You could try to refer to the code below.
Add Extended.Wpf.Toolkit package reference.
MainWindow.xaml:
<Window x:Class="ContentControlDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ContentControlDemo"
mc:Ignorable="d"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
Title="MainWindow" Height="450" Width="800">
<xctk:BusyIndicator x:Name="AutomationIndicator">
<xctk:BusyIndicator.BusyContentTemplate>
<DataTemplate>
<StackPanel Margin="4">
<TextBlock Text="Sending Invoices" FontWeight="Bold" HorizontalAlignment="Center"/>
<WrapPanel>
<TextBlock Text="Items remaining: "/>
<TextBlock x:Name="_ItemsRemaining" Text="{Binding Path=ItemsRemaining, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Window}}"/>
</WrapPanel>
</StackPanel>
</DataTemplate>
</xctk:BusyIndicator.BusyContentTemplate>
<StackPanel>
<Button x:Name="btn" Content="Switch" Click="btn_Click" Width="200" Margin="5"/>
<local:UserControl1 DataContext="{Binding CurrentVM}"/>
</StackPanel>
</xctk:BusyIndicator>
</Window>
UserControl:
<UserControl.Resources>
<DataTemplate DataType="{x:Type local:MyViewModel1}">
<local:MyViewModel1View DataContext="{Binding}"/>
</DataTemplate>
<DataTemplate DataType="{x:Type local:MyViewModel2}">
<local:MyViewModel2View DataContext="{Binding}"/>
</DataTemplate>
</UserControl.Resources>
<ContentControl Content="{Binding}"/>
UserControl.xaml.cs:
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
}
public class MyViewModel1
{
public string Info1 { get; set; }
}
public class MyViewModel2
{
public string Info2 { get; set; }
}
public class MyViewModel1View : UserControl
{
public MyViewModel1View()
{
StackPanel stp = new StackPanel();
this.Content = stp;
stp.Children.Add(new Label() { Content = "1. View" });
Label lbl = new Label();
lbl.SetBinding(Label.ContentProperty, new Binding("Info1"));
stp.Children.Add(lbl);
}
}
public class MyViewModel2View : UserControl
{
public MyViewModel2View()
{
StackPanel stp = new StackPanel();
this.Content = stp;
stp.Children.Add(new Label() { Content = "2. View" });
Label lbl = new Label();
lbl.SetBinding(Label.ContentProperty, new Binding("Info2"));
stp.Children.Add(lbl);
}
}
MainWindow.xaml.cs:
public partial class MainWindow : Window,INotifyPropertyChanged
{
public object CurrentVM { get; set; } = new MyViewModel1();
public MainWindow()
{
InitializeComponent();
DataContext=this;
}
public void UpdateItemsRemaining(int n)
{
this.ItemsRemaining = n.ToString();
}
private void btn_Click(object sender, RoutedEventArgs e)
{
TestStatus();
}
private string _itemsRemaining;
public string ItemsRemaining
{
get { return _itemsRemaining; }
set { _itemsRemaining = value; OnPropertyChanged(); }
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged([CallerMemberName] string propName = "") =>
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propName));
}
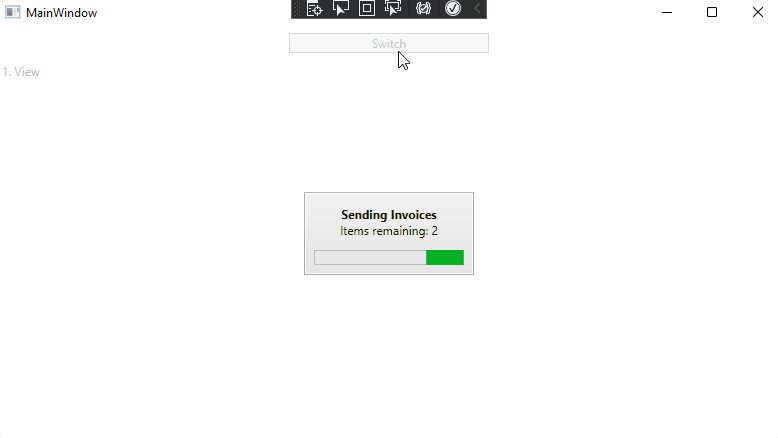
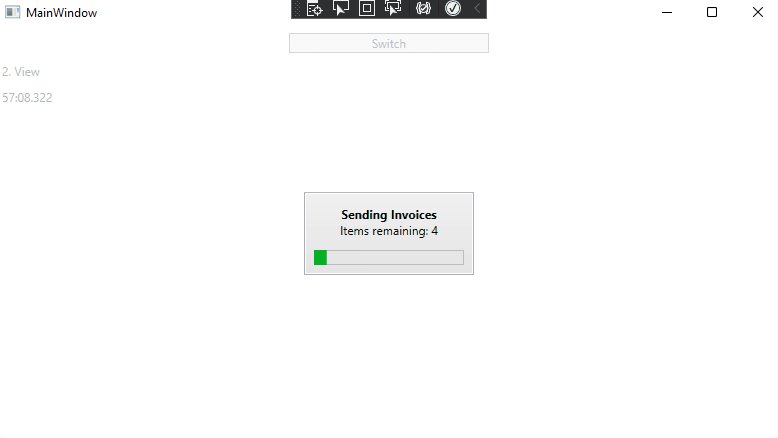
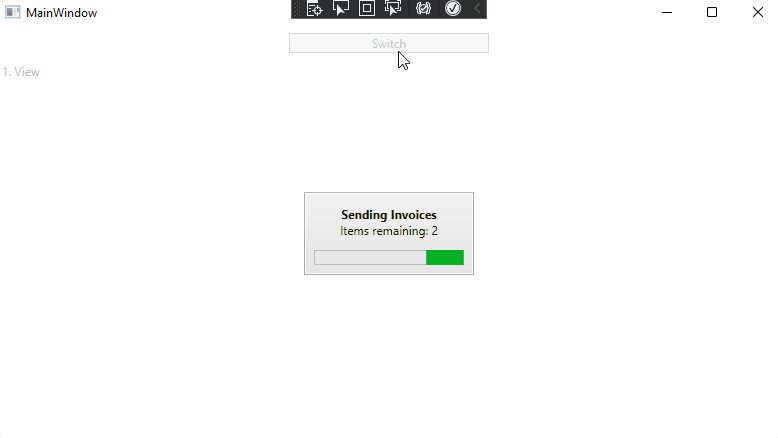
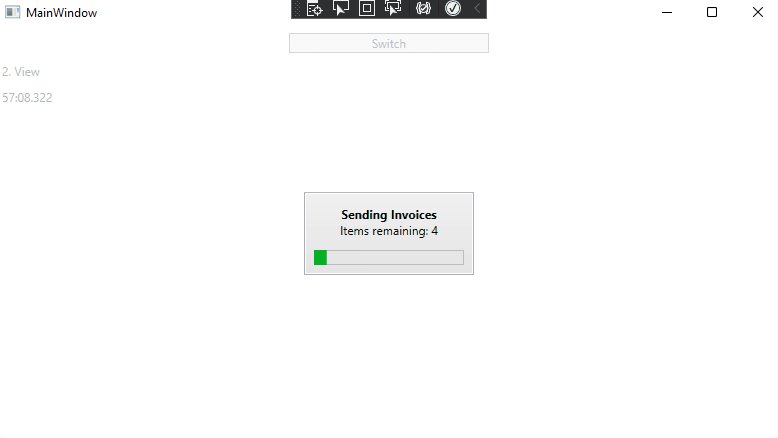
The result:

If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.