The $('#part').load() places the returned HTML into the matched element. The syntax does not overwrite the element. Please see the jQuery docs for more information.
C# .net core - Nested Div with ID on button press load, but works on normal load. ViewComponent
I have a view component in my view and it works properly when its loaded one time. This view is part of a Slideshow so there are buttons on it. When the user clicks the next button it creates a duplicate outer div tag.
Now with both of these divs with the same ID my css is not working properly.
I have been trying to figure out why this is happening and been changing a lot around but I haven’t had any luck fixing it yet.
Any help would be greatly appreciated.
Fileview.cshtml
@model MesserUI.ViewModels.LNPartVM
@await Component.InvokeAsync("DataPage")
DataPage.cshtml
@model MesserUI.ViewModels.LNPartVM
<div class="mx-auto contentblock">
<a class="carousel-control-prev" role="button" data-slide="prev" id="btnPrev">
<span class="bg-secondary "><i class="fas fa-arrow-left carousel-icon"></i></span>
</a>
<a class="carousel-control-next" role="button" data-slide="next" id="btnNext">
<span class="bg-secondary "><i class="fas fa-arrow-right carousel-icon"></i></span>
</a>
<div id="part" class="text-center mx-auto row justify-content-center" >
<img class="img-fluid mt-2" src='@ViewData["imagePath"]' />
</div>
</div
DataPageViewComponent.cs
public class DataPageViewComponent : ViewComponent
{
private readonly ILogger<DataPageViewComponent> _logger;
public DataPageViewComponent(ILogger<DataPageViewComponent> logger)
{
_logger = logger;
}
public async Task<IViewComponentResult> InvokeAsync()
{
if (TempData != null)
{
TempData.Keep();
}
List<LNPartVM> lstData = null;
}
}

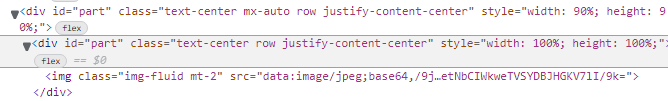
After I click the next or previous button this is what I get. But on the first load I only get a single div id=part with my img inside.
Here is the javascript that does stuff with the part div. I added as much as I could without exceeding the char limit
FileView.cshtml
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
<script>
$(function() {var slideCount = $('#lblTotal').text();iSlideCount = parseInt(slideCount);}
$('#btnPrev').click(function (e) {
e.preventDefault();
if (iSlideCount > 0) {
$.ajax({
type: 'GET',
url: '@Url.Action("PrevPart", "File")',
contentType: 'Json'
})
.done(function(e) {
$('#part').load('@Url.Action("ReturnData","File")');
$('#hiddenCounter').load('@Url.Action("GetCurrentSlideCount","File")');
});
}
});
$('#btnNext').click(function (e) {
e.preventDefault();
if (iSlideCount > 0) {
$.ajax({
type: 'GET',
url: '@Url.Action("NextPart", "File")',
contentType: 'Json'
})
.done(function(e) {
$('#part').load('@Url.Action("ReturnData","File")');
$('#hiddenCounter').load('@Url.Action("GetCurrentSlideCount","File")');
});
}
});
Developer technologies | ASP.NET | ASP.NET Core
Developer technologies | C#
1 additional answer
Sort by: Most helpful
-
 AgaveJoe 30,126 Reputation points
AgaveJoe 30,126 Reputation points2022-03-29T17:55:31.59+00:00 So a quick question, can a .load loadin my viewcomponent instead of a controller partialview action, I need it to do a DataPageViewComponent invokeasync()
Are you asking how to return the HTML results of a view component rather than a partial view?