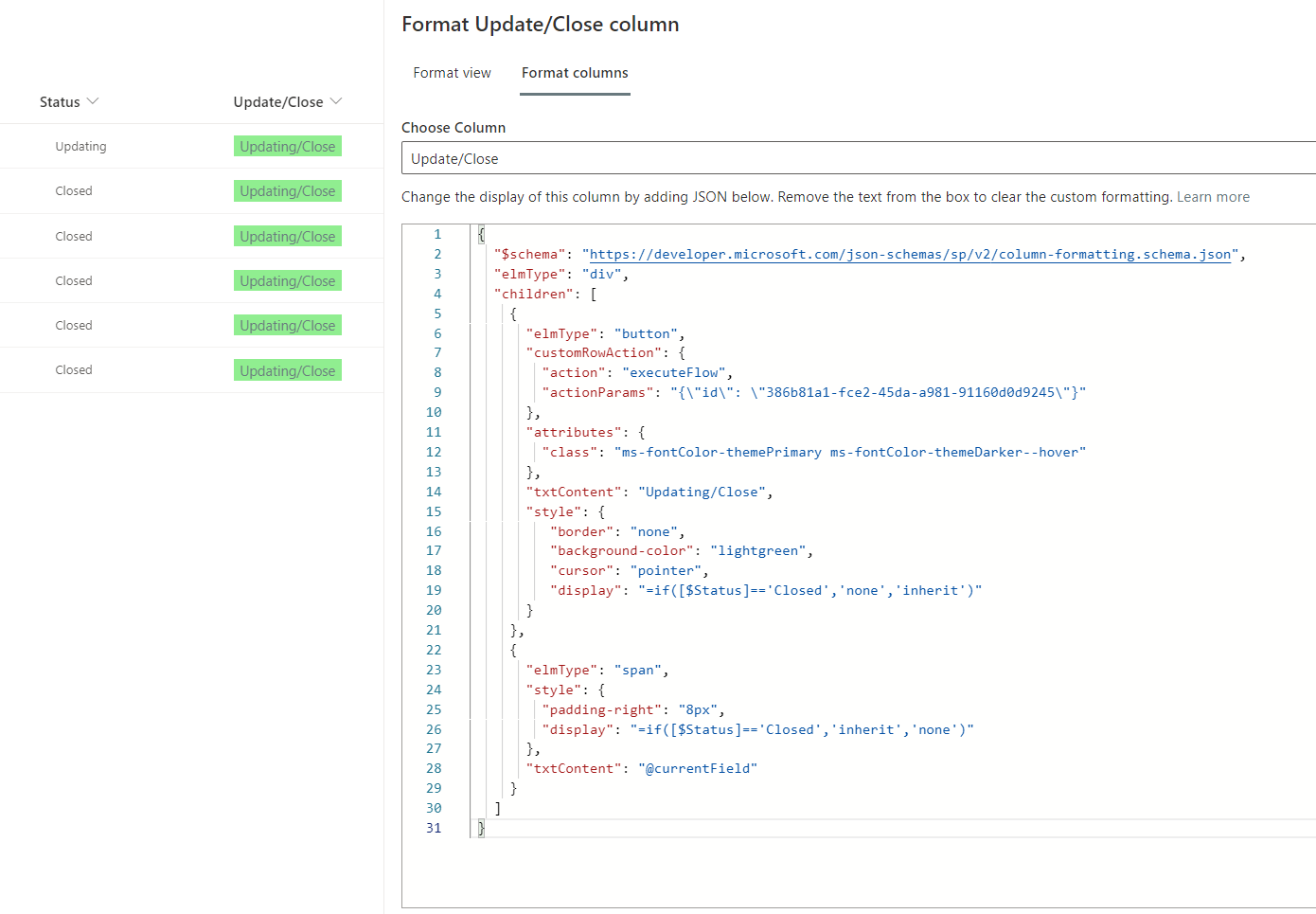
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "button",
"customRowAction": {
"action": "executeFlow",
"actionParams": "{\"id\": \"386b81a1-fce2-45da-a981-91160d0d9245\"}"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"txtContent": "Updating/Close",
"style": {
"border": "none",
"background-color": "lightgreen",
"cursor": "pointer",
"display": "=if([$Status]=='Closed','none','inherit')"
}
},
{
"elmType": "span",
"style": {
"padding-right": "8px",
"display": "=if([$Status]=='Closed','inherit','none')"
},
"txtContent": "@currentField"
}
]
}
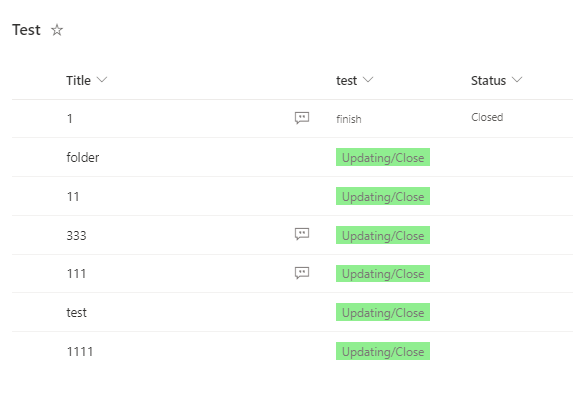
Then if the status value is "Closed", you will hide the button "Update/Close" and you could add other value in this field.
If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.