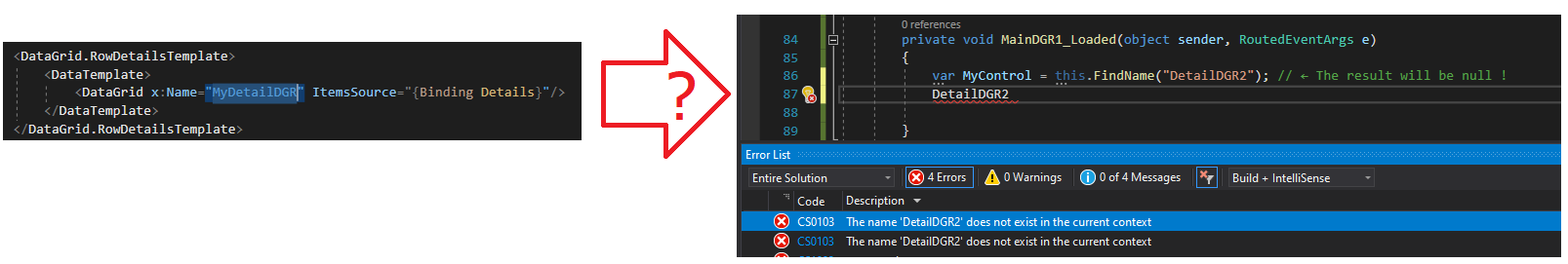
For accessing the controls in the DataTemplate, you could try the code below.
Xaml:
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<StackPanel>
<DataGrid Name="dg1" AutoGenerateColumns="False" SelectionMode="Single" CanUserAddRows="false"
CanUserDeleteRows="False" SelectionUnit="FullRow" ItemsSource="{Binding View}" >
<DataGrid.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="BorderThickness" Value="0"/>
</Style>
</DataGrid.CellStyle>
<DataGrid.RowHeaderTemplate>
<DataTemplate>
<Expander Expanded="Expander_Expanded" Collapsed="Expander_Collapsed">
</Expander>
</DataTemplate>
</DataGrid.RowHeaderTemplate>
<DataGrid.Columns>
<DataGridTextColumn Header="ID" IsReadOnly="True" Width="100" Binding="{Binding ID}" />
<DataGridTextColumn Header="Name" IsReadOnly="True" Width="100" Binding="{Binding Name}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DataGrid x:Name="dg" ItemsSource="{Binding Details}" Initialized="dg_Initialized" >
<DataGrid.Columns>
<DataGridTextColumn IsReadOnly="True" Width="100" Binding="{Binding Title}" />
<DataGridTextColumn Header="Address" IsReadOnly="True" Width="100" Binding="{Binding Address}" />
</DataGrid.Columns>
</DataGrid>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</StackPanel>
Codebehind:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Expander_Expanded(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
break;
}
}
private void Expander_Collapsed(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
break;
}
}
public IEnumerable<T> FindVisualChildren<T>(DependencyObject depObj) where T : DependencyObject
{
if (depObj != null)
{
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(depObj); i++)
{
DependencyObject child = VisualTreeHelper.GetChild(depObj, i);
if (child != null && child is T)
yield return (T)child;
foreach (T childOfChild in FindVisualChildren<T>(child))
yield return childOfChild;
}
}
}
private void dg_Initialized(object sender, System.EventArgs e)
{
foreach (var datagrid in FindVisualChildren<DataGrid>(this))
{
if (datagrid.Name == "dg")
{
datagrid.Columns[0].Header = "MyTitle";
datagrid.AutoGenerateColumns=false;
datagrid.CanUserAddRows = true;
datagrid. CanUserDeleteRows =true;
}
}
}
}
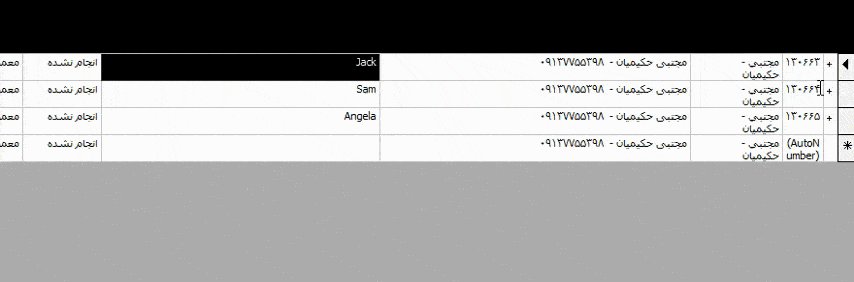
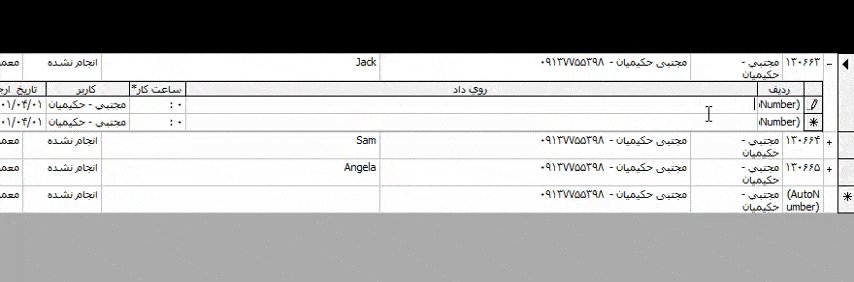
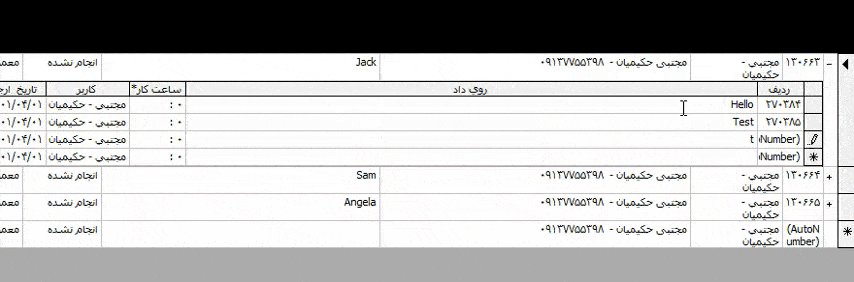
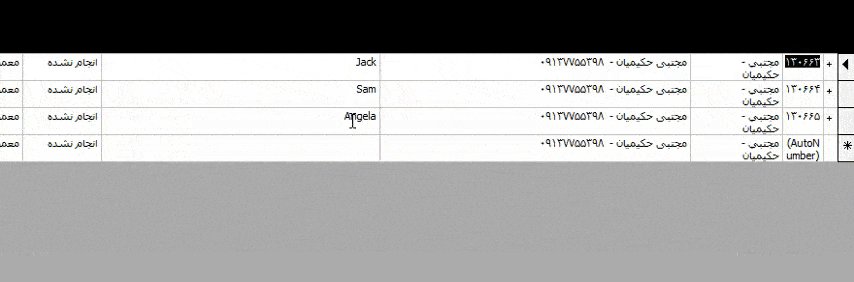
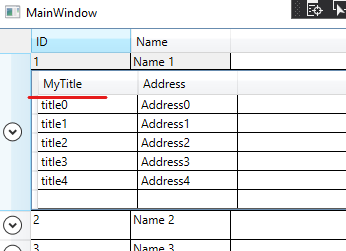
The result:

If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.