Ok it looks like there is two questions and parts here.
First part - row click in a grid - jump to next page, and display details of that one row click.
You as a general rule can't use Page.Previous UNLESS you use a button (hyper hlink) with a post-back URL. However, we don't really need that anyway.
So, lets address the part one of your question.
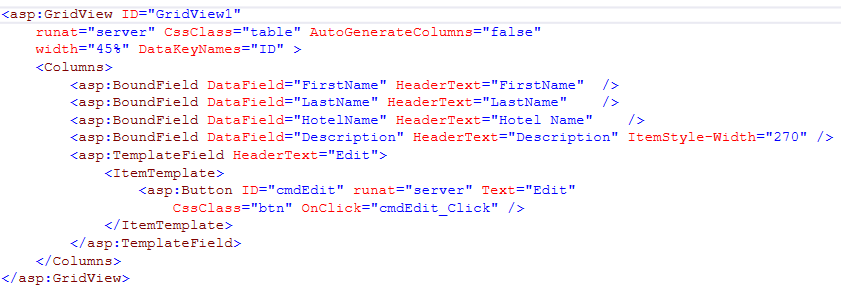
Here is a simple grid view - we also dropped in a button into that row for the row click.
so, we have this:

so, some columns, and we just dropped in a plane jane button. Note the click event we added to the button.
Ok, so now our code to fill, say this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadData();
}
void LoadData()
{
string strSQL = "SELECT * FROM tblHotelsA ORDER BY HoteName";
DataTable rstData = General.MyRst(strSQL);
GridView1.DataSource = rstData;
GridView1.DataBind();
}
And now we have/see this:

So, all we need now is the code for clicking on the one row button, and then we jump to the next page.
So,
The button click code can be this:
protected void cmdEdit_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
GridViewRow gRow = btn.NamingContainer as GridViewRow;
int? PKID = (int?)GridView1.DataKeys[gRow.RowIndex]["ID"];
Session["PKID"] = PKID;
Response.Redirect("HotelEditOne.aspx");
}
Note the use of data keys. It is a nice feature, since we do not have to show/display/hide the database PK row id, but we are as above shows free to get and grab that database row PK id.
So, now we navigate to the next page.
The markup can be just plane text, does not matter a whole lot, but the code to load on that 2nd page can be this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadData();
}
void LoadData ()
{
int PKID = (int)Session["PKID"];
string strSQL = "SELECT * FROM tblHotelsA WHERE ID = " + PKID;
DataRow rstData = General.MyRst(strSQL).Rows[0];
txtHotel.Text = rstData["HotelName"].ToString();
tFN.Text = rstData["FirstName"].ToString();
tLN.Text = rstData["LastName"].ToString();
tCity.Text = rstData["City"].ToString();
tProvince.Text = rstData["Province"].ToString();
chkActive.Checked = (bool)rstData["Active"];
chkBalcony.Checked = (bool)rstData["Balcony"];
txtNotes.Text = rstData["Description"].ToString();
}
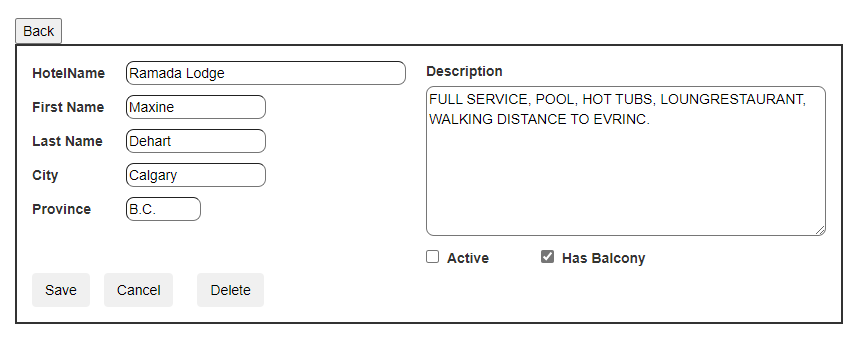
And now we get / see this:

so, that is really quite much the whole layout and approach to a row click from a grid.
the next issue of course is that you not really looking to display data on that 2nd page, but in fact display a PDF file - a VAST different goal and request.
but, the above does show how to get he database PK row id, shows how to jump to the next page, and pass that PK value.
So, if I have time, then perhaps we deal with the 2nd part of your question - the display of PDF, which, as noted, is not really data base operations anymore.
So, study above - see how we pick up the PK row from the database.
I also of course used a global helper routine - that just returns a datatable for a given query - and I sure after one day of typing that kind of code over and over, you also built your own such routine (to save the keyboard!!!). That code was this:
public static DataTable MyRst(string strSQL)
{
DataTable rstData = new DataTable();
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
cmdSQL.Connection.Open();
rstData.Load(cmdSQL.ExecuteReader());
}
}
return rstData;
}
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada

