Hi @PJ Slauta ,
You could refer the following steps to modify your code:
- Change the
IEnumerabletoListin the model. - Use View Model (
@Model)andforstatement to bind the properties. - Since you might want to submit the form, it is better to use hidden field to store the other properties.
After modified, the Model like this: In the QuestionViewModel model, add a SelctedAnswer property to store the selected answer for each question.
public class SurveyViewModel
{
public List<SectionViewModel> Sections { get; set; }
public string Title { get; set; }
}
public class SectionViewModel
{
public string SectionTitle { get; set; }
public List<QuestionAnswerViewModel> QAs { get; set; }
}
public class QuestionAnswerViewModel
{
public QuestionViewModel Question { get; set; }
public AnswerViewModel SelectedAnswer { get; set; }
public List<QuestionAnswerViewModel> ChildQuestions { get; set; }
}
public class QuestionViewModel
{
public Guid Id { get; set; }
public string Text { get; set; }
public List<AnswerViewModel> PossibleAnswers { get; set; }
public string SelctedAnswer { get; set; }
public int QuestionNumber { get; set; }
}
public class AnswerViewModel
{
public Guid Id { get; set; }
public string AnswerText { get; set; }
}
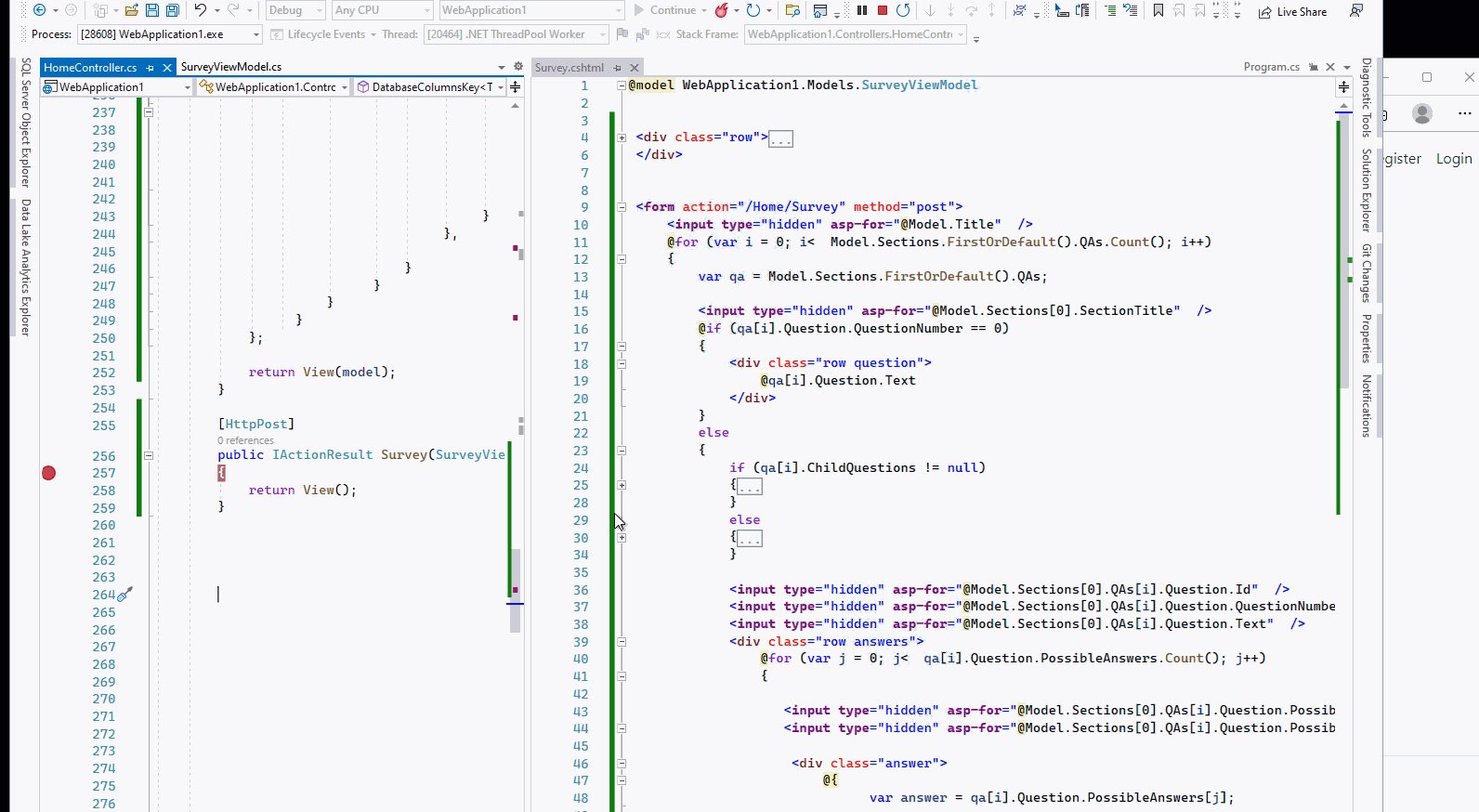
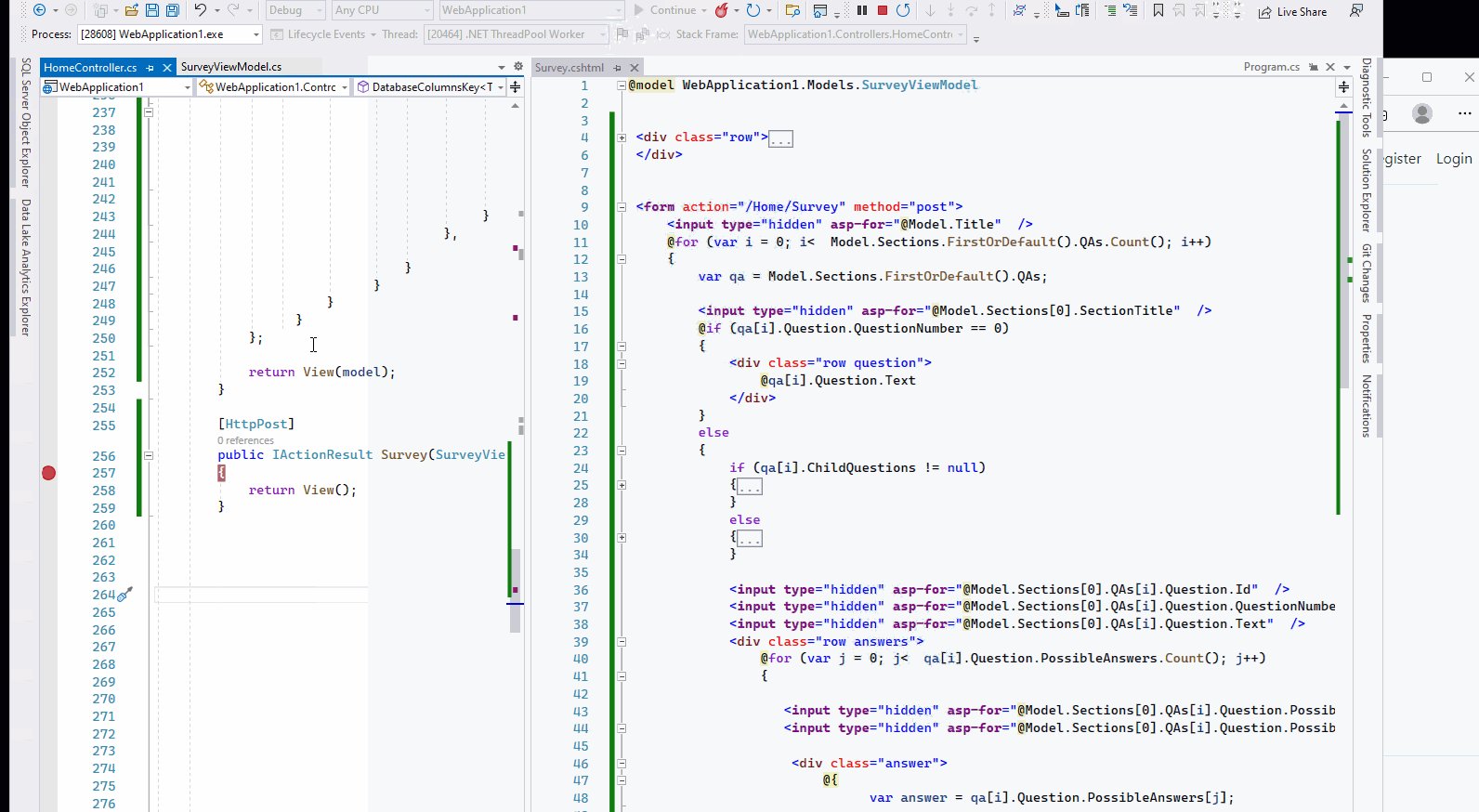
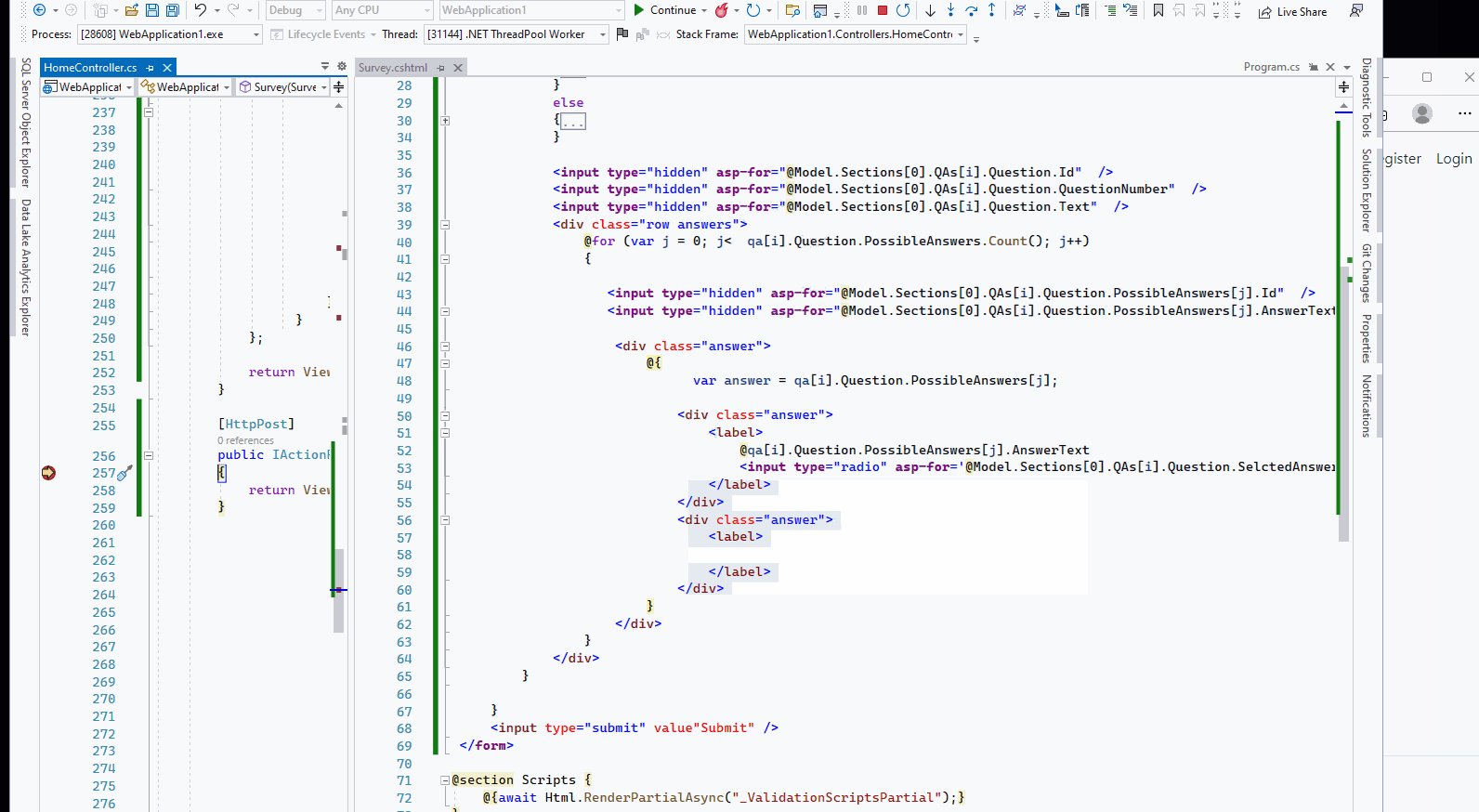
The view page:
@model WebApplication1.Models.SurveyViewModel
<div class="row">
<div class="sectionTitle">@(Model.Sections.FirstOrDefault().SectionTitle)</div>
</div>
<form action="/Home/Survey" method="post">
<input type="hidden" asp-for="@Model.Title" />
@for (var i = 0; i< Model.Sections.FirstOrDefault().QAs.Count(); i++)
{
var qa = Model.Sections.FirstOrDefault().QAs;
<input type="hidden" asp-for="@Model.Sections[0].SectionTitle" />
@if (qa[i].Question.QuestionNumber == 0)
{
<div class="row question">
@qa[i].Question.Text
</div>
}
else
{
if (qa[i].ChildQuestions != null)
{
<div class="row question child-question @(qa[i].Question.QuestionNumber==null?"parent-question":"")">
</div>
}
else
{
<div class="row question @(qa[i].Question.QuestionNumber==null?"parent-question":"")">
@qa[i].Question.QuestionNumber @qa[i].Question.Text
</div>
}
<input type="hidden" asp-for="@Model.Sections[0].QAs[i].Question.Id" />
<input type="hidden" asp-for="@Model.Sections[0].QAs[i].Question.QuestionNumber" />
<input type="hidden" asp-for="@Model.Sections[0].QAs[i].Question.Text" />
<div class="row answers">
@for (var j = 0; j< qa[i].Question.PossibleAnswers.Count(); j++)
{
<input type="hidden" asp-for="@Model.Sections[0].QAs[i].Question.PossibleAnswers[j].Id" />
<input type="hidden" asp-for="@Model.Sections[0].QAs[i].Question.PossibleAnswers[j].AnswerText" />
<div class="answer">
@{
var answer = qa[i].Question.PossibleAnswers[j];
<div class="answer">
<label>
@qa[i].Question.PossibleAnswers[j].AnswerText
<input type="radio" asp-for='@Model.Sections[0].QAs[i].Question.SelctedAnswer' value="@answer.Id" />
</label>
</div>
<div class="answer">
<label>
</label>
</div>
}
</div>
}
</div>
}
}
<input type="submit" value"Submit" />
</form>
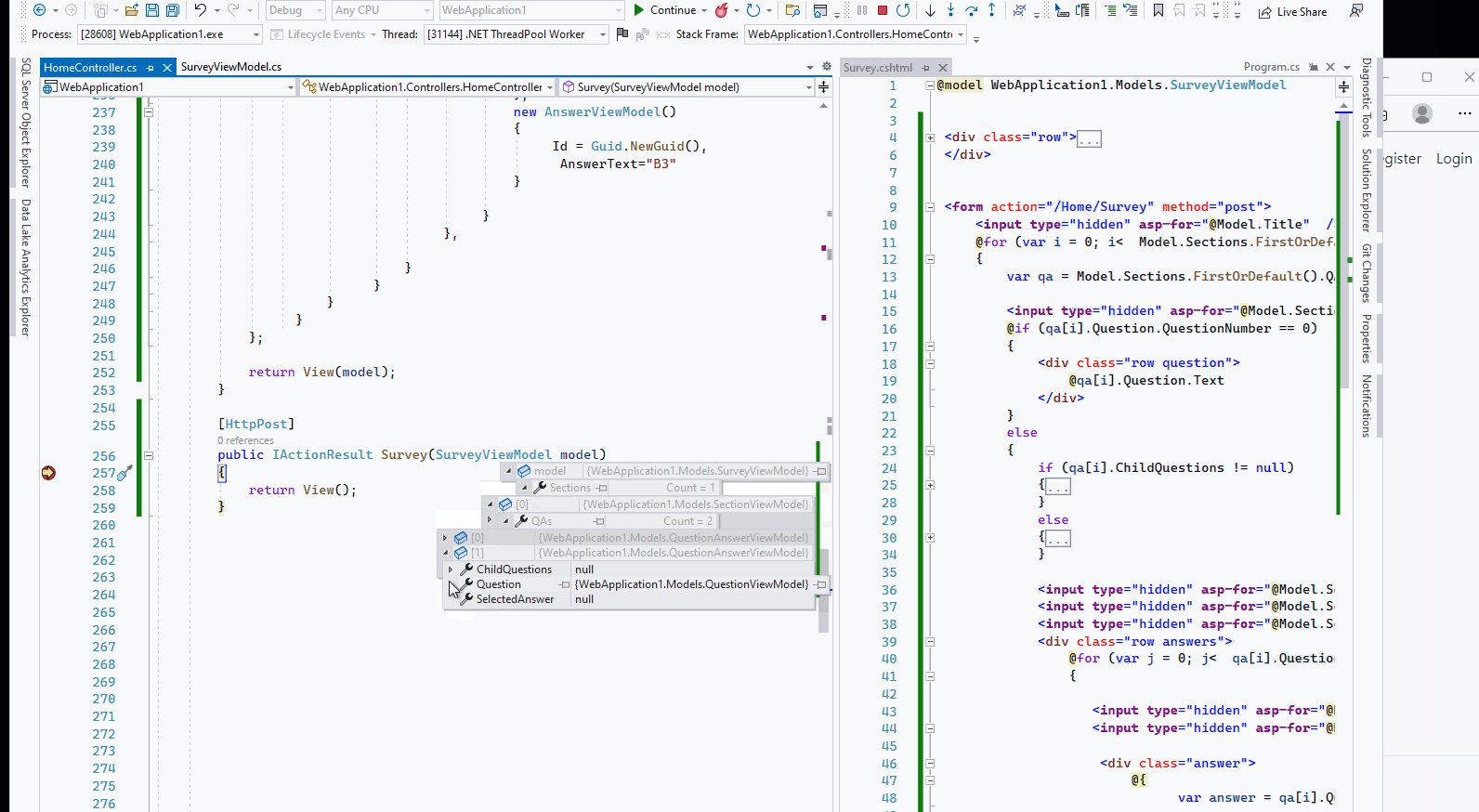
The result is like this:

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion