Hi @mehmood tekfirst ,
Can I use Razor.Component in my Asp.Net MVC Core 6 web application ?
You can refer the following steps to use Razor component in the MVC application:
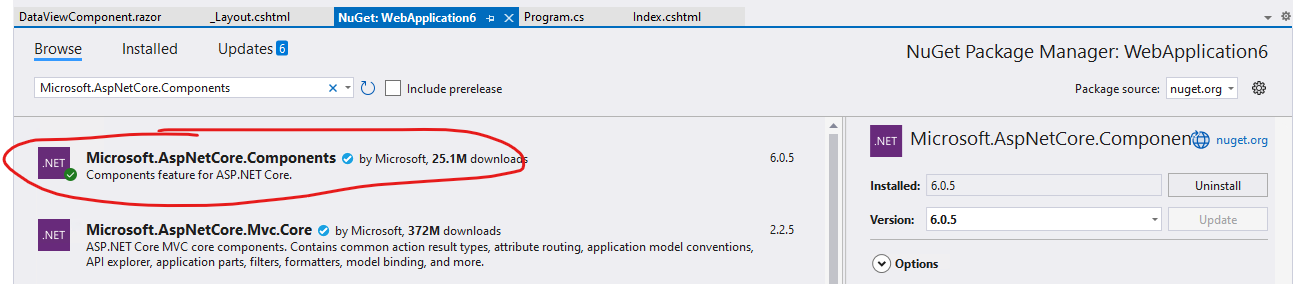
- Install the Microsoft.AspNetCore.Components package via the Nuget.

- Add a Components folder inside the Views/shared folder, then add a
_Imports.razorcomponent with the following code:@using System.Net.Http @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.JSInterop @using System.IO - Add a
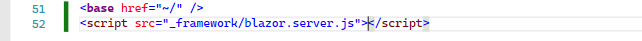
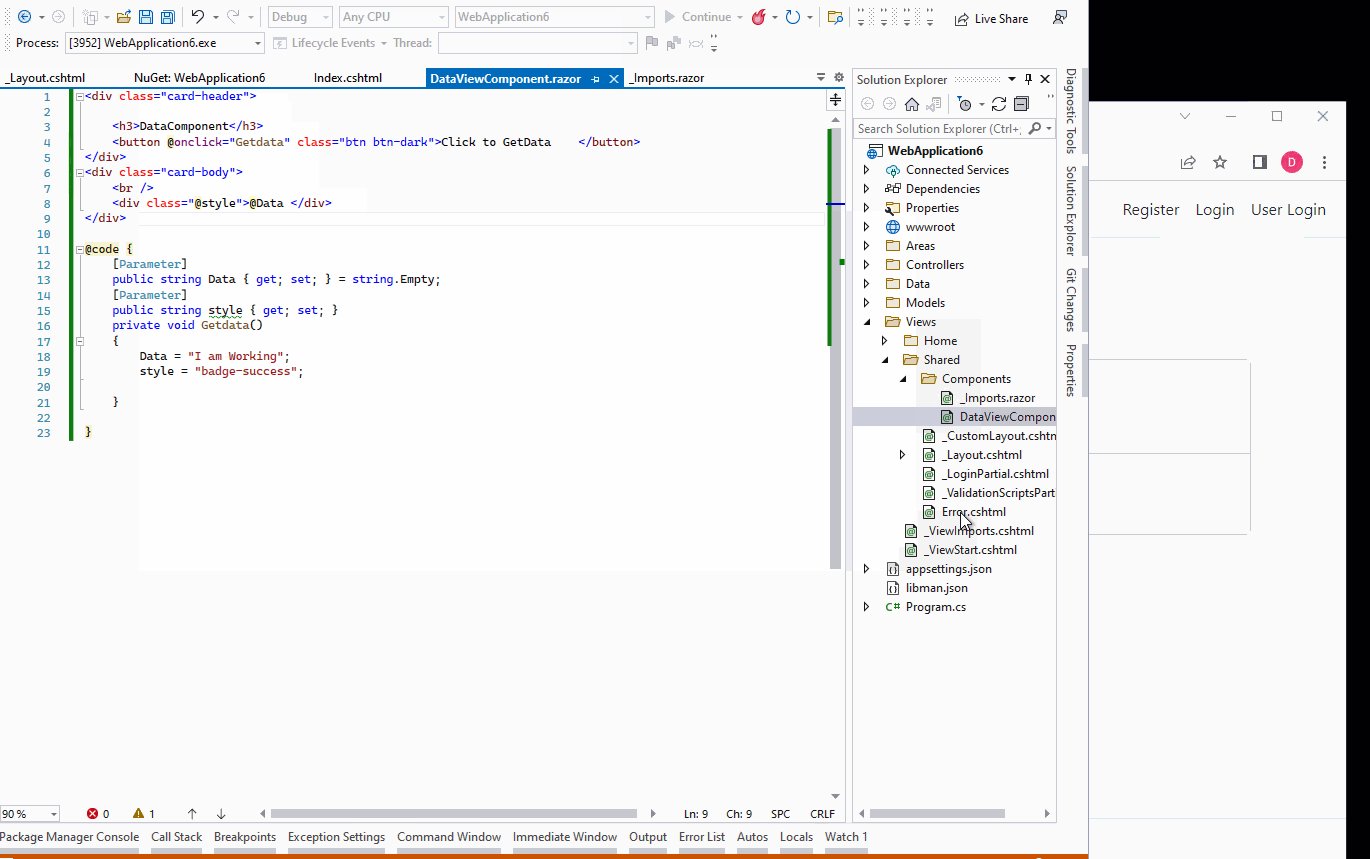
DataViewComponent.razorcomponent in the Components folder.<div class="card-header"> <h3>DataComponent</h3> <button @onclick="Getdata" class="btn btn-dark">Click to GetData </button> </div> <div class="card-body"> <br /> <div class="[@](/users/na/?userId=03be225a-0000-0003-0000-000000000000)">[@](/users/na/?userId=98f56ec8-4001-0003-0000-000000000000) </div> </div> [@](/users/na/?userId=fb704bf5-ae26-44be-9143-c2fdad4838ca) { [Parameter] public string Data { get; set; } = string.Empty; [Parameter] public string style { get; set; } private void Getdata() { Data = "I am Working"; style = "badge-success"; } } - Open the _Layout.cshtml page, and add the following code at the end of the page:

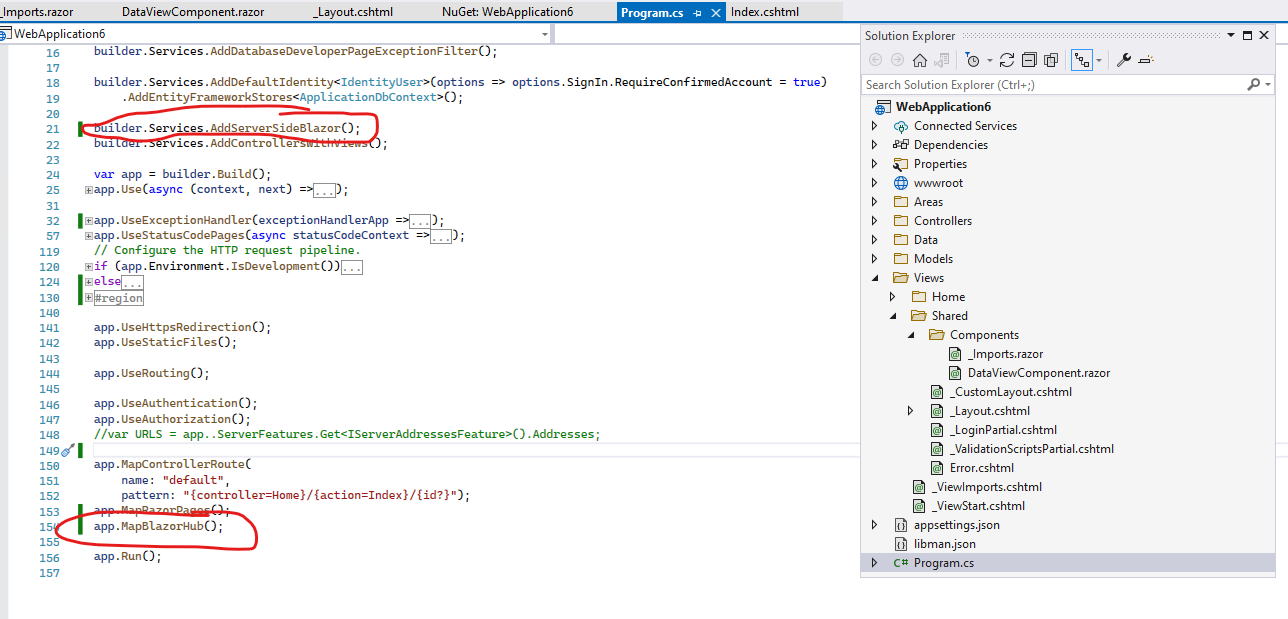
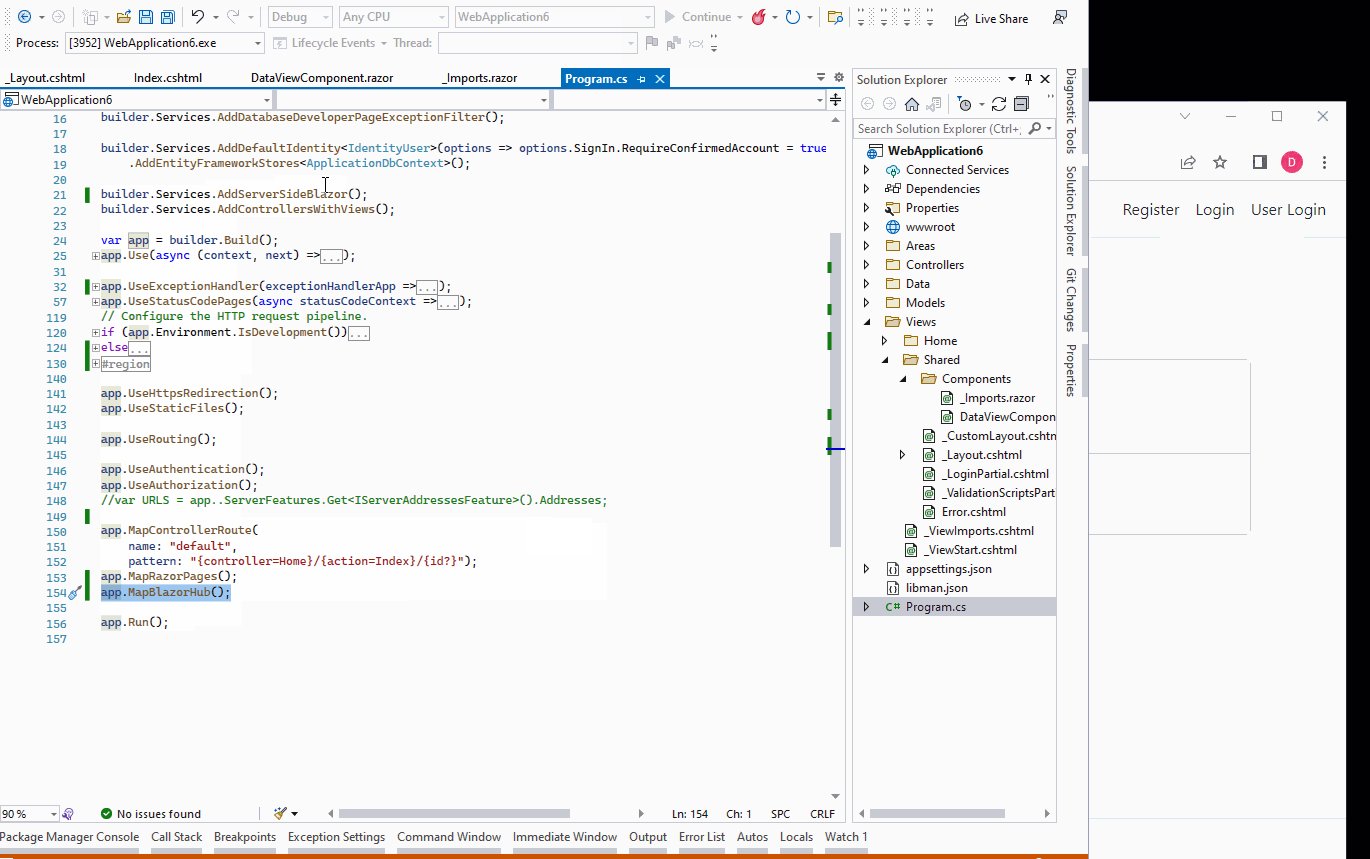
- Open the Program.cs file, configure the Blazor service:
builder.Services.AddServerSideBlazor();andapp.MapBlazorHub();.
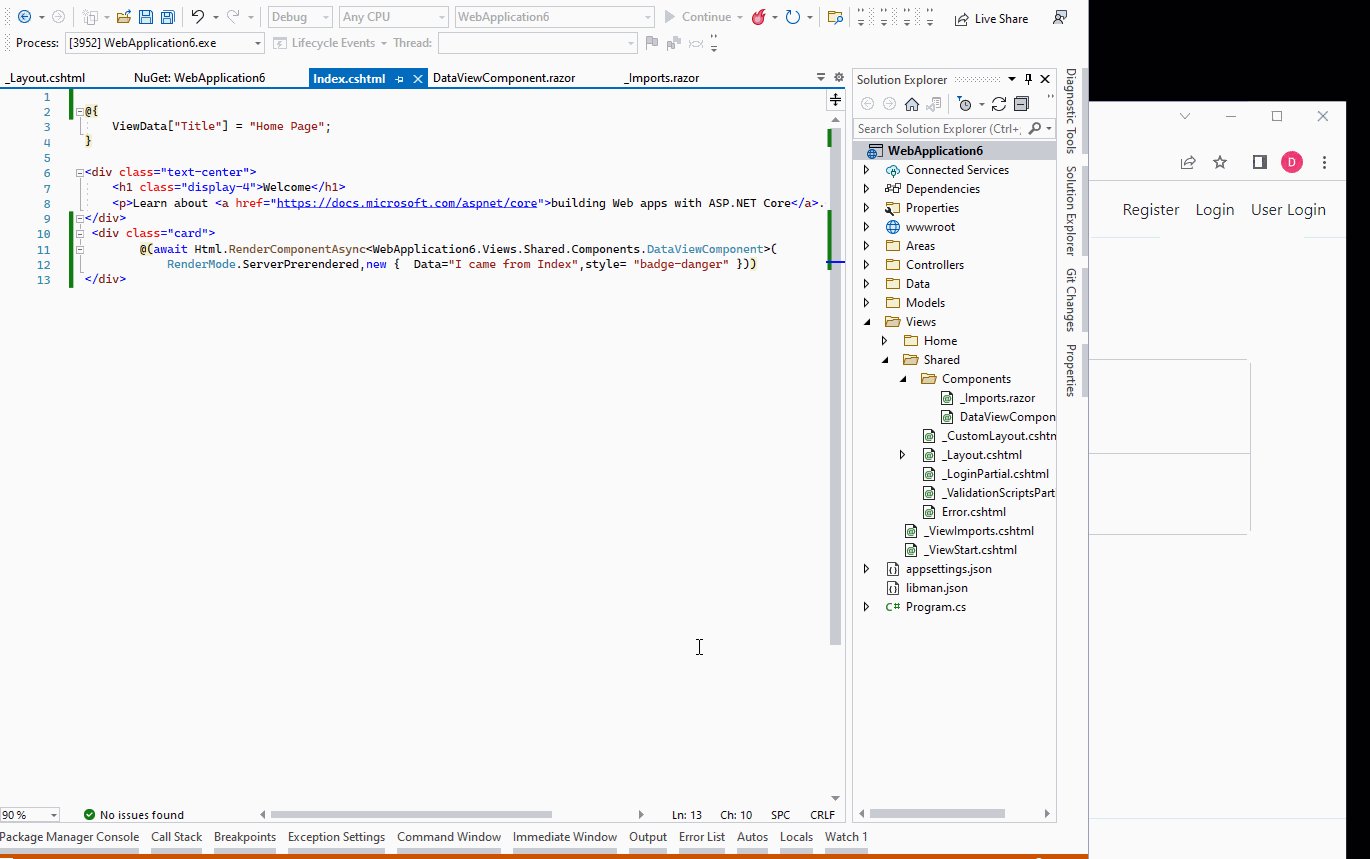
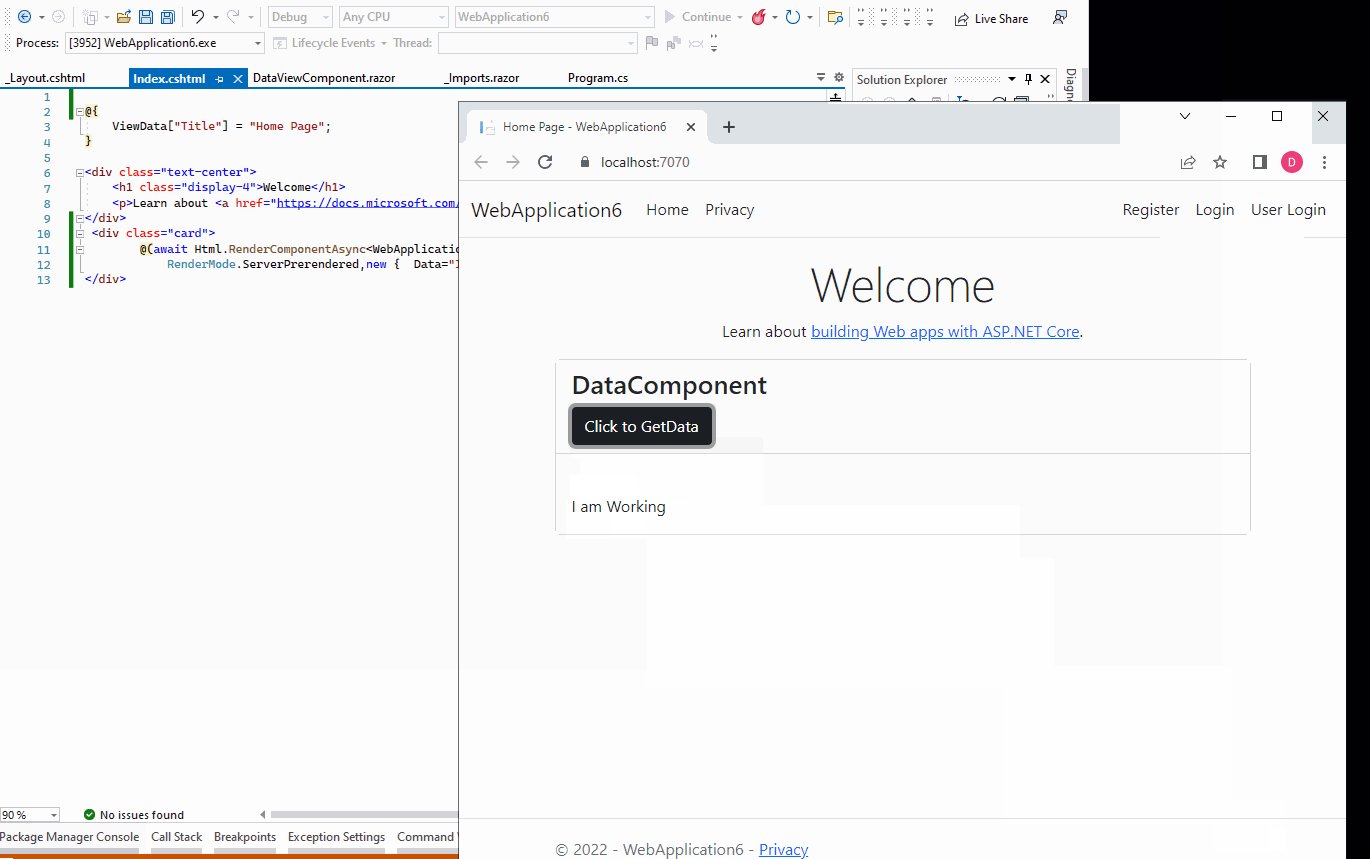
- In the Index.cshtml page, use the following code to call the component: <div class="card">
@(await Html.RenderComponentAsync<WebApplication6.Views.Shared.Components.DataViewComponent>(RenderMode.ServerPrerendered,new { Data="I came from Index",style= "badge-danger" }))
</div>
Then running the project, the result like this:

- In the Index.cshtml page, use the following code to call the component: <div class="card">
Reference: Simple Blazor Components In .NET CORE MVC 3.1 and ASP.NET Core Razor components
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion