Hi,
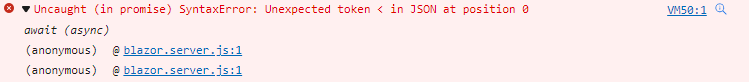
It seems, I was too quick with this help request.
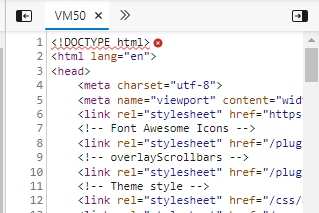
In my portal I implemented a special design template and I forgot adding the following line into the <head></head>section of MainLayout:
<base href="~/" />
It seems after adding that forgotten line, the error mentioned previously disappeared.
This is a tipical application developer problem, not a framework issue.
Now I am monitoring the portal and check if the issue appears again.
Thanks!
Gabor