Hi anonymous user,
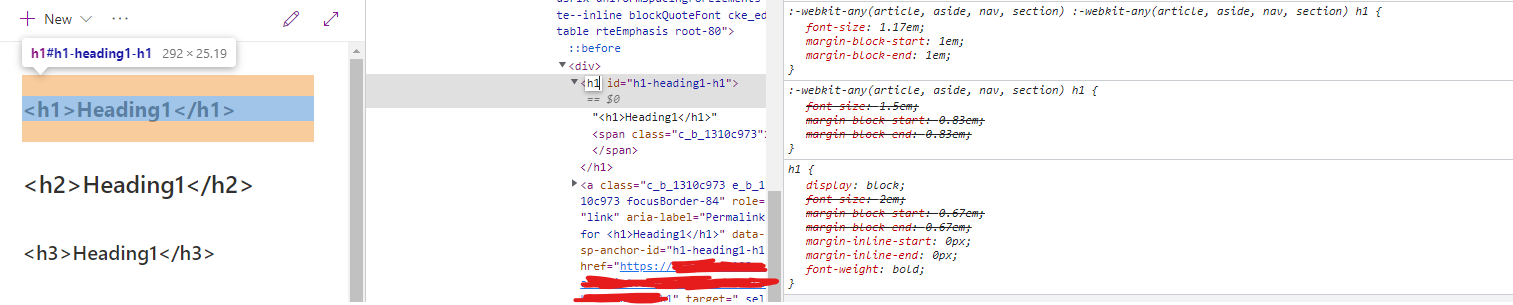
According to my research and testing, the h1 tag has been formatted in the page with a specific CSS style, and if the font style Heading1 uses the h1 tag, it will be overridden by the default CSS style. I suppose that is why the headers on SharePoint pages are displayed differently in the browser HTML .
As a workaround, if you want to use the h1 tag, you can try to change the h2 to h1 (as shown below) . When you want to use h2 tag, you can use Heading1. And when you want to use h3, you can use Heading2 ... etc.

And I noticed that some end users have also proposed the same request, it is highly recommended that you can vote this ticket. Many features of our current products are designed and upgraded based on customers’ feedback. With requirements like this increase, the problem may well be released in the future. Thanks for your understanding.
Feedback:
https://feedbackportal.microsoft.com/feedback/
If the answer is helpful, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.