Hi @qasimidl ,
I have tested SPServices.SPCascadeDropdowns and it works well in sharepoint 2019. You can refer to following steps
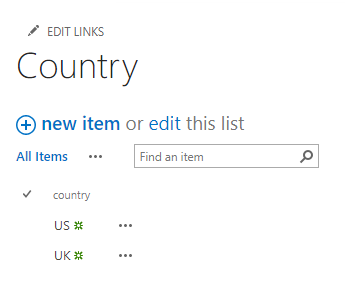
- Create a list named Country

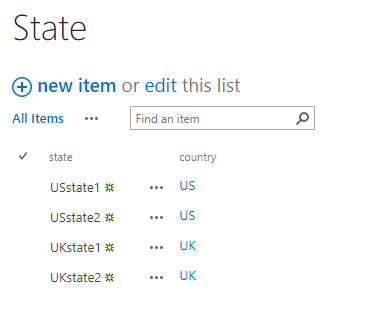
- Create a list called State with lookup column to country.

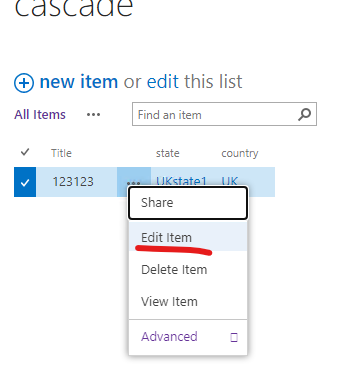
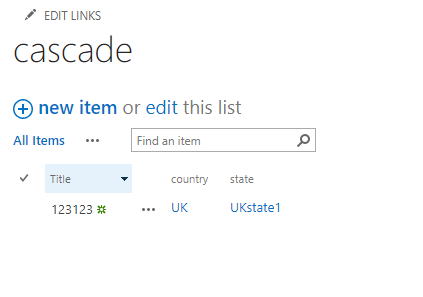
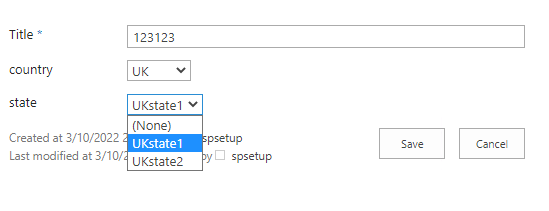
- Create a list called cascade with lookup columns to country and state

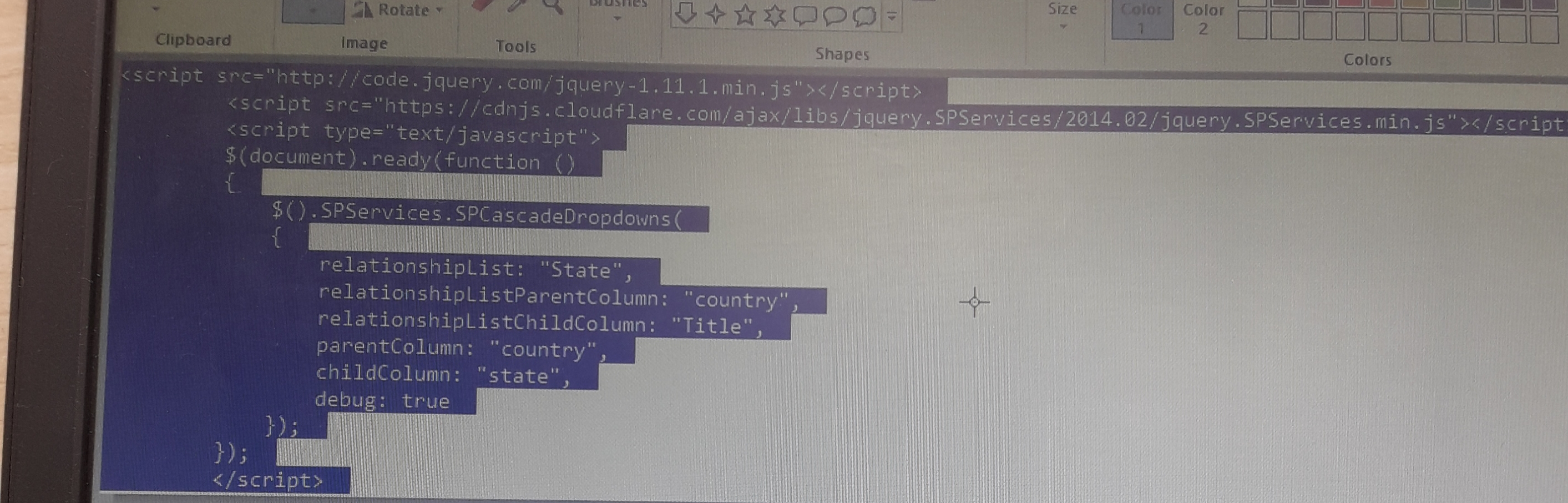
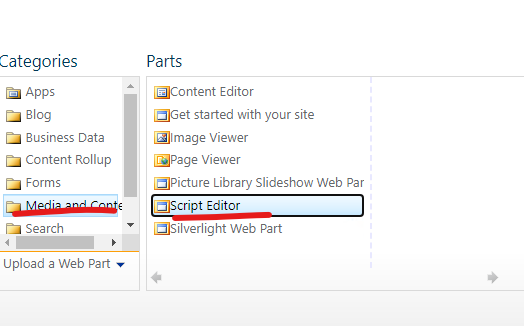
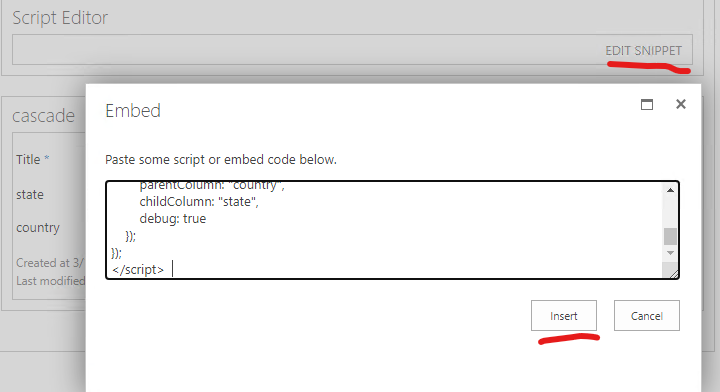
- Add following script to Script Editor <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.SPServices/2014.02/jquery.SPServices.min.js"></script>
<script type="text/javascript">
$(document).ready(function ()
{
$().SPServices.SPCascadeDropdowns(
{
relationshipList: "State",
relationshipListParentColumn: "country",
relationshipListChildColumn: "Title",
parentColumn: "country",
childColumn: "state",
debug: true
});
});
</script>

You can also refer to the nice video. It provides detailed process to achieve your requirement.
Note: Microsoft is providing this information as a convenience to you. The sites are not controlled by Microsoft. Microsoft cannot make any representations regarding the quality, safety, or suitability of any software or information found there. Please make sure that you completely understand the risk before retrieving any suggestions from the above link.
If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.