You could try to refer the following code to your project.
MainWindow.xaml:
<StackPanel>
<ListBox x:Name="EditableStructs" SelectionMode="Single" Width="400" Background="PowderBlue" Height="300"
ScrollViewer.VerticalScrollBarVisibility="Visible" ScrollViewer.CanContentScroll="True"
ItemsSource="{Binding AutoNames,Mode=TwoWay}" >
<ListBox.ItemTemplate>
<DataTemplate>
<Grid x:Name="grid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Name="TextInd" Text="{Binding NamInd, Mode=OneWay}" Grid.Column="0" Padding="1,5" HorizontalAlignment="Stretch"/>
<CheckBox IsChecked="{Binding IsAccepted, Mode=TwoWay}" Grid.Column="1" Padding="5,5" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBox x:Name="tb" Text="{Binding StrName, Mode=TwoWay}" Background="{Binding MyBackground}" Grid.Column="2" HorizontalAlignment="Stretch"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button x:Name="btn" Content="change" Click="btn_Click"/>
</StackPanel>
MainWindow.xaml.cs:
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace ListBoxBackgroundDynamicallySet
{
public partial class MainWindow : Window
{
public ObservableCollection<EditableStructures> AutoNames { get; set; }
public List<string> EditedList = new List<string>() { "name1", "name2", "name3", "name4", "name5", "name6" };
int j = 0;
public MainWindow()
{
InitializeComponent();
AutoNames = new ObservableCollection<EditableStructures>();
DataContext = this;
foreach (string str in EditedList)
{
if (j % 3 == 0)
{
AutoNames.Add(new EditableStructures { StrName = str, IsAccepted = false, NamInd = j, SpecialFeatures = SpecialFeatures.Highlight , IsGuessed=false });
}
else if (j % 3 == 1)
{
AutoNames.Add(new EditableStructures { StrName = str, IsAccepted = true, NamInd = j, SpecialFeatures = SpecialFeatures.Color,IsGuessed = true });
}
else
{
AutoNames.Add(new EditableStructures { StrName = str, IsAccepted = false, NamInd = j, SpecialFeatures = SpecialFeatures.None, IsGuessed = false });
}
j++;
}
EditableStructs.ItemsSource = (System.Collections.IEnumerable)AutoNames;
}
List<bool> IsGuessed = new List<bool>() { true, false, true, true, false, false };
private void btn_Click(object sender, RoutedEventArgs e)
{
for (int i = 0; i < EditableStructs.Items.Count; i++)
{
if (IsGuessed[i])
{
TextBox gg = FindDescendant<TextBox>(EditableStructs.ItemContainerGenerator.ContainerFromIndex(i) as ListBoxItem);
gg.Background= Brushes.Red;
}
else
{
TextBox gg = FindDescendant<TextBox>(EditableStructs.ItemContainerGenerator.ContainerFromIndex(i) as ListBoxItem);
gg.Background = Brushes.White;
}
}
}
public T FindDescendant<T>(DependencyObject obj) where T : DependencyObject
{
if (obj is T)
return obj as T;
int childrenCount = VisualTreeHelper.GetChildrenCount(obj);
if (childrenCount < 1)
return null;
for (int i = 0; i < childrenCount; i++)
{
DependencyObject child = VisualTreeHelper.GetChild(obj, i);
if (child is T)
return child as T;
}
for (int i = 0; i < childrenCount; i++)
{
DependencyObject child = FindDescendant<T>(VisualTreeHelper.GetChild(obj, i));
if (child != null && child is T)
return child as T;
}
return null;
}
}
public enum SpecialFeatures
{
None,
Color,
Highlight
}
public class EditableStructures : INotifyPropertyChanged
{
public string StrName { get; set; }
public bool IsAccepted { get; set; }
public int NamInd { get; set; }
public bool IsGuessed { get;set;}
private SpecialFeatures _specialFeatures;
public SpecialFeatures SpecialFeatures
{
get { return _specialFeatures; }
set
{
_specialFeatures = value;
OnPropertyChanged("SpecialFeatures");
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string name)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
}
}
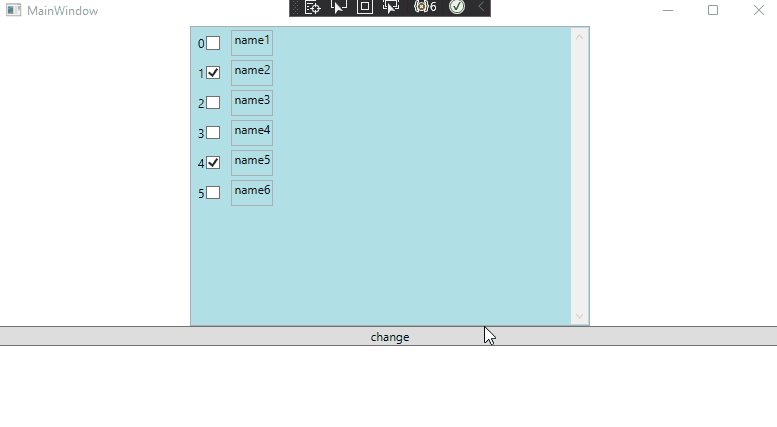
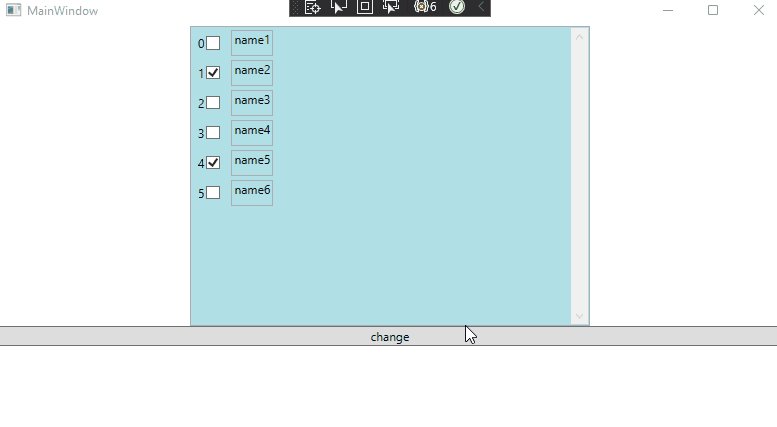
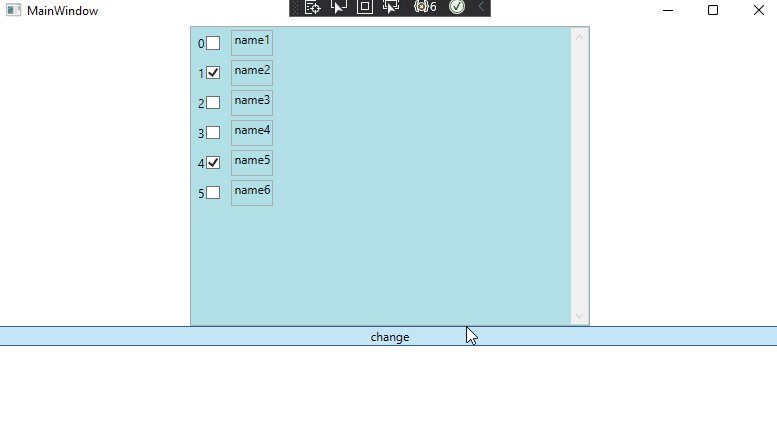
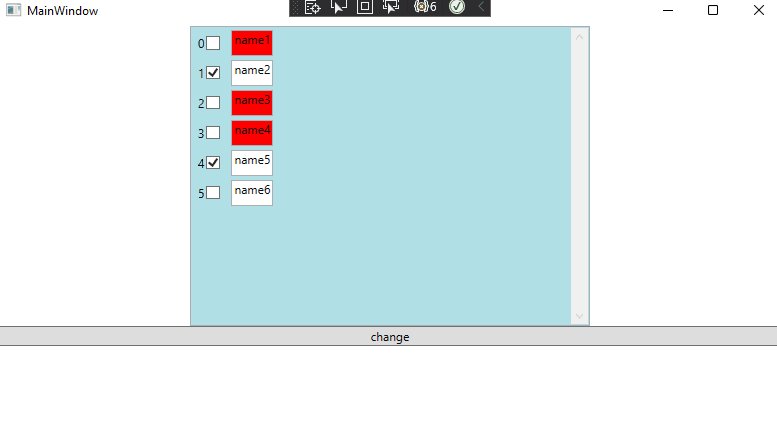
The result:

If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.