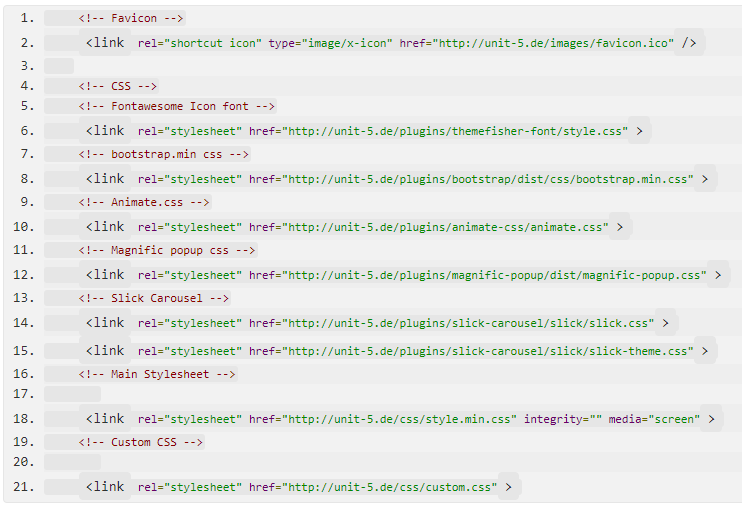
If you view the source of your site on Azure, you can see that it is referencing the CSS files from your other site.
Please review the source below. [screenshot below and I have also attached 192292-reviewcode notepad file]

Because Azure Static Web Apps enforces HTTPS by default, your site is loaded securely and is accessing those CSS files which are only available over an insecure HTTP connection. The browser will not allow this.
You should be able to fix this by changing the baseUrl in your Hugo configuration to the HTTPS URL of your static web app. https://gohugo.io/getting-started/configuration/#baseurl
// cc: @Anthony Chu - MSFT
---
To benefit the community find the right answers, please do mark the post which was helpful by clicking on ‘Accept Answer’ & ‘Up-Vote’.