I have an application where I have files and folders listed and I can navigate through the folders. I'm trying to moving this app to .net maui now.
For now, I haven't done the listing of files and folders, but I'm trying to prepare the AppShell navigation structure in general.
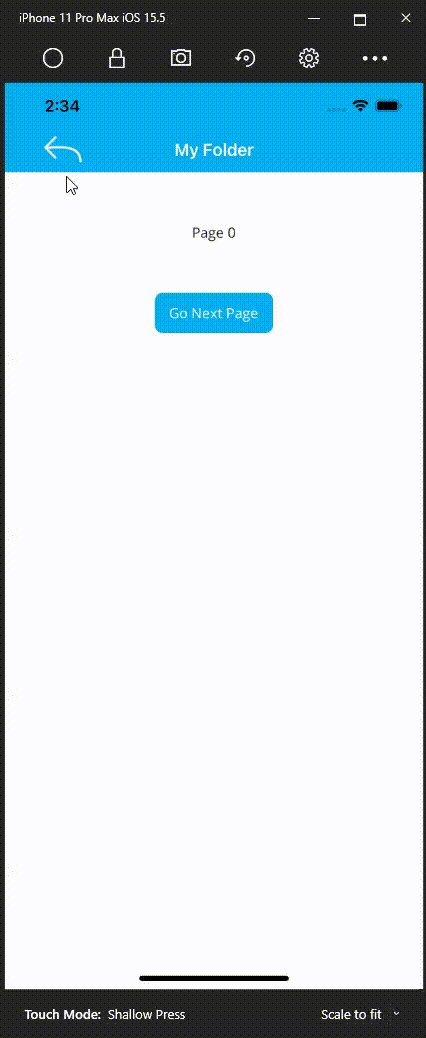
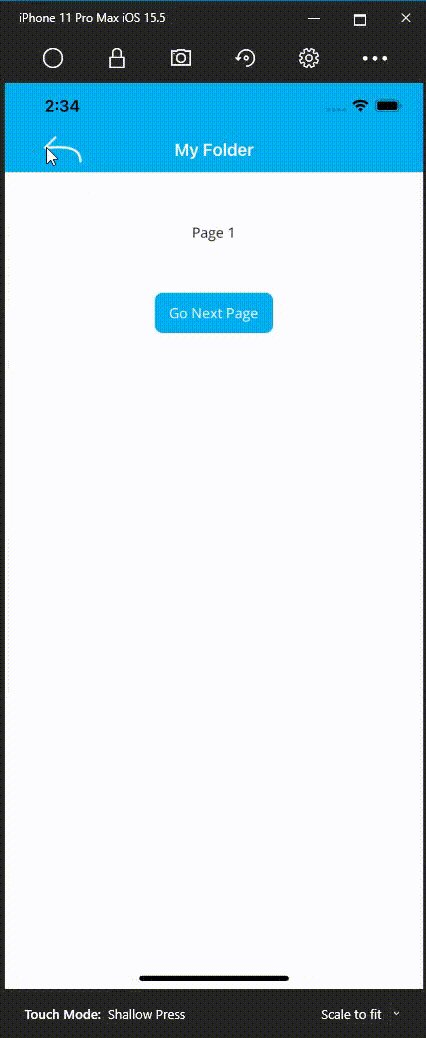
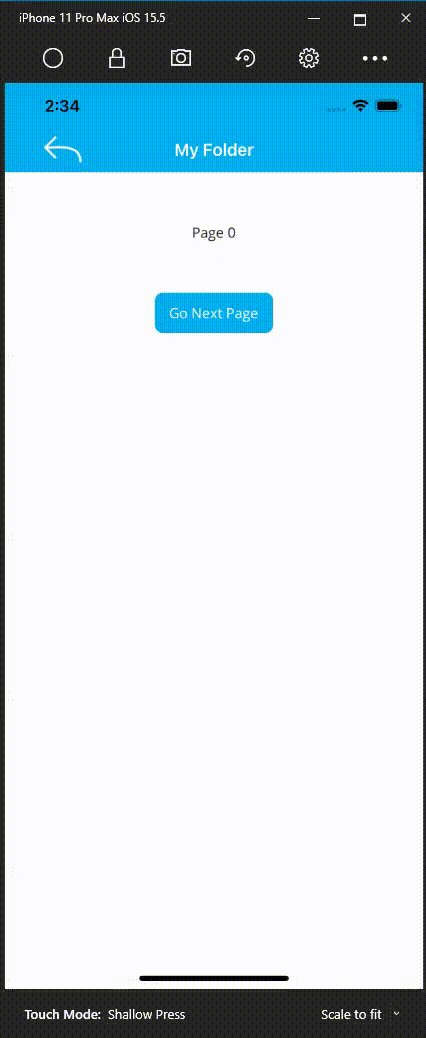
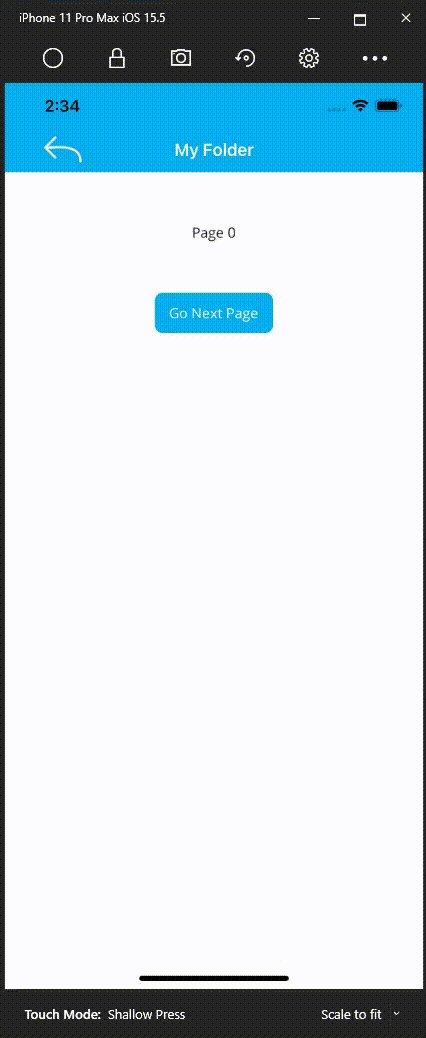
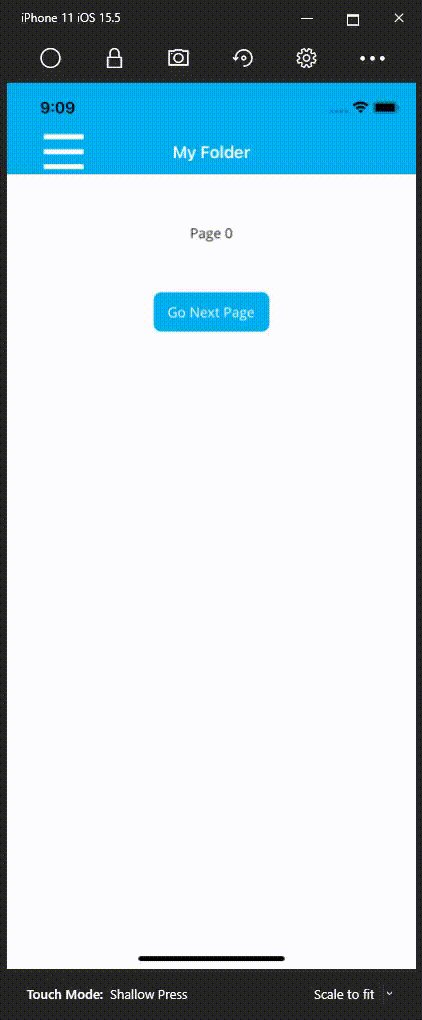
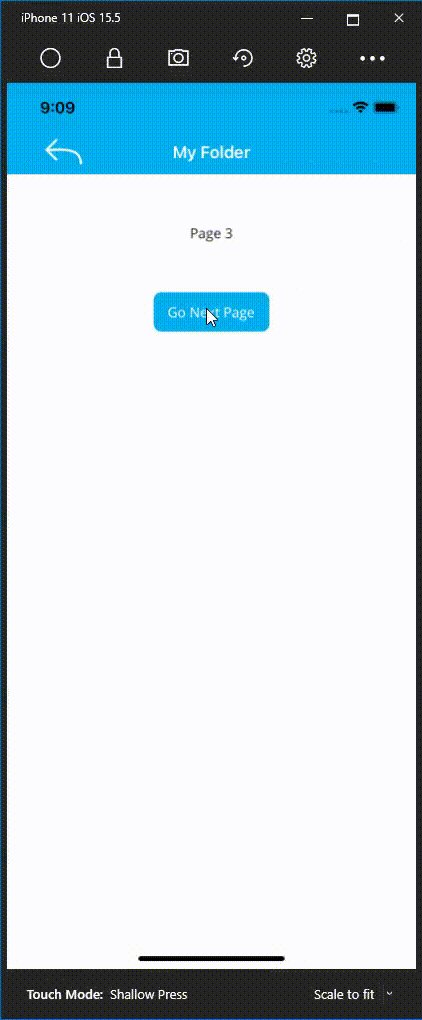
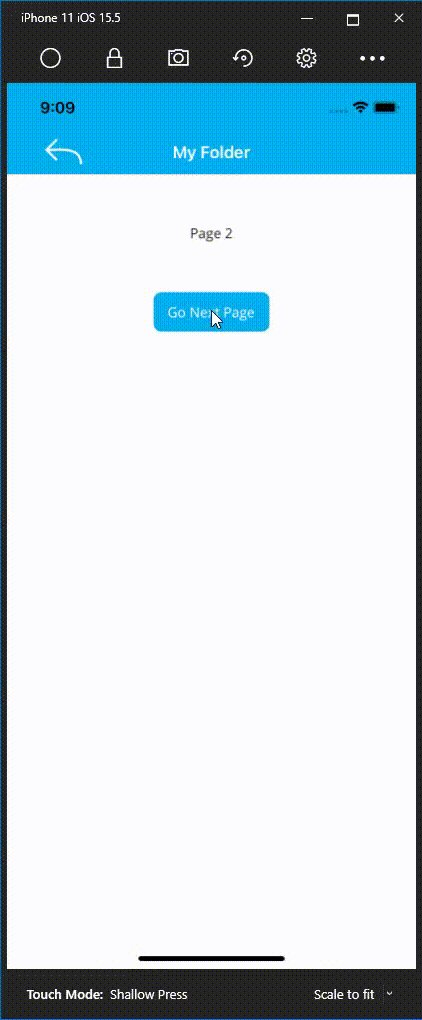
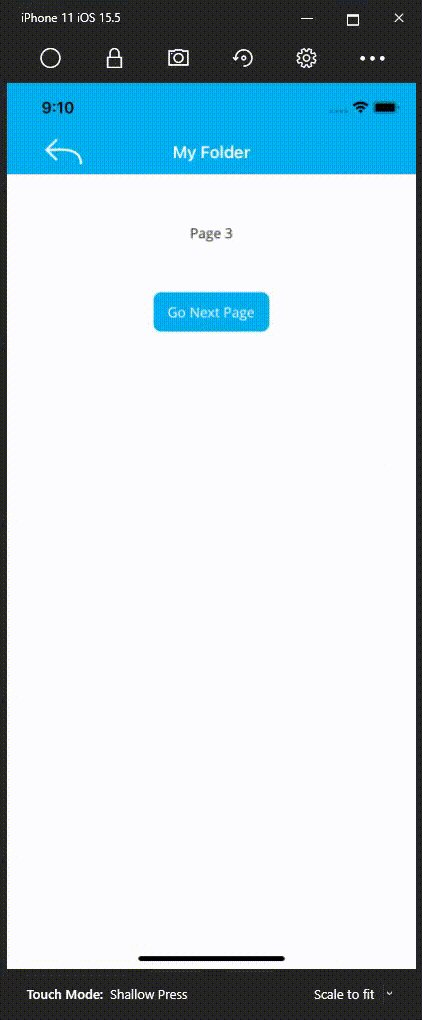
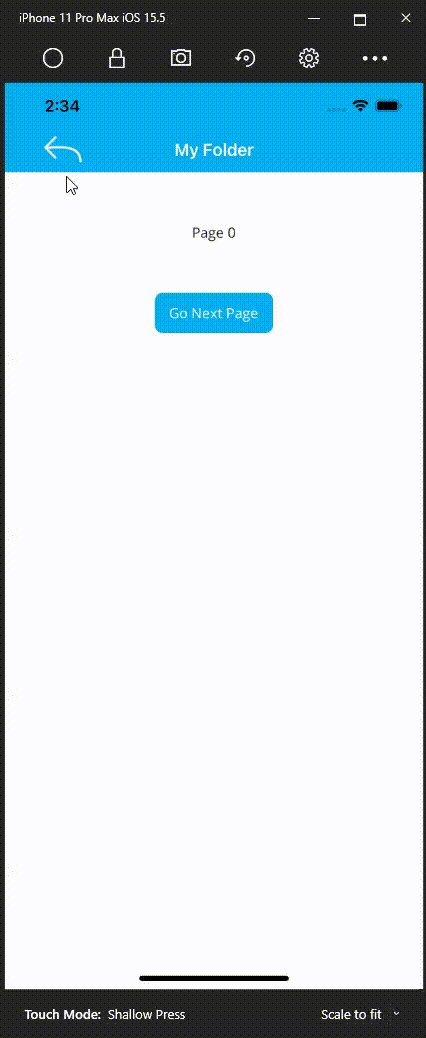
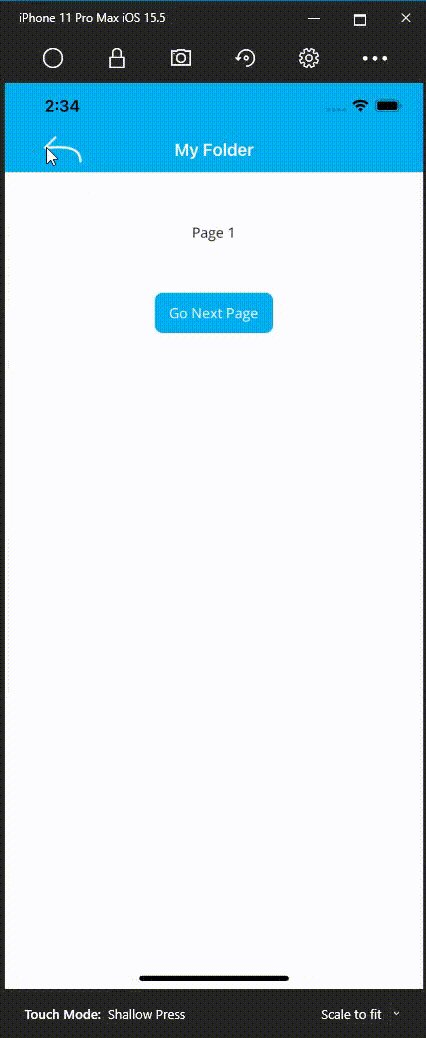
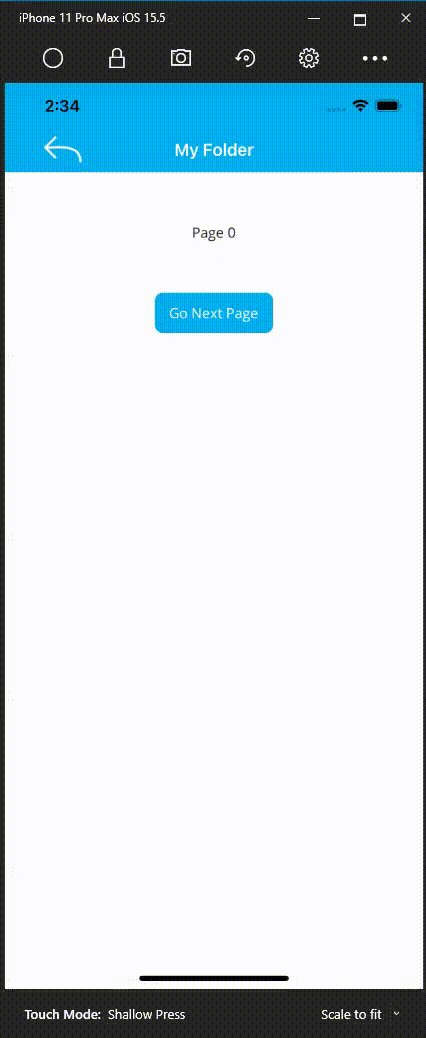
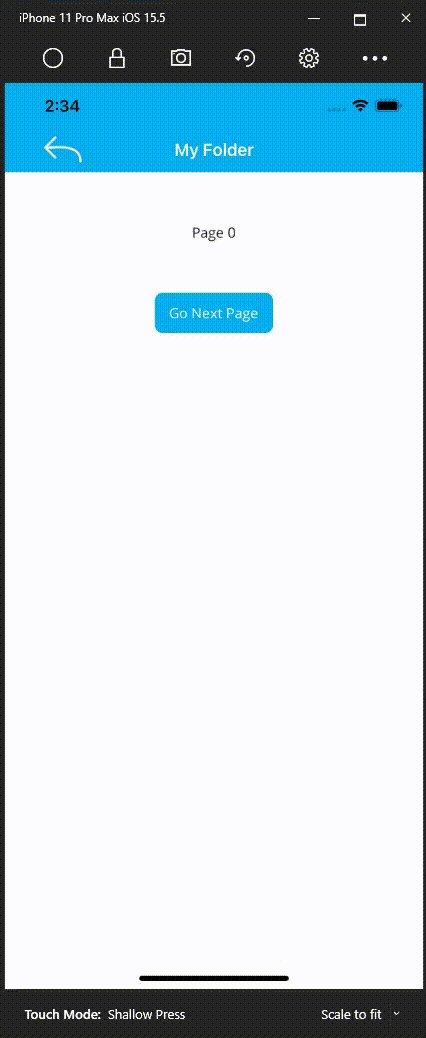
I named my page where I list files and folders as FileSystemPage. Normally files and folders will be listed here. When a folder name is clicked, the files/folders in that folder will be listed. I put a button inside the page to simulate the click event of a folder in this page. When I press this button, it opens the same page again.
While doing these steps, I want to customize menu and back icons in navbar.
Although I can't customize it, at least I want it to work on ios as well as on android. Because in addition to the back button in iOS, the title information of the page is written next to the back button. as in the screenshot below.

I tried to set back button icon in the xaml part.
<Shell.BackButtonBehavior>
<BackButtonBehavior IconOverride="back.png" TextOverride=" "/>
</Shell.BackButtonBehavior>
But if I do this, I am facing 2 problems. These problems:
- I show the back icon where I should show the menu icon.
- On the page where I need to show the back icon, it shows the old version for a very short time, like 1 second. The sample image is in the gif below.

I tried to set back and menu icons in the c# part. (in the OnNavigatedTo event)
protected override void OnNavigatedTo(NavigatedToEventArgs args)
{
base.OnNavigatedTo(args);
if (FileSystemPageVM.NavigationInfo != null)
{
Shell.SetBackButtonBehavior(this, new BackButtonBehavior
{
IconOverride = !string.IsNullOrWhiteSpace(FileSystemPageVM.NavigationInfo.DirectoryPath) ? "back.png" : "menu.png"
});
}
}
But if I do this, I am facing 1 problem. This problem is:
- On the page where I need to show the back icon, it shows the old version for a very short time, like 1 second. (As in the above gif)
If I have 2 different pages like listing page and detail page and I set always show back icon on detail page, it works fine. But what I want to do is to show the menu icon and sometimes the back icon on the same page and customize these icons. In this case, things get messy. (I know what I want is a bit complex, but this is what I need.)
How can I handle this?
Thank you in advanced.