Hello, EduardoGomez-1870
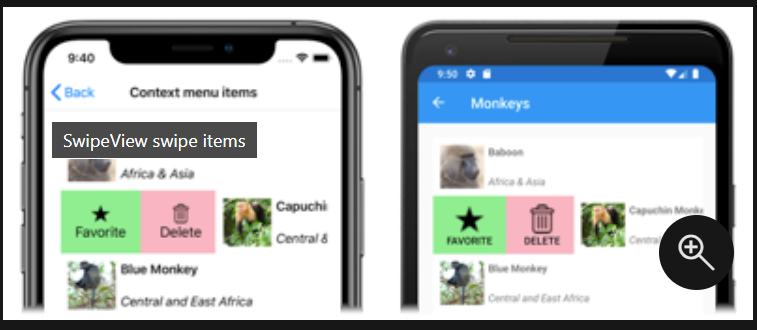
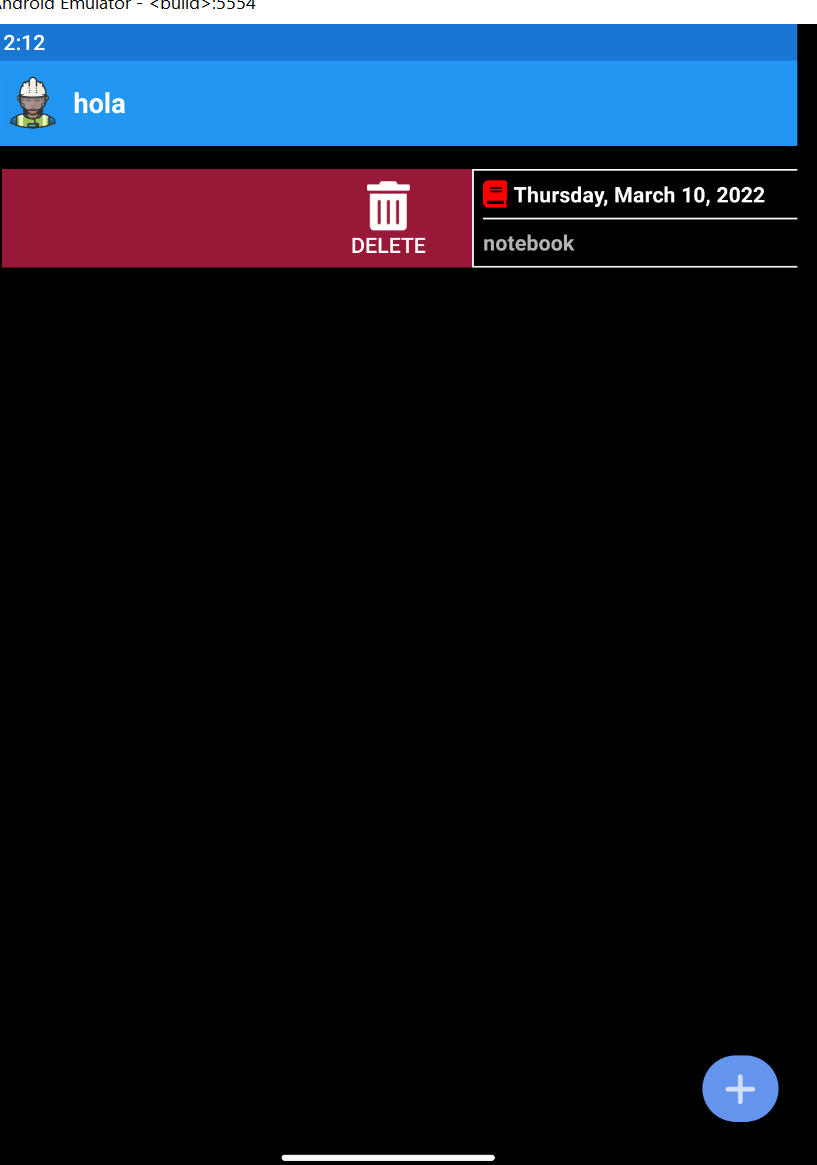
This is because you set the Mode of SwipeItem to Execute. The Execute mode indicates that a swipe executes the swipe items. If you want to reveal the icon, please remove the mode setting because Reveal is the default mode.
Here is the related doc, you could refer to: https://learn.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/swipeview#swipe-mode
Best Regards,
Jarvan Zhang
If the response is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.