Hi @amin khosravi ,
The problem is even without filling the form on hitting the button it shows the message. I have client-side validation on the page; When you hit send button without filling all the input fields, Validation tags appear. I know I should check if every input field value is not null and then on hitting the button the message is to be shown, But I don't know how to implement that. I tried to check for the Model not to be null but still failed
First, since you doesn't provide any thing relates the model validation, I assume you are using the DataAnnotations built-in validation attributes to validate the model. More detail information, see Model validation in ASP.NET Core MVC and Razor Pages
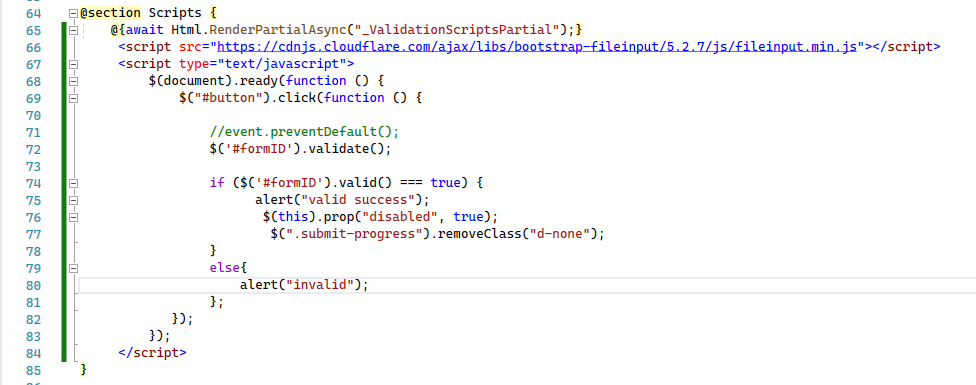
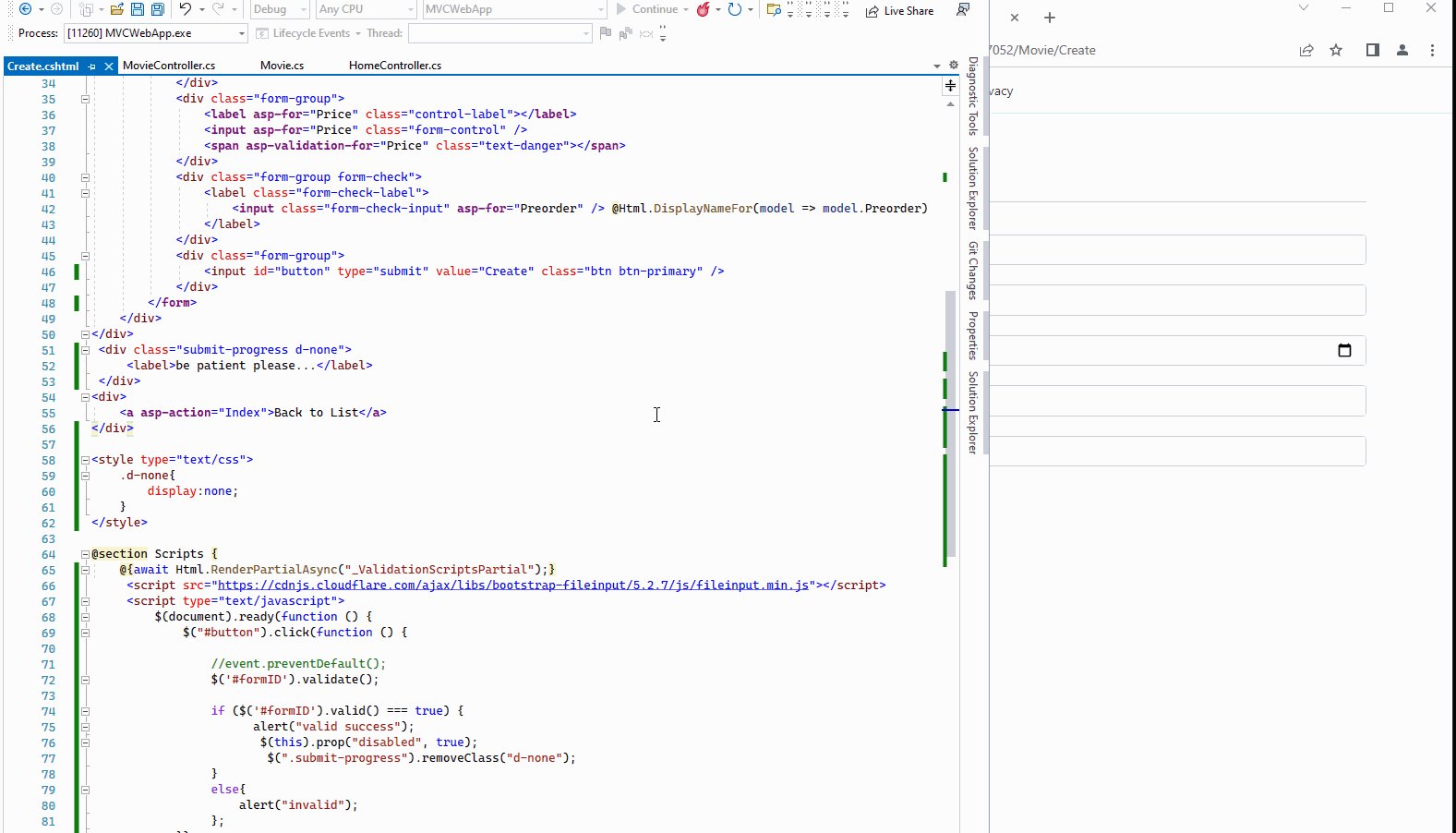
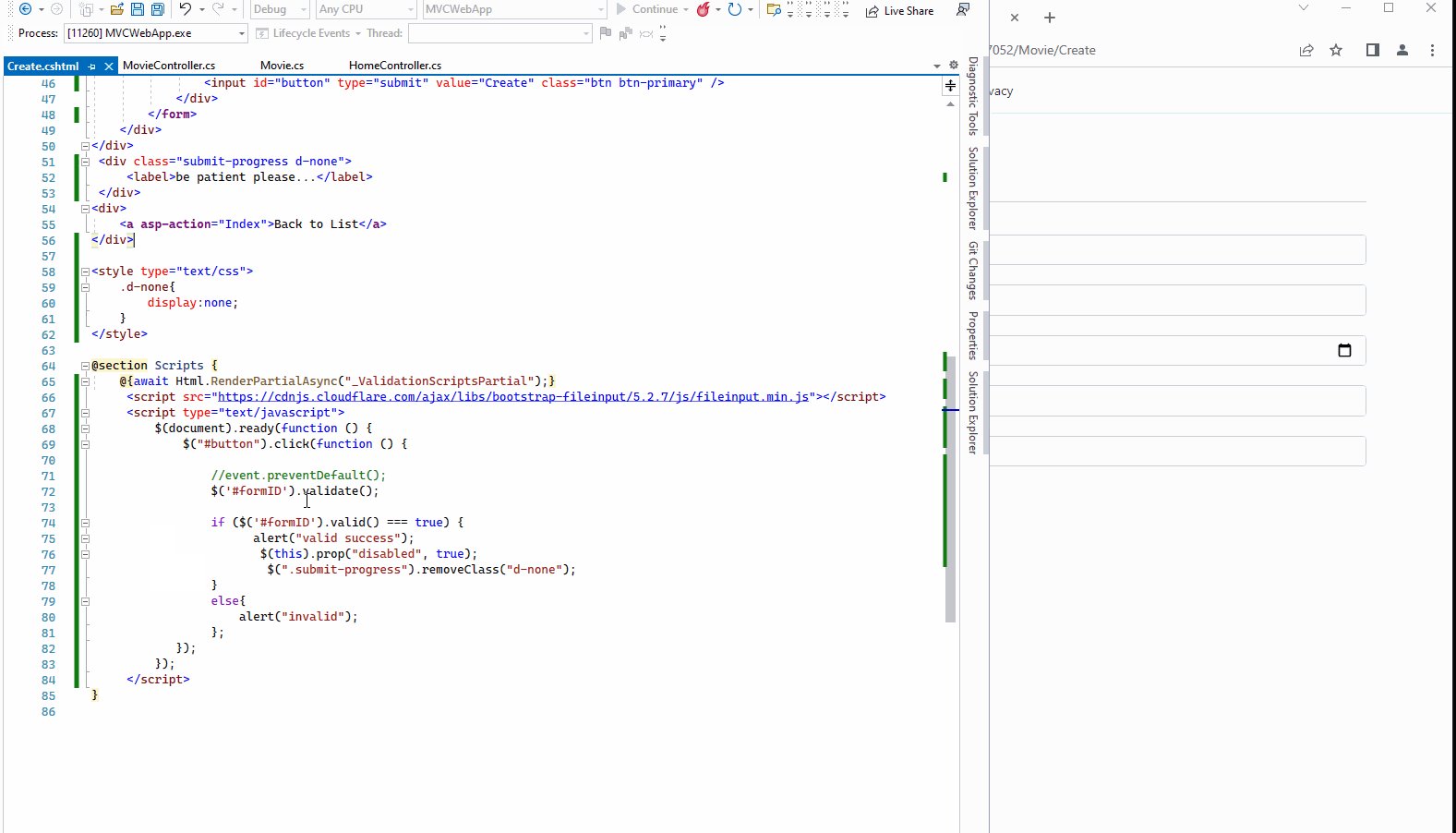
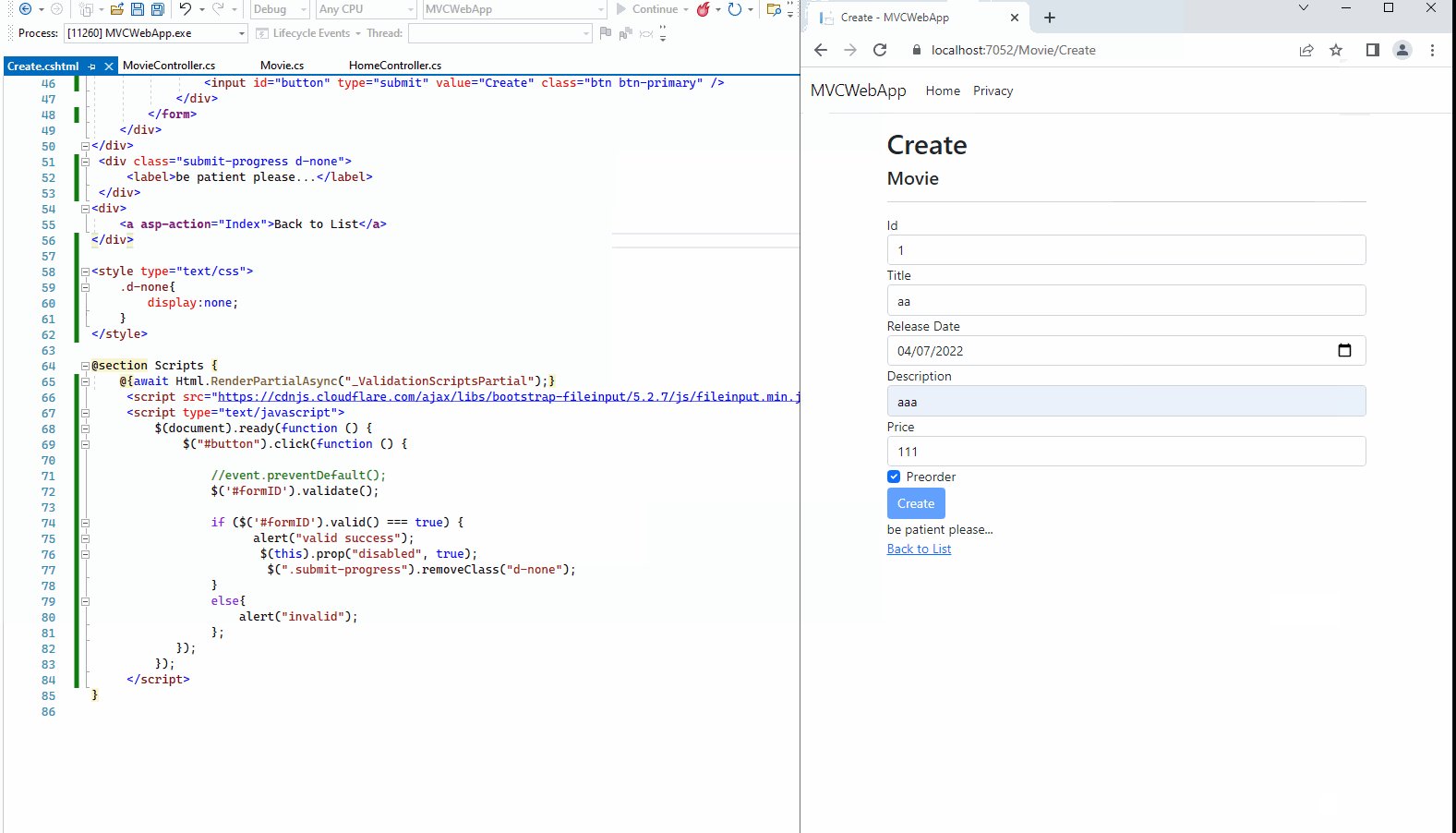
Then, in the button click function, you should use JQuery to call the valid() method to valid the form, code like this:

You can view the source code from here: 190856-create.txt
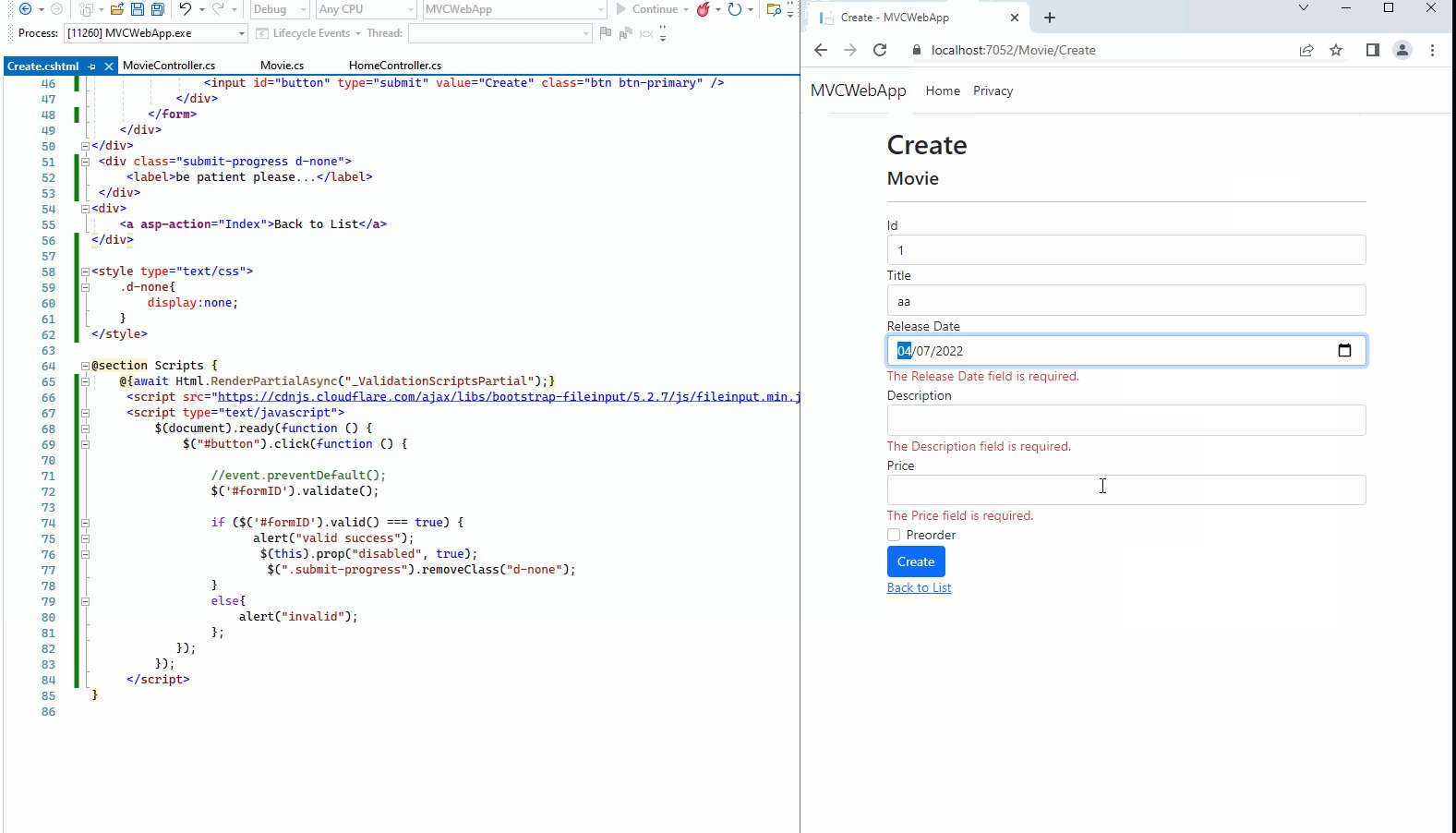
The result like this: you can see that after show the valid success popup window, the create button is disabled.

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion