Hi @Frank Mehlhop ,
<img href="/graphics/logo/logo_white.png" asp-append-version="true" alt="logo" />
Please check your code, when specifies the path to the image, it should use the src attribute, instead of the href attribute.
So try to change your code as below:
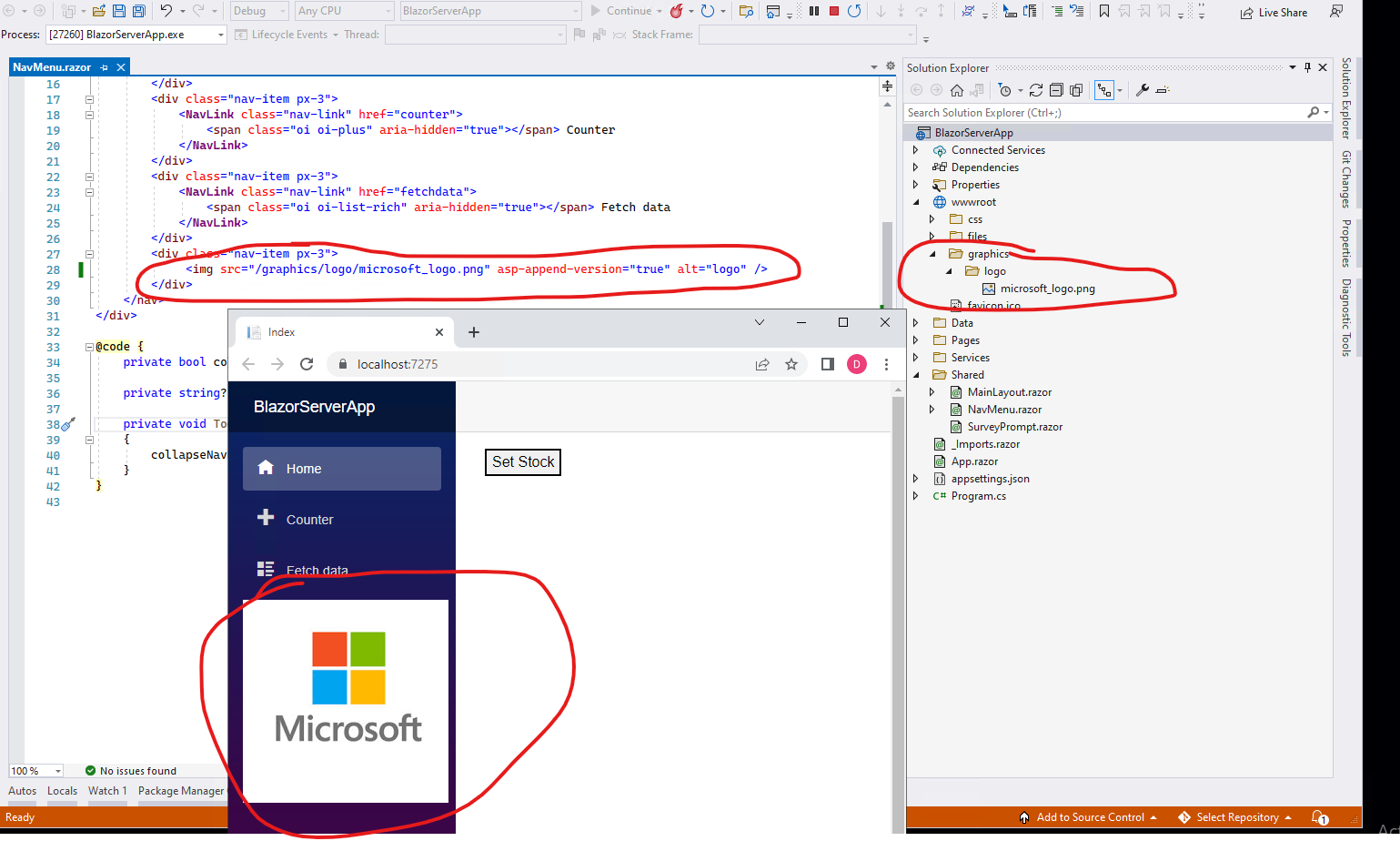
<img src="/graphics/logo/logo_white.png" asp-append-version="true" alt="logo" />
Refer to the following screenshot:

If still not working, try to clean and rebuild the project, and you can also use F12 developer tools to clear the cache.
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion