Hi,
try following demo:
XAML:
<Window x:Class="WpfApp1.Window026"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp026"
mc:Ignorable="d"
Title="EmreGeer-4824_220619" Height="450" Width="400">
<Window.Resources>
<local:ViewModel x:Key="vm"/>
</Window.Resources>
<Grid DataContext="{StaticResource vm}">
<TreeView ItemsSource="{Binding View}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:Data}" ItemsSource="{Binding SubItems}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Description}"/>
</StackPanel>
<StackPanel Grid.Column="1" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="+" Margin="5" Command="{Binding Add, Source={StaticResource vm}}" CommandParameter="{Binding}"/>
<Button Content="X" Margin="5" Command="{Binding Del, Source={StaticResource vm}}" CommandParameter="{Binding}"/>
</StackPanel>
</Grid>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
</Window>
and code see attached file because is forbidden to post this code: 212812-x.txt
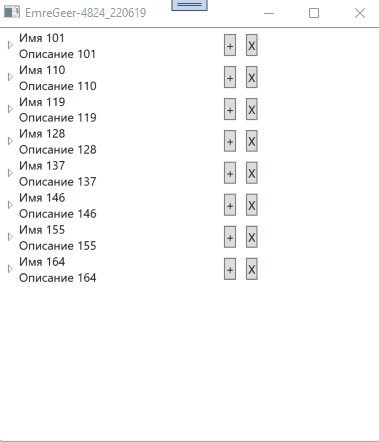
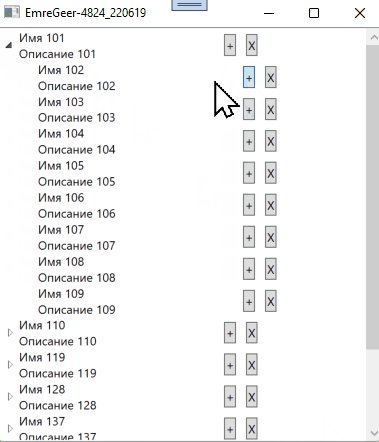
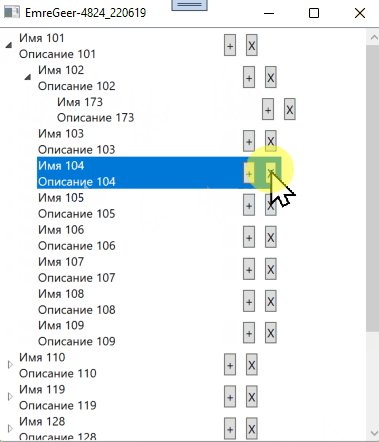
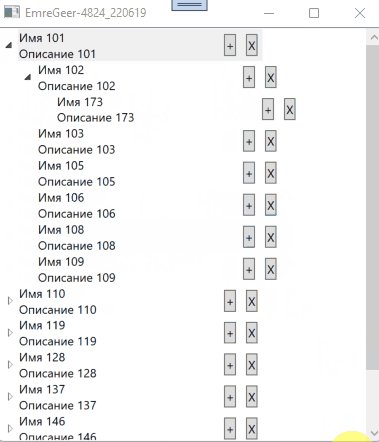
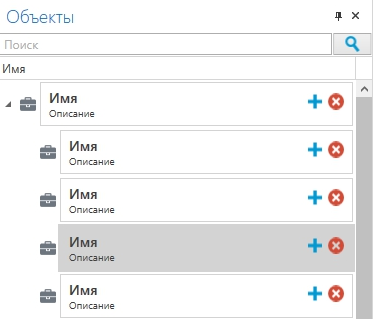
Result: