The Title states the main issue. Its beyond mind numbing why this silly thing works sometimes and Fails most of the time.
The setup is this. There is a form with a drop down list that is used to filter data that returns to the Razor form index screen.
The user clicks the filter and the results return. Work all the time in the visual studio debugger, but fails most of the time
when published to the server. Very frustrating and dumb.
Thank you for taking time to have a look.

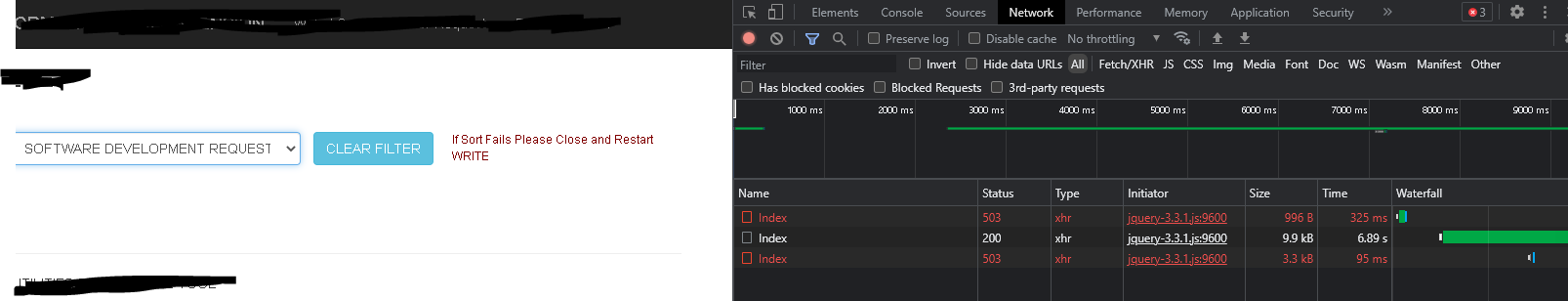
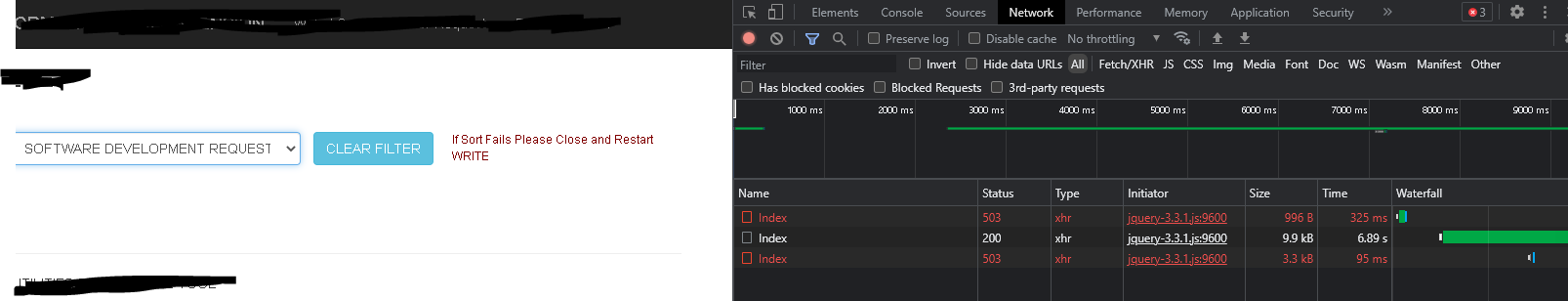
Here is this thing from the inspect element browswer option

Here is are the source codes
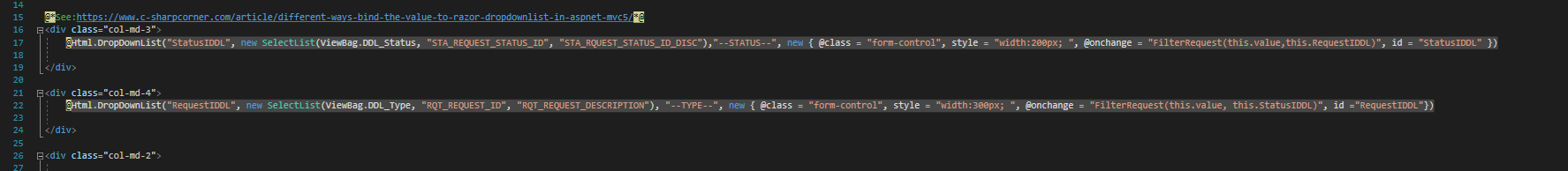
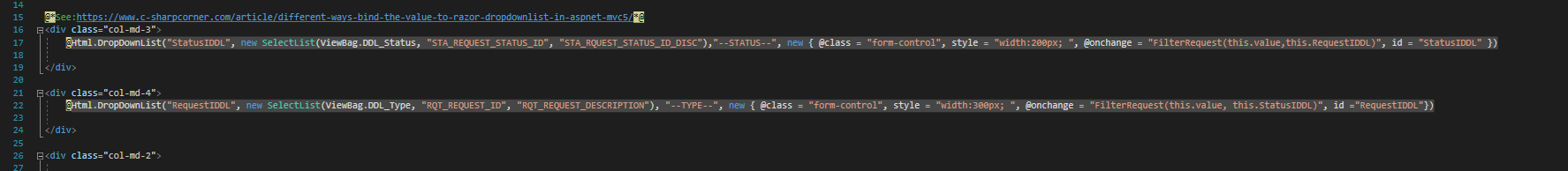
The Form in razor cshtml
@model IEnumerable<DUST.Models.WRITE_REQ_REQUEST_TBL>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_LayoutWRITE.cshtml";
}
<h3>ACTIVE REQUEST QUEUE</h3>
<p>
@Html.ActionLink("Add New Admin Work Request", "Create")
</p>
@*See:https://www.c-sharpcorner.com/article/different-ways-bind-the-value-to-razor-dropdownlist-in-aspnet-mvc5/*@
<div class="col-md-3">
@Html.DropDownList("StatusIDDL", new SelectList(ViewBag.DDL_Status, "STA_REQUEST_STATUS_ID", "STA_RQUEST_STATUS_ID_DISC"),"--STATUS--", new { @class = "form-control", style = "width:200px; ", @onchange = "FilterRequest(this.value,this.RequestIDDL)", id = "StatusIDDL" })
</div>
<div class="col-md-4">
@Html.DropDownList("RequestIDDL", new SelectList(ViewBag.DDL_Type, "RQT_REQUEST_ID", "RQT_REQUEST_DESCRIPTION"), "--TYPE--", new { @class = "form-control", style = "width:300px; ", @onchange = "FilterRequest(this.value, this.StatusIDDL)", id ="RequestIDDL"})
</div>
<div class="col-md-2">
<input type="button" value="CLEAR FILTER" class="btn btn-info" id="BTN_CLEAR_FILTER" onclick="ClearFilter()"/>
@*@Html.ActionLink("Clear Filter", "Index")*@
</div>
<p style="font-size:smaller; color:maroon">If Sort Fails Please Close and Restart WRITE</p>
<br />
<br />
<br />
<div class="form-horizontal" style="display:compact" id="Index">
@*@RenderPage("~/Views/WRITE/_FilteredQueue.cshtml", ViewBag.FilteredRequest)*@
@Html.Partial("~/Views/WRITE/_FilteredQueue.cshtml", Model)
</div>
@section Scripts
{
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
function ClearFilter()
{
//Hide Filtered Queue Show Index Place Holders
//Reset Drop Down list To Zero Index
//See:https://www.webcodeexpert.com/2014/12/how-to-reset-aspnet-dropdownlist-or.html
//$('#StatusIDDL').find('option:first').prop('--STATUS--', true);
//$('#RequestIDDL').find('option:first').prop('--TYPE--', true);
$("#StatusIDDL")[0].selectedIndex = 0;
$("#RequestIDDL")[0].selectedIndex = 0;
//let RequestDDL = document.getElementById("RequestIDDL");
//RequestDDL.value =0;
//document.getElementById("StatusIDDL").value = "--STATUS--";
//alert("Clearing Filters Dr. Shagwell")
$('#FilteredQueue').hide();
$('#Index').show();
StatusID = null
TypeID = null
$.get("../Dust/Write/Index", { }, function (data) { });
}
function FilterRequest(StatusID, TypeID) {
//Hide Index.
$('#Index').hide();
$('#FilteredQueue').show();
//debugger;
var StatusTypeVal = $('#StatusIDDL').val();
var RequestTypeVal = $('#RequestIDDL').val();
//alert("Check Vals")
//alert(StatusTypeVal);
//alert(RequestTypeVal);
var StatusTypeTest = StatusTypeVal.length;
var RequestTypeTest = RequestTypeVal.length;
//alert("Check Len")
//alert(StatusTest);
//alert(RequestTest);
//alert(StatusTypeVal.length);
//debugger;
//See: https://stackoverflow.com/questions/4244565/jquery-checking-if-the-value-of-a-field-is-null-empty
//See: https://www.c-sharpcorner.com/UploadFile/337dfd/useful-way-to-call-controller-actions-from-html-using-jquery/
//See: https://www.aspsnippets.com/Articles/Filter-Data-using-DropDownList-in-ASPNet-MVC.aspx
if (StatusTypeTest !== null && RequestTypeTest == null) {
//debugger;
//alert("Dr Shagwell, Just Pass StatusID");
//alert(StatusID);
StatusID = StatusTypeVal;
TypeID = null
//debugger;
// $.get("/Write/FilteredQueue", { TypeFilter: TypeID, StatusFilter: StatusID }, function (data) { $("#FilteredQueue").html(data); });
//NOT USED
//$.get("/Write/FilteredQueue", { StatusFilter: StatusID }, function (data) { });
//$.ajax({ type: "GET", url: "/Write/FilteredQueue", data: { TypeFilter: TypeID, StatusFilter: StatusID }, sucess: function (data) { $("#Queue").html(data); }, error: function () { alert("Something Failed, Check CON"); } });
//NOT Used
}
else if (StatusTypeTest == null && RequestTypeTest !== null) {
StatusID = null
TypeID = RequestTypeVal;
//NOT USED
//debugger;
//alert("Yes Dr. Shagwell, Please Just Pass Request Type")
//alert(RequestTypeVal);
//NOT USED
// $.get("/Write/FilteredQueue", { TypeFilter: TypeID, StatusFilter: StatusID }, function (data) { $("#FilteredQueue").html(data); });
}
else if (StatusTypeTest !== null && RequestTypeTest !== null) {
StatusID = StatusTypeVal;
TypeID = RequestTypeVal;
//NOT USED
//debugger;
//alert("Ah Dr. Shagwell, Both Have Values")
//alert(StatusID);
//alert(StatusTypeVal);
//alert(RequestTypeVal);
//NOT USED
// $.get("/Write/FilteredQueue", { TypeFilter: TypeID, StatusFilter: StatusID }, function (data) { $("#FilteredQueue").html(data); });
}
else
{
StatusID = null
TypeID = null
// $.get("/Write/FilteredQueue", { TypeFilter: TypeID, StatusFilter: StatusID }, function (data) { $("#FilteredQueue").html(data); });
}
$.post("../Write/Index", { TypeFilter: TypeID, StatusFilter: StatusID }, function (data) { $("#FilteredQueue").html(data); });
}
//NOT USED
//$(document).ready(function(){
//$("#StatusDDL").change(function(){url.action("Write","Index")})
//})
//NOT USED
//https://www.educba.com/jquery-if-statement/
</script>
}
There are the drop down Filters

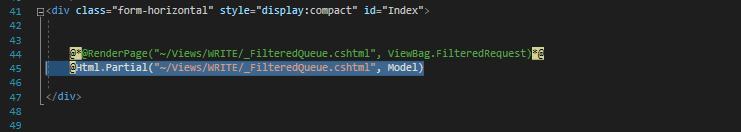
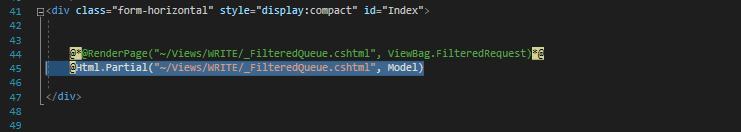
The Data comes back to fill this partial view

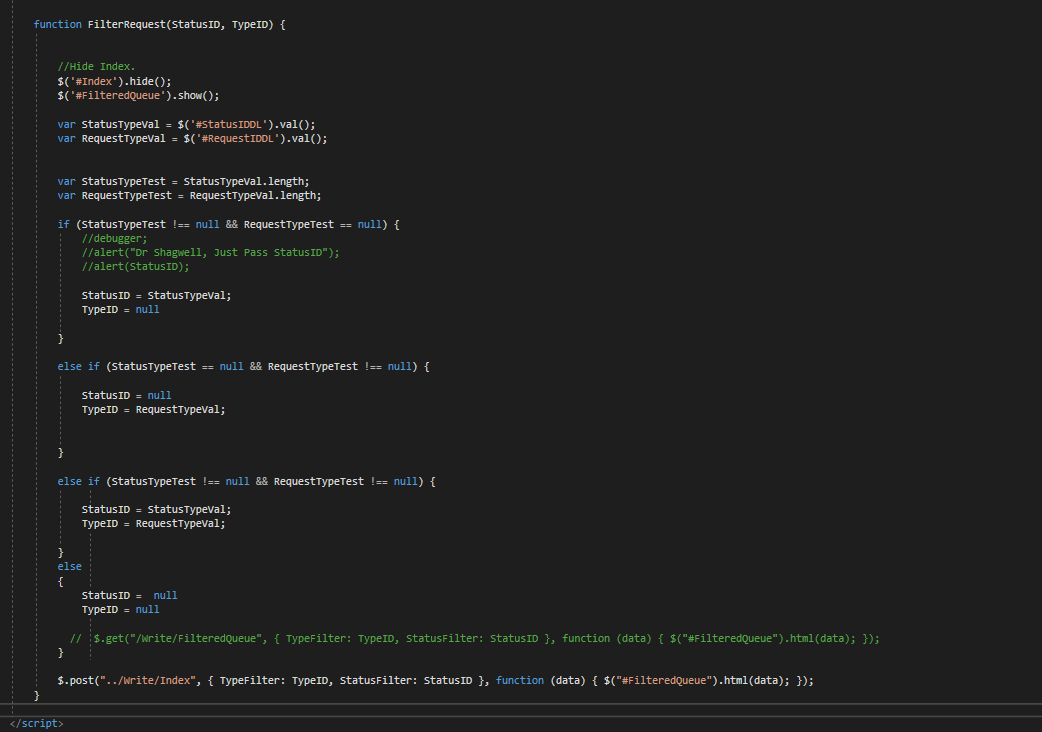
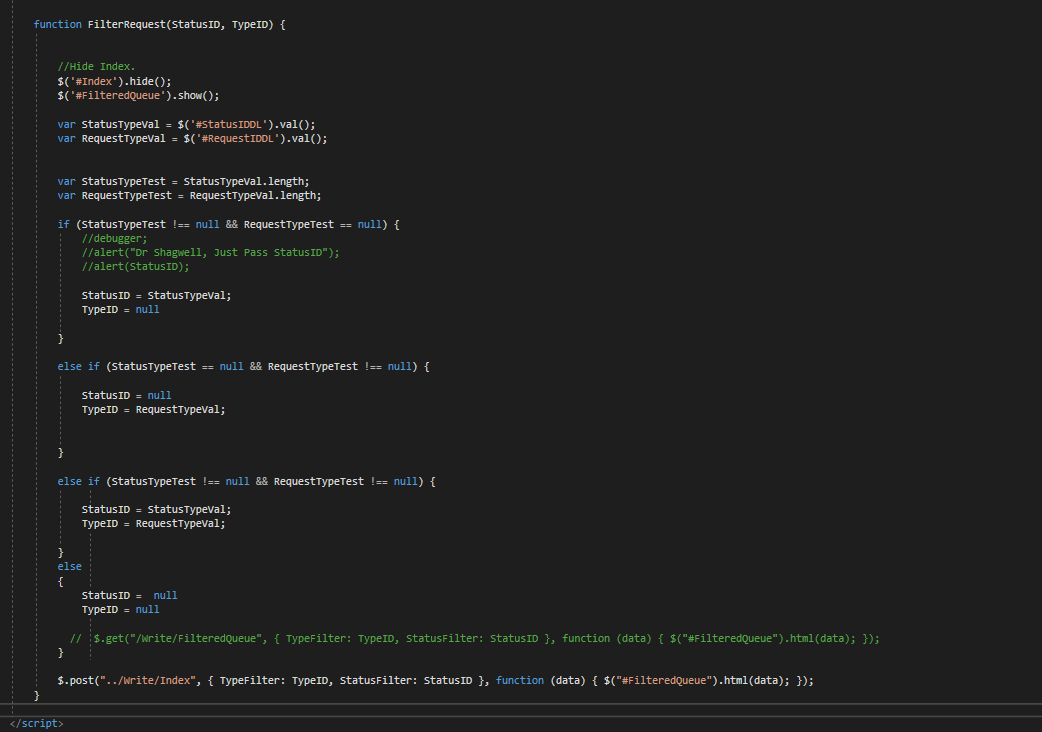
This is the javascripting function that is called

The controller Looks like this: Index
[HttpPost] //See This Error https://stackoverflow.com/questions/33377232/jquery-post-works-locally-but-not-on-server
//public ActionResult FilteredQueue(int? TypeFilter, int? StatusFilter)
public ActionResult Index(int? TypeFilter, int? StatusFilter)
{
if (((StatusFilter == 2) || (StatusFilter == 6) || (StatusFilter == 5) || (StatusFilter == 8)) && (TypeFilter == null)) //Closed Request Exception no Status Type Filter Return Everything that was parked Close and Colsed Completed
{
var FilteredList = db.WRITE_REQ_REQUEST_TBL.Where(Request => Request.REQ_REQUEST_STATUS_ID == StatusFilter).OrderBy(R => R.REQ_REQUEST_DATE).ToList();
ViewBag.FilteredResults = FilteredList;
TypeFilter = null;
StatusFilter = null;
return PartialView("~/Views/Write/_FilteredQueue.cshtml", ViewBag.FilteredResults);
}
else if (((StatusFilter == 2) || (StatusFilter == 6) || (StatusFilter == 5) || (StatusFilter == 8)) && (TypeFilter != null)) //Closed Request Exception no Status Type Filter Return Everything that was parked Close and Colsed Completed
{
var FilteredList = db.WRITE_REQ_REQUEST_TBL.Where(Request => Request.REQ_REQUEST_STATUS_ID == StatusFilter && Request.REQ_REQUEST_TYPE_ID == TypeFilter).OrderBy(R => R.REQ_REQUEST_DATE).ToList();
ViewBag.FilteredResults = FilteredList;
TypeFilter = null;
StatusFilter = null;
return PartialView("~/Views/Write/_FilteredQueue.cshtml", ViewBag.FilteredResults);
}
else
{
if (TypeFilter != null && StatusFilter != null)
{
var FilteredList = db.WRITE_REQ_REQUEST_TBL.Where(Request => Request.REQ_REQUEST_STATUS_ID == StatusFilter && Request.REQ_REQUEST_TYPE_ID == TypeFilter && Request.REQ_REQUEST_STATUS != true && Request.REQ_REQUEST_STATUS != false).OrderBy(R => R.REQ_REQUEST_DATE).ToList();
TypeFilter = null;
StatusFilter = null;
ViewBag.FilteredResults = FilteredList;
}
else if (TypeFilter != null && StatusFilter == null)
{
var FilteredList = db.WRITE_REQ_REQUEST_TBL.Where(Request => Request.REQ_REQUEST_TYPE_ID == TypeFilter && Request.REQ_REQUEST_STATUS != true && Request.REQ_REQUEST_STATUS != false).OrderBy(R => R.REQ_REQUEST_DATE).ToList();
TypeFilter = null;
StatusFilter = null;
ViewBag.FilteredResults = FilteredList;
}
else if (TypeFilter == null && StatusFilter != null)
{
var FilteredList = db.WRITE_REQ_REQUEST_TBL.Where(Request => Request.REQ_REQUEST_STATUS_ID == StatusFilter && Request.REQ_REQUEST_STATUS != true && Request.REQ_REQUEST_STATUS != false).OrderBy(R => R.REQ_REQUEST_DATE).ToList();
TypeFilter = null;
StatusFilter = null;
ViewBag.FilteredResults = FilteredList;
}
//return View(ViewBag.FilteredResults);
else if (TypeFilter == null && StatusFilter == null)
{
var FilteredList = db.WRITE_REQ_REQUEST_TBL.Where(Request => Request.REQ_REQUEST_STATUS_ID != 2 && Request.REQ_REQUEST_STATUS_ID != 5 && Request.REQ_REQUEST_STATUS_ID != 6 && Request.REQ_REQUEST_STATUS_ID != 8 && Request.REQ_REQUEST_STATUS != true && Request.REQ_REQUEST_STATUS != false).OrderBy(R => R.REQ_REQUEST_DATE).ToList();
/* && (Request.REQ_REQUEST_CLOSE_DATE - DateTime.Today).Value.TotalDays > 10).ToList();*/
TypeFilter = null;
StatusFilter = null;
ViewBag.FilteredResults = FilteredList;
}
else
{
var FilteredList = db.WRITE_REQ_REQUEST_TBL.Where(Request => Request.REQ_REQUEST_STATUS_ID != 2 || Request.REQ_REQUEST_STATUS_ID != 5 || Request.REQ_REQUEST_STATUS_ID != 6 || Request.REQ_REQUEST_STATUS_ID != 8 && Request.REQ_REQUEST_STATUS != true && Request.REQ_REQUEST_STATUS != false).ToList();
TypeFilter = null;
StatusFilter = null;
ViewBag.FilteredResults = FilteredList;
}
return PartialView("~/Views/Write/_FilteredQueue.cshtml", ViewBag.FilteredResults);
}
}
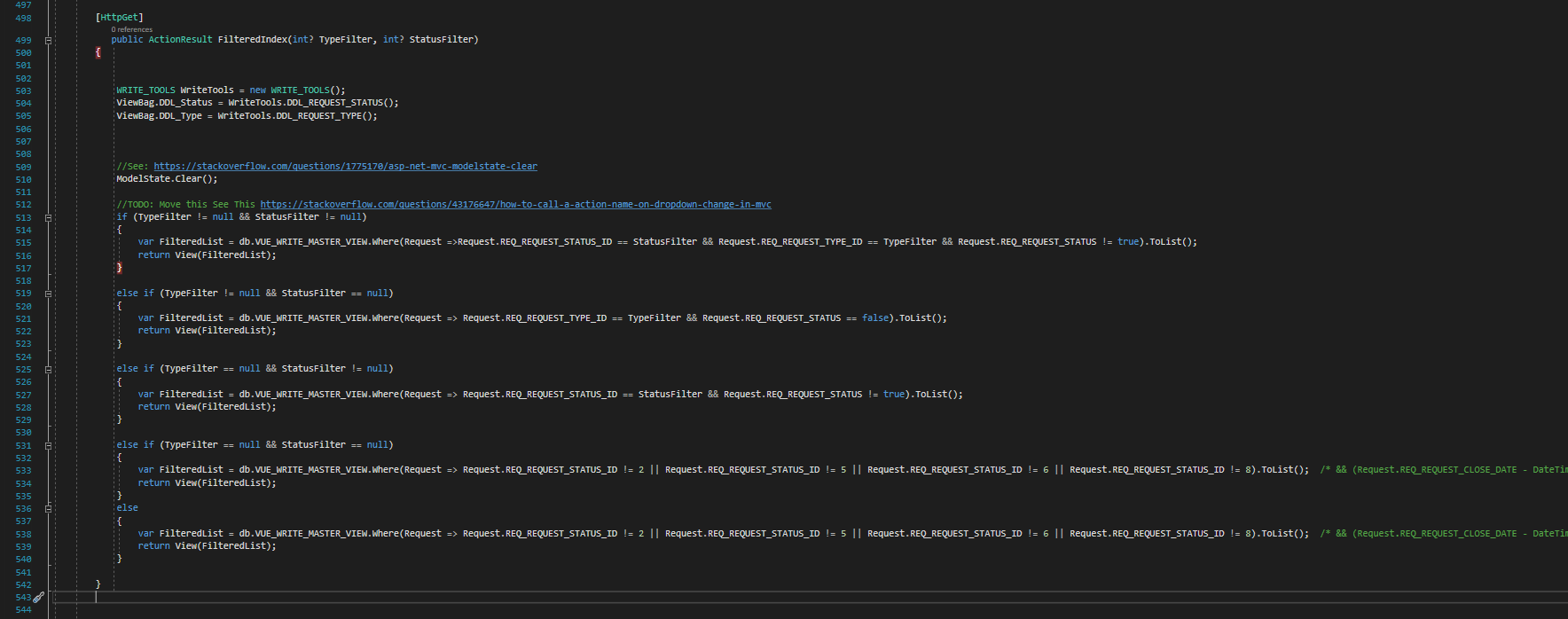
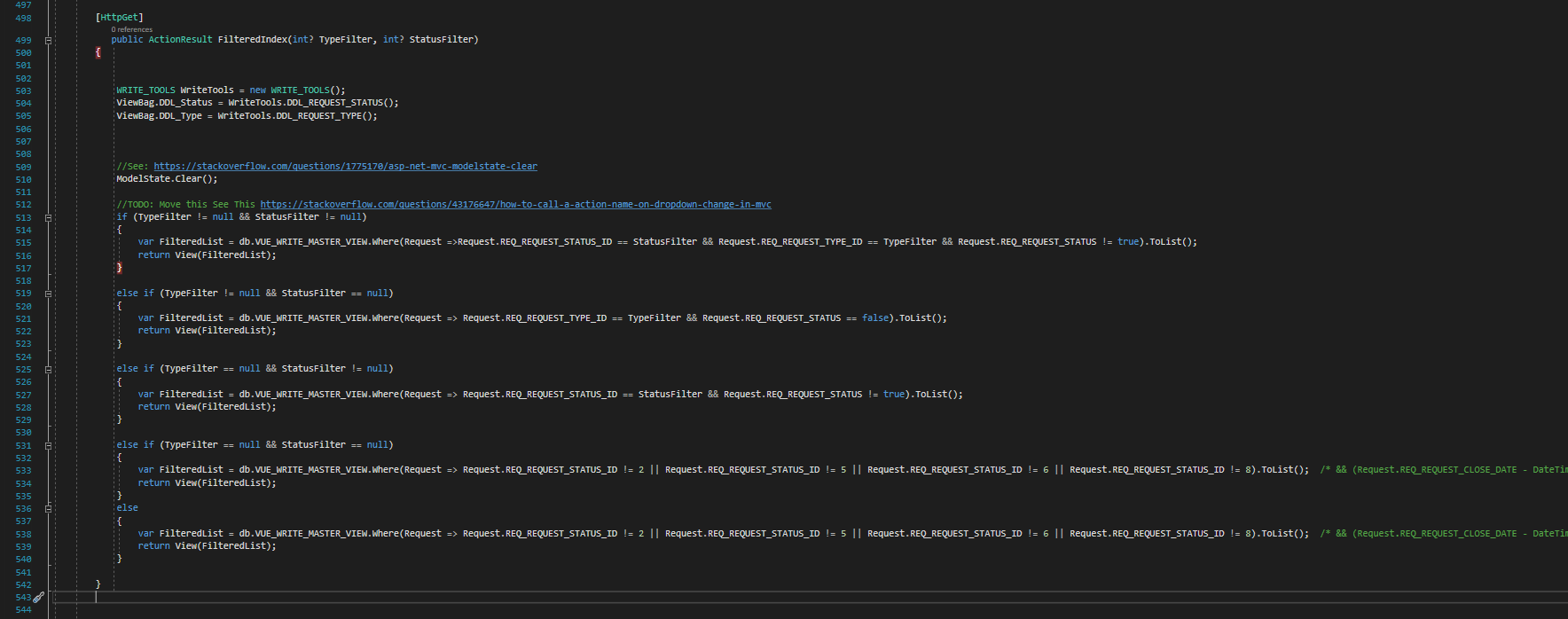
This is what gets called from the java scripting function from the index.cshtml

[HttpGet]
public ActionResult FilteredIndex(int? TypeFilter, int? StatusFilter)
{
WRITE_TOOLS WriteTools = new WRITE_TOOLS();
ViewBag.DDL_Status = WriteTools.DDL_REQUEST_STATUS();
ViewBag.DDL_Type = WriteTools.DDL_REQUEST_TYPE();
//See: https://stackoverflow.com/questions/1775170/asp-net-mvc-modelstate-clear
ModelState.Clear();
//TODO: Move this See This https://stackoverflow.com/questions/43176647/how-to-call-a-action-name-on-dropdown-change-in-mvc
if (TypeFilter != null && StatusFilter != null)
{
var FilteredList = db.VUE_WRITE_MASTER_VIEW.Where(Request =>Request.REQ_REQUEST_STATUS_ID == StatusFilter && Request.REQ_REQUEST_TYPE_ID == TypeFilter && Request.REQ_REQUEST_STATUS != true).ToList();
return View(FilteredList);
}
else if (TypeFilter != null && StatusFilter == null)
{
var FilteredList = db.VUE_WRITE_MASTER_VIEW.Where(Request => Request.REQ_REQUEST_TYPE_ID == TypeFilter && Request.REQ_REQUEST_STATUS == false).ToList();
return View(FilteredList);
}
else if (TypeFilter == null && StatusFilter != null)
{
var FilteredList = db.VUE_WRITE_MASTER_VIEW.Where(Request => Request.REQ_REQUEST_STATUS_ID == StatusFilter && Request.REQ_REQUEST_STATUS != true).ToList();
return View(FilteredList);
}
else if (TypeFilter == null && StatusFilter == null)
{
var FilteredList = db.VUE_WRITE_MASTER_VIEW.Where(Request => Request.REQ_REQUEST_STATUS_ID != 2 || Request.REQ_REQUEST_STATUS_ID != 5 || Request.REQ_REQUEST_STATUS_ID != 6 || Request.REQ_REQUEST_STATUS_ID != 8).ToList(); /* && (Request.REQ_REQUEST_CLOSE_DATE - DateTime.Today).Value.TotalDays > 10).ToList();*/
return View(FilteredList);
}
else
{
var FilteredList = db.VUE_WRITE_MASTER_VIEW.Where(Request => Request.REQ_REQUEST_STATUS_ID != 2 || Request.REQ_REQUEST_STATUS_ID != 5 || Request.REQ_REQUEST_STATUS_ID != 6 || Request.REQ_REQUEST_STATUS_ID != 8).ToList(); /* && (Request.REQ_REQUEST_CLOSE_DATE - DateTime.Today).Value.TotalDays > 10).ToList();*/
return View(FilteredList);
}
}