Hi @Dondon510 ,
< a id="xyz" class="c-header-nav-link text-black-50" asp-controller="Inbox" asp-action="Index" asp-route-tenants_pid="[@](/users/na/?userId=0f55de7e-bffd-0003-0000-000000000000).tenants_pid" asp-route-users_pid="users_pid" asp-route-sales_type="sales_type"></a>as you see, there are asp-route-tenants_pid was automatically filled by @默 .tenants_pid and I use variable to asp-route-users_pid And asp-route-sales_type
question:
how do I pass the value to users_pid And sales_type?
To set the route parameter, you could refer the following methods:
- set the route parameter via the page model
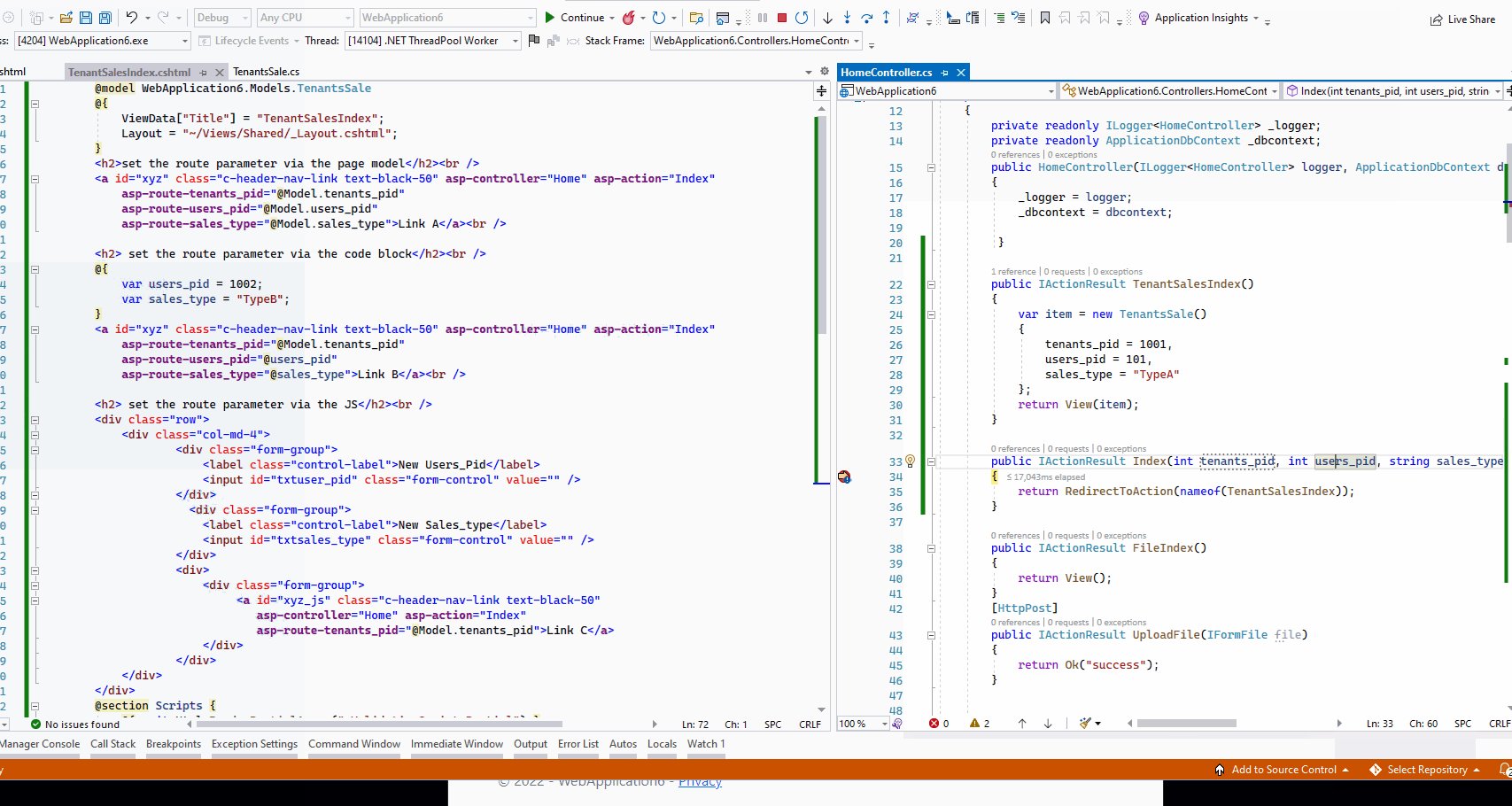
@model WebApplication6.Models.TenantsSale @{ ViewData["Title"] = "TenantSalesIndex"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>set the route parameter via the page model</h2><br /> <a id="xyz" class="c-header-nav-link text-black-50" asp-controller="Home" asp-action="Index" asp-route-tenants_pid="@Model.tenants_pid" asp-route-users_pid="@Model.users_pid" asp-route-sales_type="@Model.sales_type">Link A</a><br /> - set the route parameter via the
@{}code block: in the code block, define the variable and set the value, then use them on the a tag asp-route-{value} attribute.<h2> set the route parameter via the code block</h2><br /> @{ var users_pid = 1002; var sales_type = "TypeB"; } <a id="xyz" class="c-header-nav-link text-black-50" asp-controller="Home" asp-action="Index" asp-route-tenants_pid="@Model.tenants_pid" asp-route-users_pid="@users_pid" asp-route-sales_type="@sales_type">Link B</a><br /> - set the route parameter via the JS: use JS to get the entered value and append the parameter to the request url.
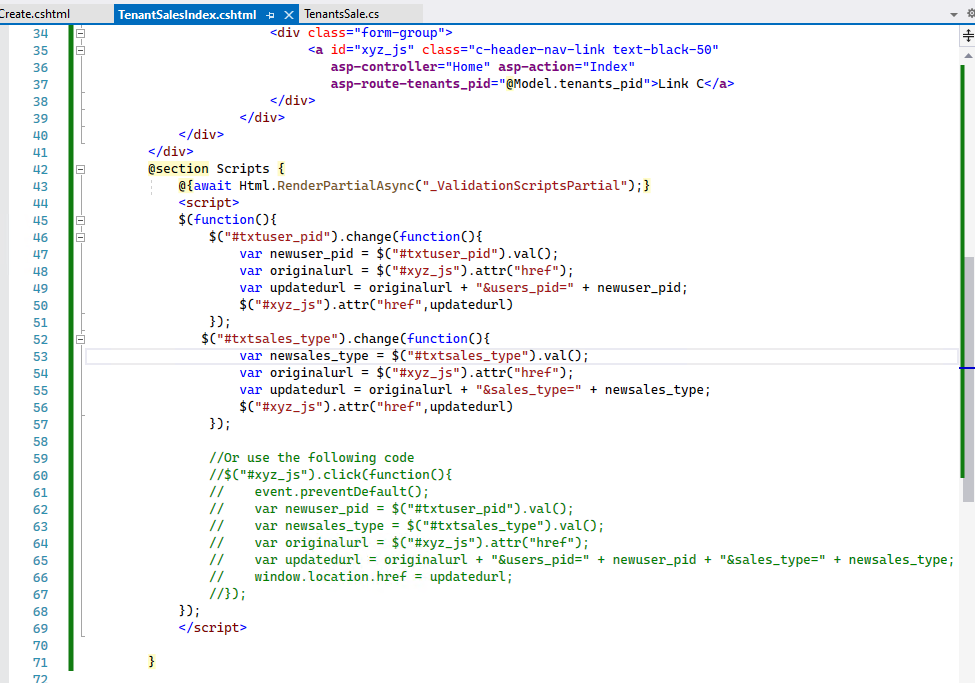
The JS code as below: 203562-pagecode.txt<h2> set the route parameter via the JS</h2><br /> <div class="row"> <div class="col-md-4"> <div class="form-group"> <label class="control-label">New Users_Pid</label> <input id="txtuser_pid" class="form-control" value="" /> </div> <div class="form-group"> <label class="control-label">New Sales_type</label> <input id="txtsales_type" class="form-control" value="" /> </div> <div> <div class="form-group"> <a id="xyz_js" class="c-header-nav-link text-black-50" asp-controller="Home" asp-action="Index" asp-route-tenants_pid="@Model.tenants_pid">Link C</a> </div> </div> </div> </div>

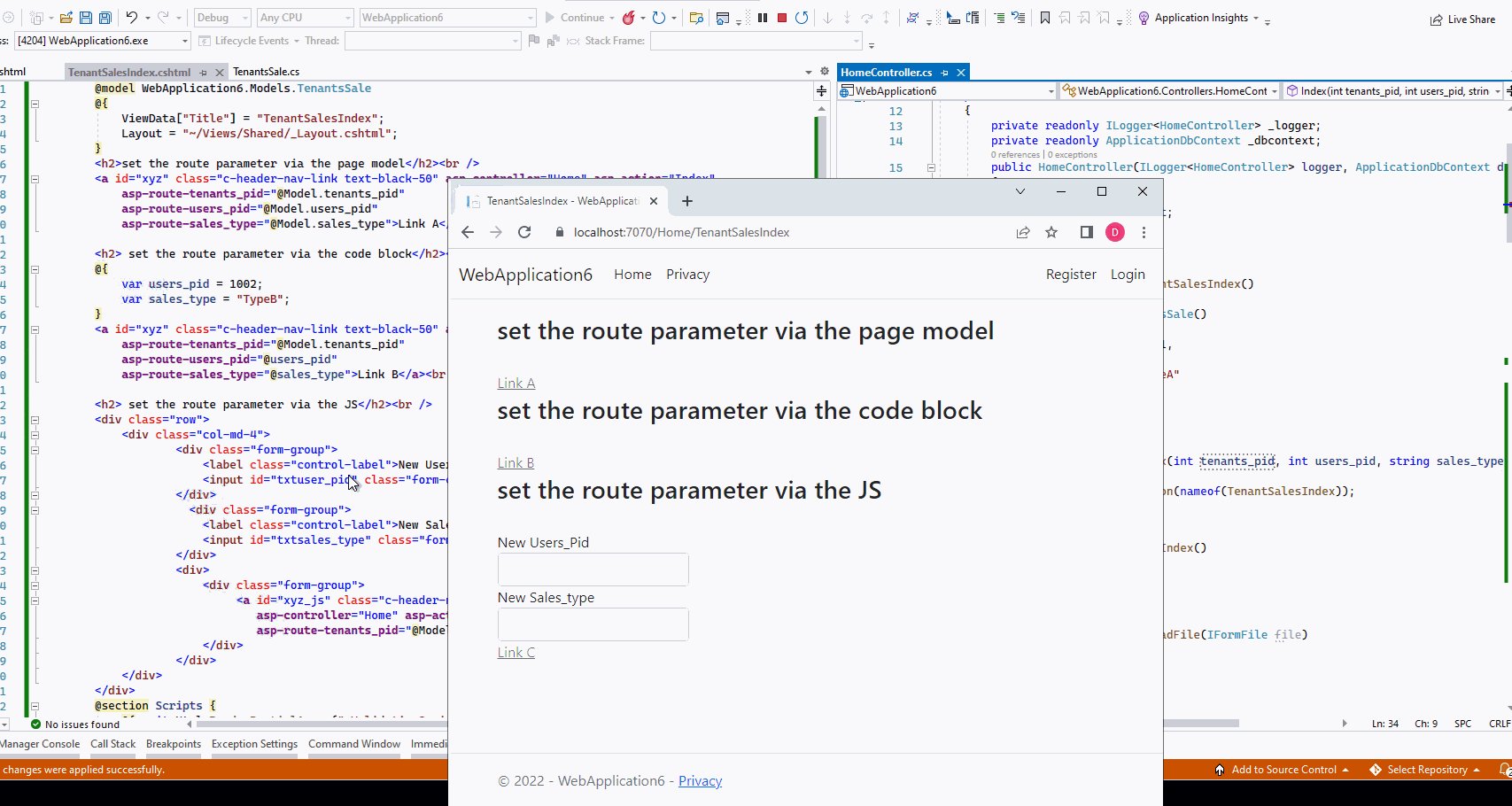
And the TenantsSale model and the controller like this:
public class TenantsSale
{
public int tenants_pid { get; set; }
public int users_pid { get; set; }
public string sales_type { get; set; }
}
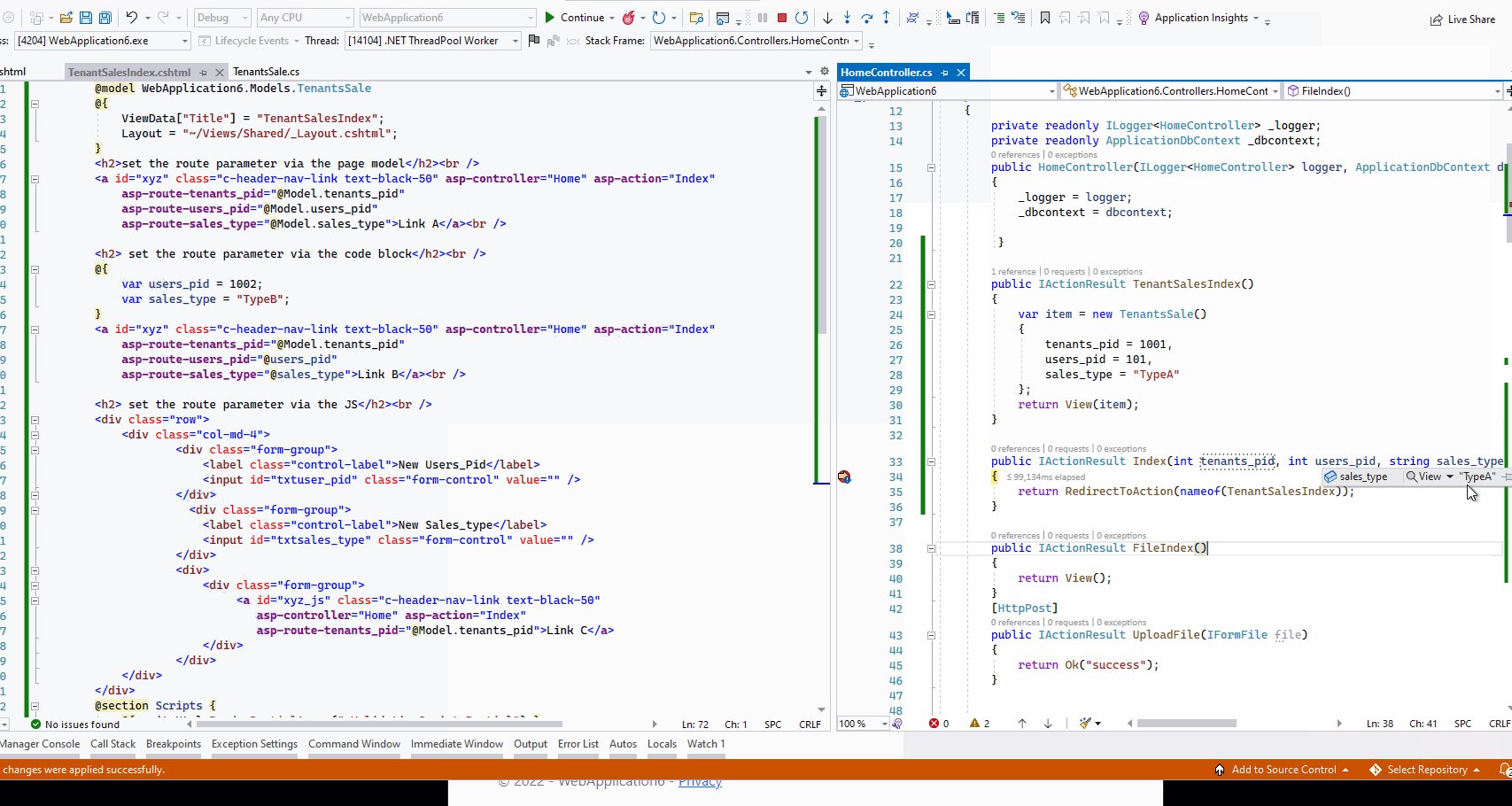
controller:
public IActionResult TenantSalesIndex()
{
var item = new TenantsSale()
{
tenants_pid = 1001,
users_pid = 101,
sales_type = "TypeA"
};
return View(item);
}
public IActionResult Index(int tenants_pid, int users_pid, string sales_type)
{
return RedirectToAction(nameof(TenantSalesIndex));
}
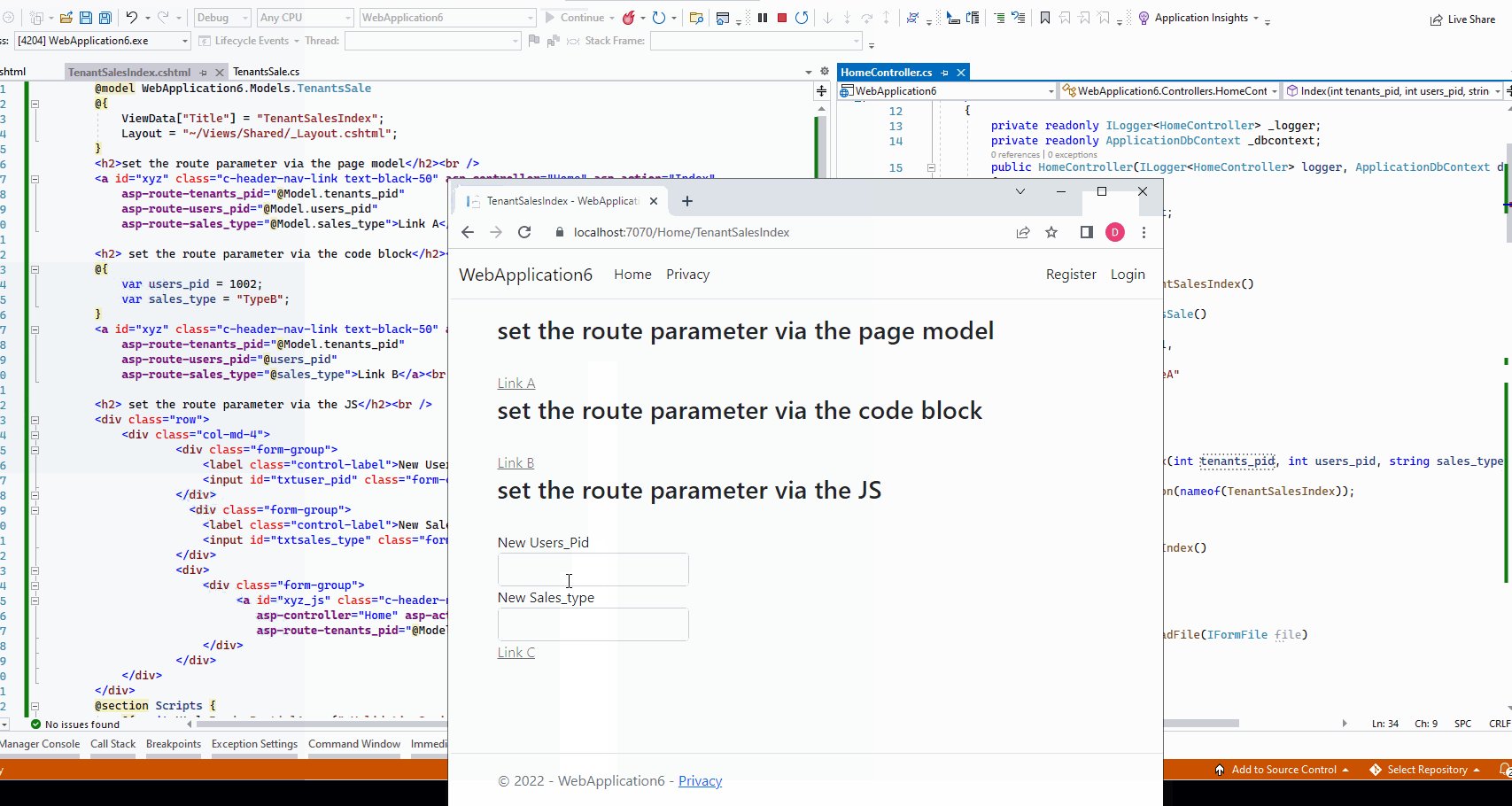
Finally, the result as below(pay attention to the URL at the left bottom of the browser):
After rendering the a tag's href attribute like this: href="/?tenants_pid=1001&users_pid=101&sales_type=TypeA", and the URL like this: https://localhost:7070/?tenants_pid=1001&users_pid=101&sales_type=TypeA.

More detail information about set the parameter to the Anchor tag, see Anchor Tag Helper in ASP.NET Core
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion