Created a Windows app in which I use a number of images that should be shown according to the selected Theme Light or Dark.
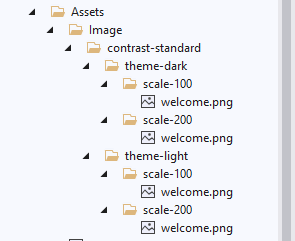
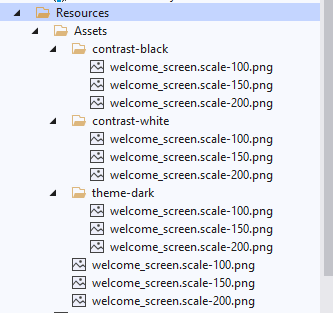
The Light and Dark image are created different folder with correct naming and scaling.
I've created the following ThemeResource to set the Image Source according to the selected Theme.
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style x:Key="WelcomepageImage" TargetType="Image">
<Setter Property="Source" Value="/Resources/Assets/welcome_image.png"/>
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Dark">
<Style x:Key="WelcomepageImage" TargetType="Image">
<Setter Property="Source" value="/Resources/Assets/theme-dark/welcome_image.png"/>
</Style>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
And the XAML to show the Image as necessary.
<Grid>
<Image Style="{ThemeResource WelcomepageImage}">
</Image>
</Grid>
When I Run the app with a Default theme selected the correct image is shown every time. However when I select a different theme and then switch back to my app I can see that the background color is updated however my image is not updated dynamically and its showing blank.
For example, when I set the path to /Resources/Assets/welcome_screen.png, I get the default Image behavior. When I set the path to /Resources/Assets/theme-dark/welcome_screen.png and I changed to dark theme. No image is loaded.
As far as I'm aware the ThemeResource should be used to update this dynamically but I can't get it to work. Does anybody know what is wrong with my XAML code?. Please provide solution for my queries.