Hi @Amjad Khan ,
Since you don't share any code, it is hard to based on your code to give some suggestion. I just according to your description to create a simple sample, you can refer to it.
- Showing notes/text in the top.
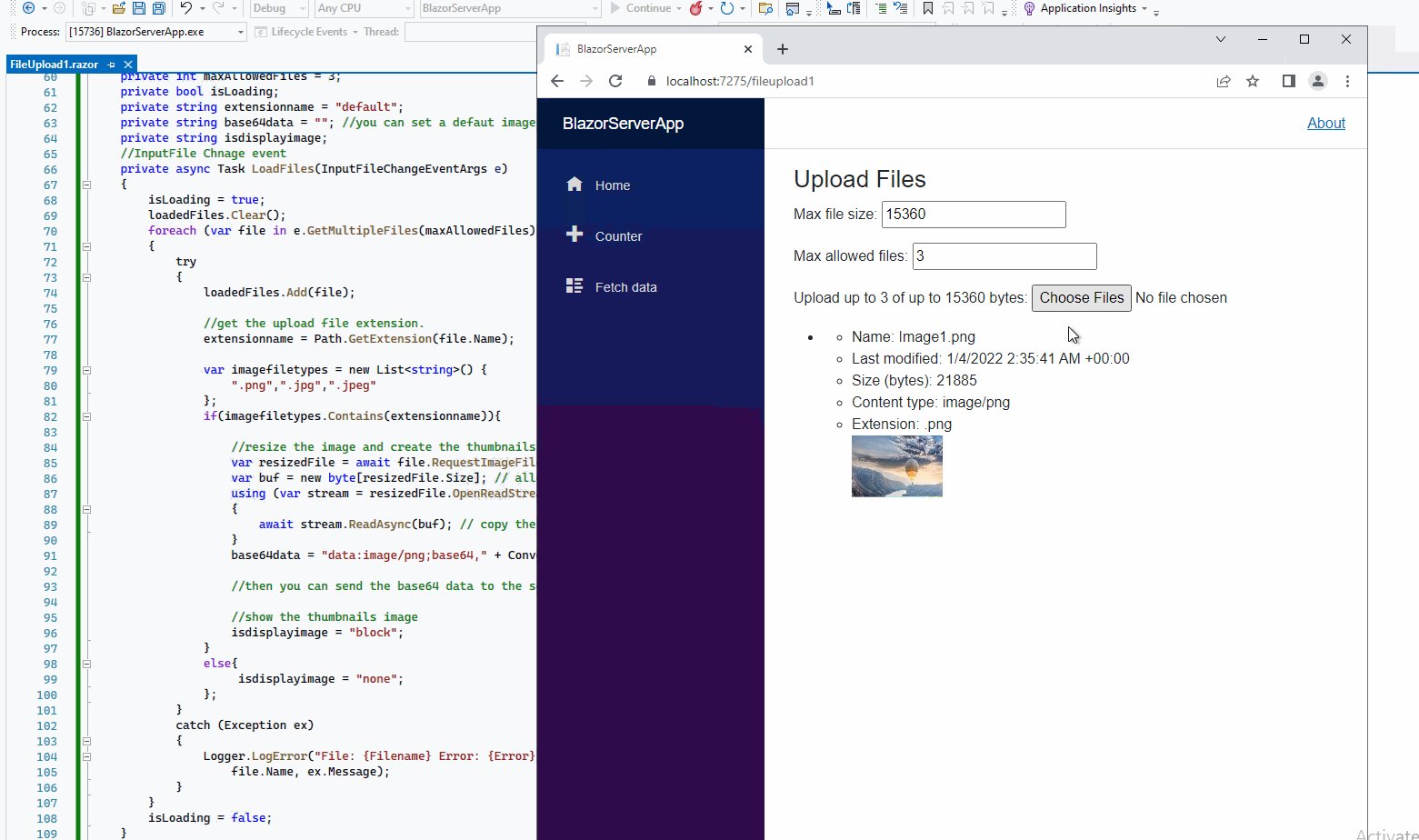
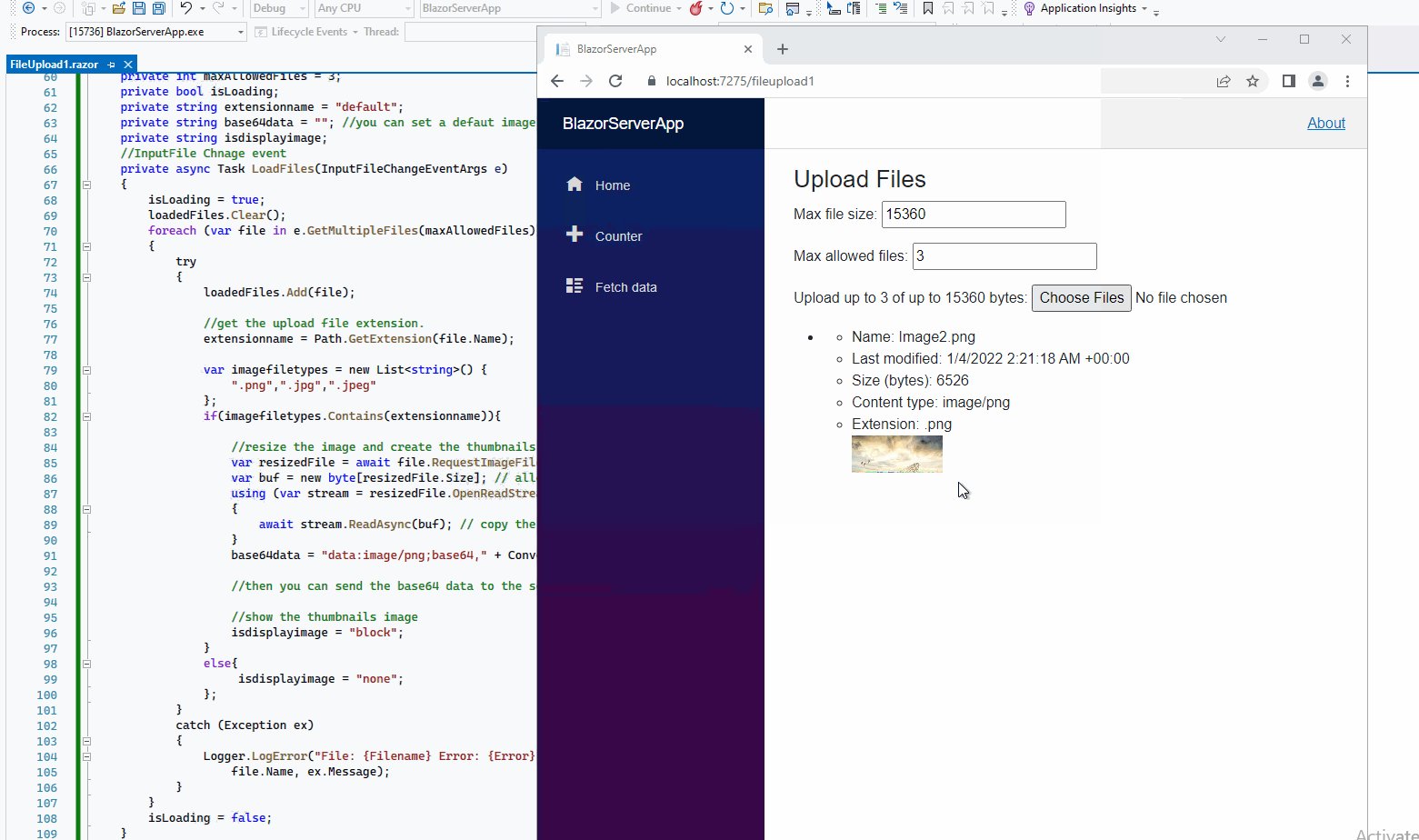
- Below the text, I will have the img tags that will show the thumbnails.
To create the thumbnail image and display it on the page, you can call the BrowserFileExtensions.RequestImageFileAsync convenience method to resize the image and generate a thumbnail image, then convert it to a base64 string, and use it to display the thumbnail image in the component.
If for example the uploaded file is of various types such as png, jpg or other graphics formats do I need to worry about that or the browser will take care of that? And in case of non-image files like PDF or Word, I will only show the file name? Is that the standard way of showing file placeholders?
For the upload file, you could use the <input> accept attribute to specify what file types the user can pick from the file input dialog box.
And in the <InputFile>'s change event, you can also check the upload file's extension, and based on the result to generate the thumbnail image. Then, display the thumbnail image for the image files, and hide the image tag for the non-image files.
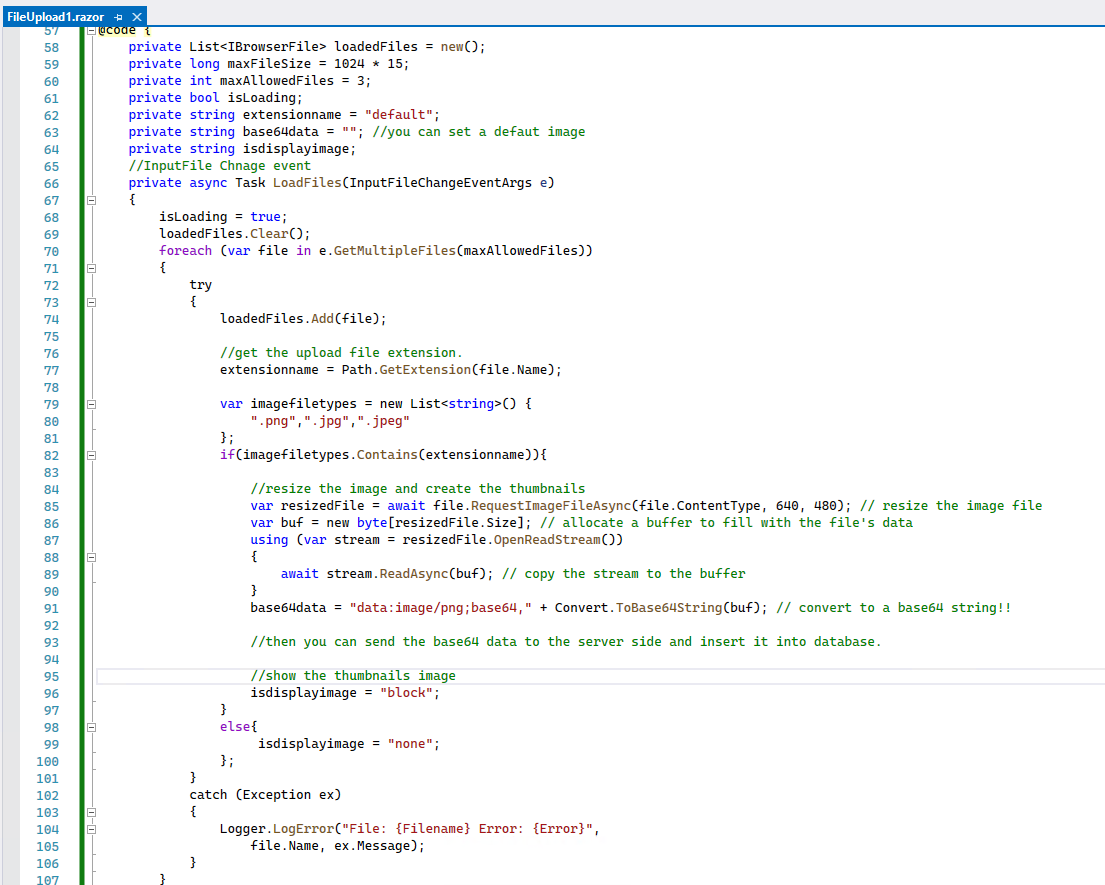
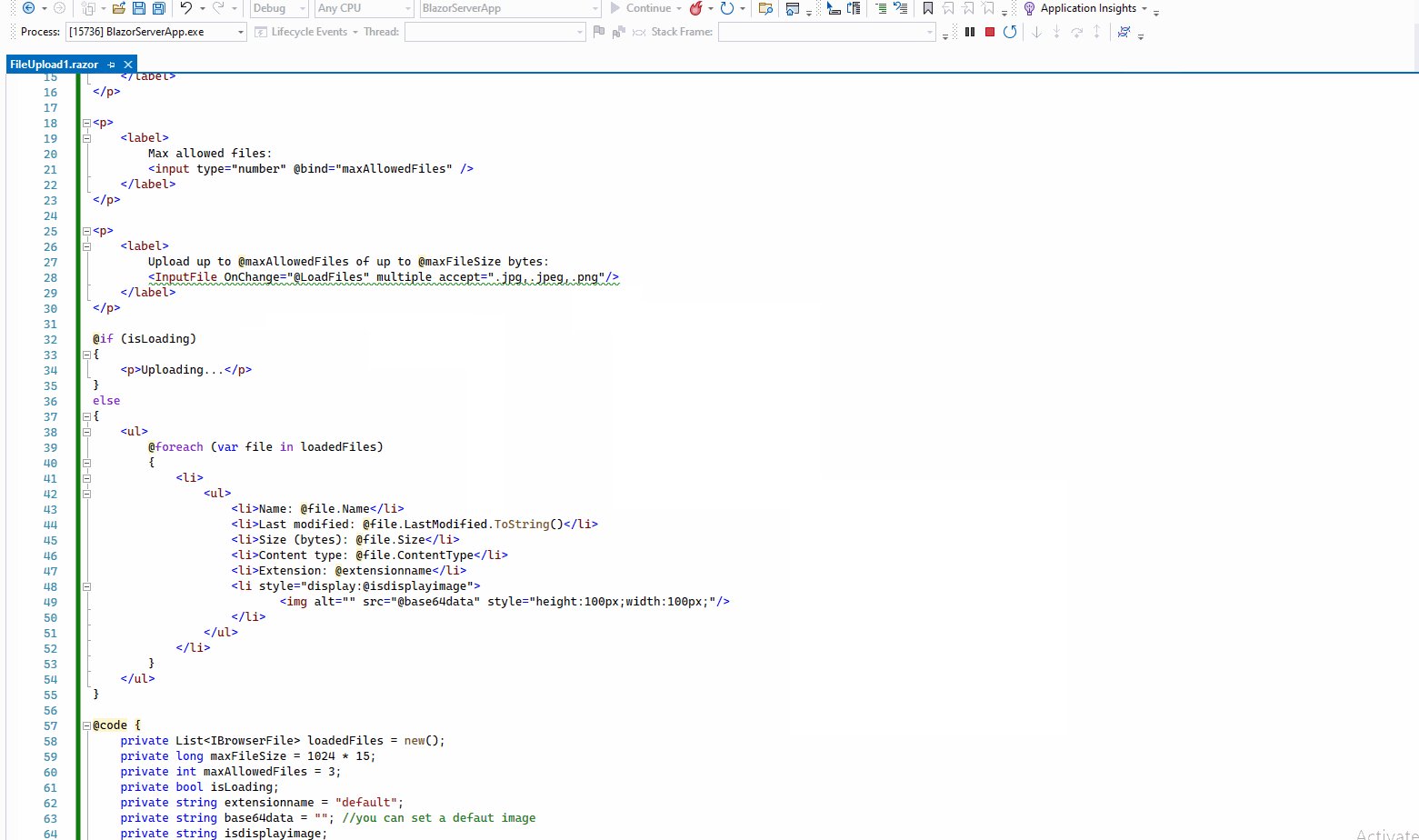
Code like this:

You can view the source code from here: 194925-fileupload.txt
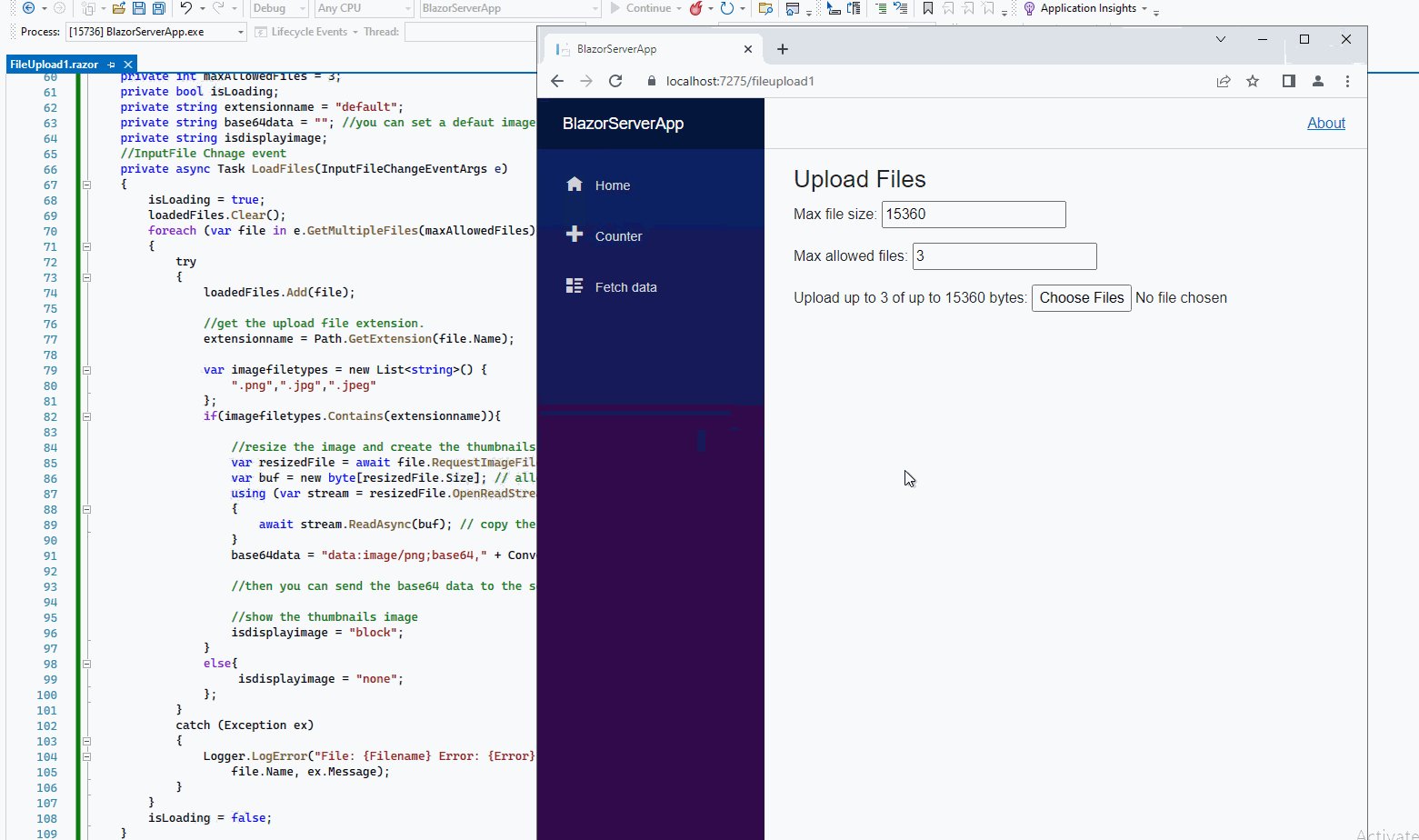
Then, the result as below:

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion

