
Found this thread which looks like the same issue:
https://groups.google.com/g/google-chrome-developer-tools/c/VSLH4NN9cjk
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
I am using Edge for an ExpressJs Application. I am experiencing an issue where 1 Javascript ES Module is being cached(ie it shows an older version of the js file before I started making changes) when looking at the Sources Tab for debugging. Even though though if I use the tool to ask for it to open that same file in a new tab it shows the current file. So the browser is caching (for debugging) and making my job of debugging impossible. Because of my environment I did quite a bit of testing to check this issue (including getting my IT dep to remove Group Policies on Edge). I prefer edge but I did try to see if this happens in Firefox and Chrome as well. Firefox does not but Chrome does. So whatever this is I would assume is a core Chromium issue. Please help. I use the Dev Tools often (as a Developer) but I am by no means an expert on it. I do not play around with settings I do not understand and I have changed nothing in the past (probably) year. This just happened recently (I noticed it 3 days ago) so perhaps if there was a recent change to the Chromium Core in both Edge and Chrome. If there is any way to fix this it would be greatly appreciated. I dont hate Firefox but of the 3 its my least favorite. Right now it is my only choice. Please Help

Found this thread which looks like the same issue:
https://groups.google.com/g/google-chrome-developer-tools/c/VSLH4NN9cjk
Hi @Dominic Roche ,
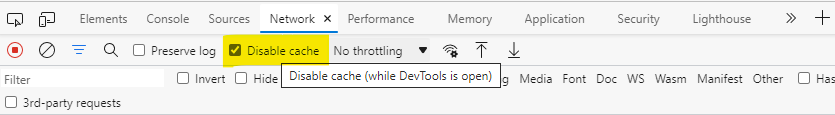
If you don't want to be affected by the cache during debugging, you can try disabling the cache. Just press F12 to open devtools in Microsoft Edge, and switch to Network tab, you will find the option Disable cache.
Something like this below:

And as the prompt box shows, you need to keep devtools open.
Best regards,
Xudong Peng
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.