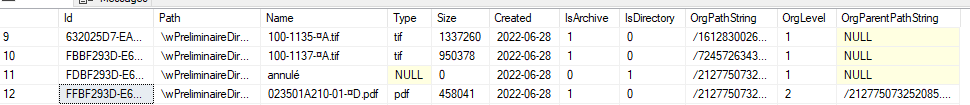
Here the model class of TreeViewNode
public string id { get; set; }
public string parent { get; set; }
public string text { get; set; }
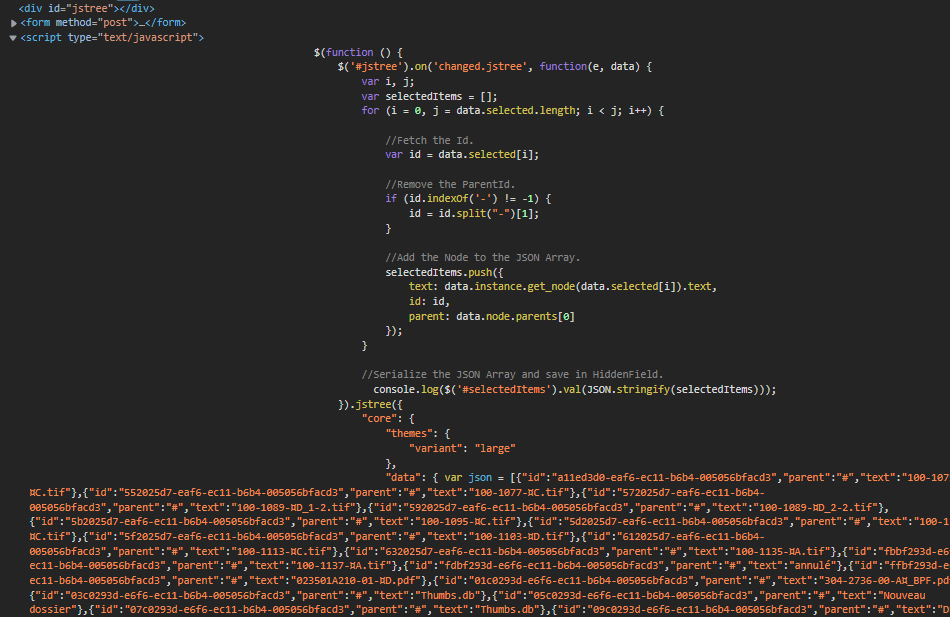
I use the jQuery jsTree in HTML Razor Page.
<div id="jstree"></div>
<form method="post">
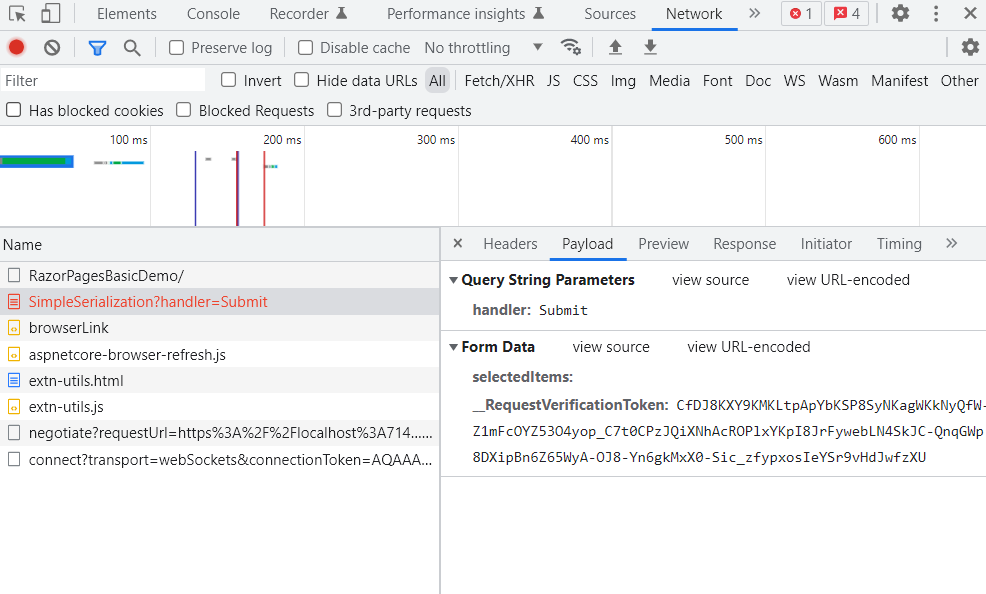
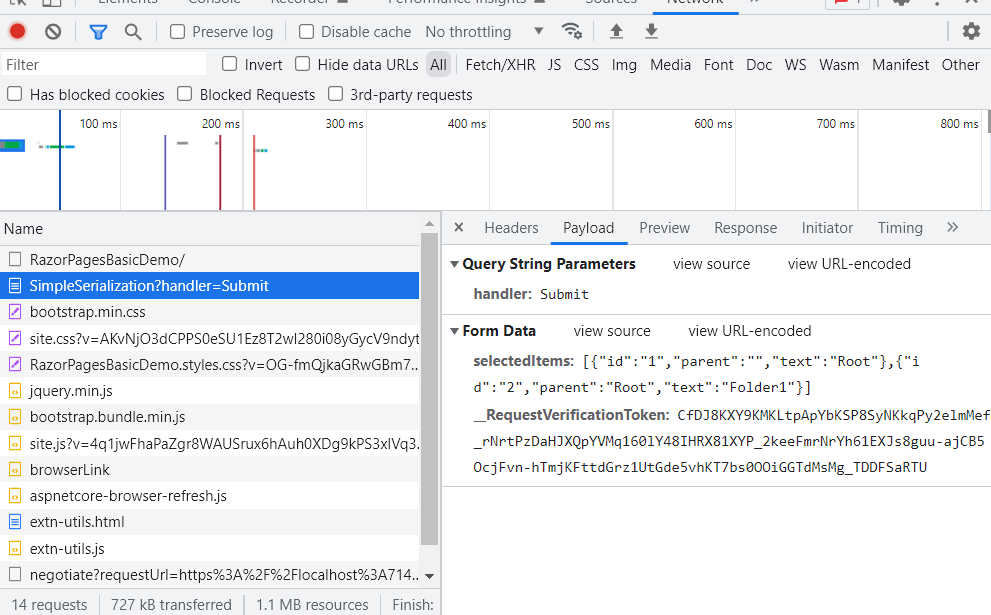
<input type="hidden" name="selectedItems" id="selectedItems" />
<input type="submit" value="Submit" asp-page-handler="Submit" />
</form>
<script type="text/javascript">
$(function () {
$('#jstree').on('changed.jstree', function (e, data) {
var i, j;
var selectedItems = [];
for(i = 0, j = data.selected.length; i < j; i++) {
var id = data.selected[i];
if(id.indexOf('-') != -1){
id = id.split("-")[1];
}
selectedItems.push({
text: data.instance.get_node(data.selected[i]).text,
id: id,
parent: data.node.parents[0]
});
}
$('#selectedItems').val(JSON.stringify(selectedItems));
}).jstree({
"core": {
"themes": {
"variant": "large"
},
"data": @Html.Raw(Model.TreeViewJSON)
},
"checkbox": {
"keep_selected_style": false
},
"plugins": ["wholerow", "checkbox"],
});
});