Hi @Aniruddha Aditya ,
According to my research and testing, There is no way to customize the Top Navigation Suite Bar, so it is unable to display the location on it.
As a workaround, I found a way to change the settings to display the User Name in Top Navigation Suite Bar.(The User Name is next to the user image, as shown in the screenshots)

You can follow these steps:
- Login to Office 365 Admin Center;
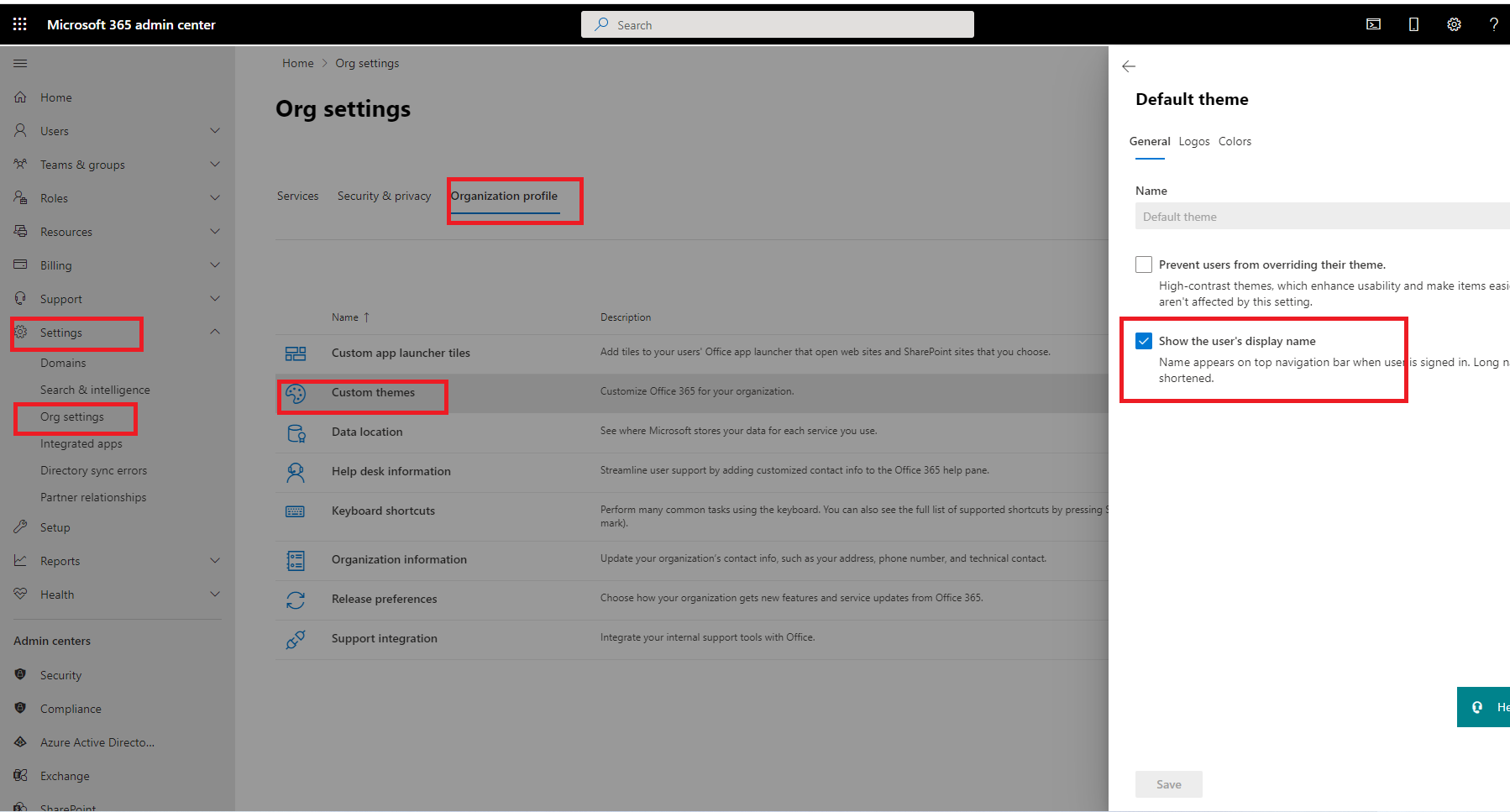
- Click on Settings >> Org Settings
- On the Org Settings page, click on the “Organization Profile” tab at the top and then click on the “Custom themes” link.
- In the custom themes property panel, scroll down and select the “Show the user’s display name” checkbox at the bottom of the page.
- Click on “Save changes” to apply your settings.

Hope it can help you .Thanks for your understanding and support.
If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
